vue-weather-widget
v4.4.0
Published
Weather forecast widget for Vuejs using DarkSky api
Downloads
375
Maintainers
Readme
Vue Weather Widget
Weather widget inspired by forecast embeds and powered by OpenWeatherMap and DarkSky API.
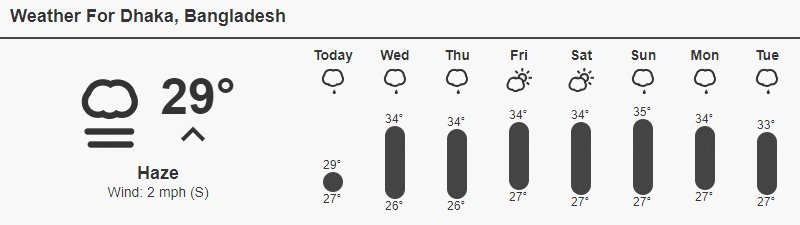
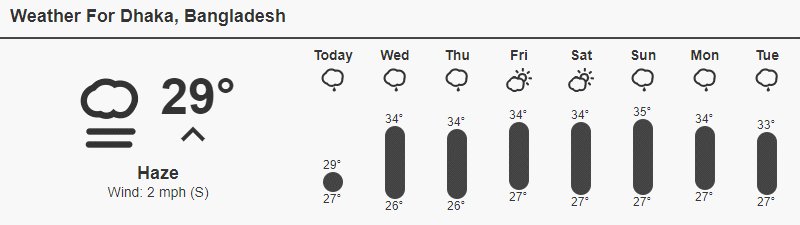
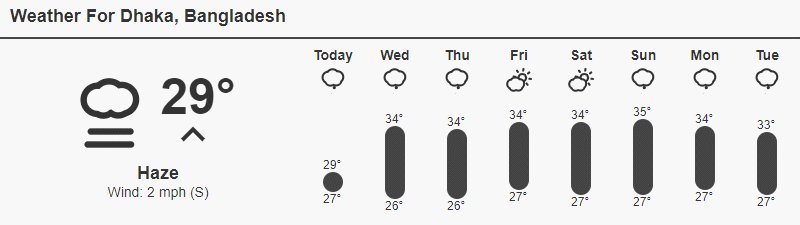
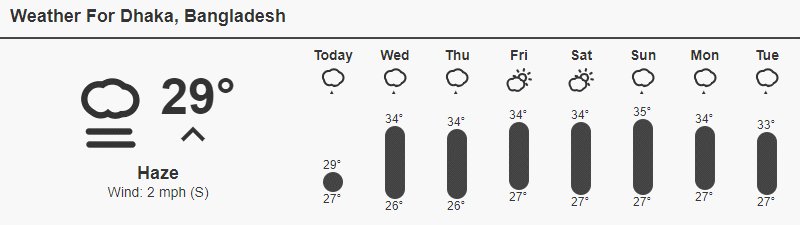
Demo
Install
NPM
npm i vue-weather-widgetYARN
yarn add vue-weather-widgetAPI Keys
This component works with both the DarkSky API, and the OpenWeatherMap API. Since it is no longer possible to create a DarkSky API key, it is recommended to use OpenWeatherMap.
Generate new API key from https://openweathermap.org/appid
Usage
<template>
<!-- Open Weather Map -->
<vue-weather
api-key="<your-open-weather-map-api-key>"
units="uk"
latitude="24.8864"
longitude="91.8807"
/>
<!-- Dark Sky API -->
<vue-weather
use-dark-sky-api
api-key="<your-dark-sky-api-key>"
units="uk"
latitude="24.8864"
longitude="91.8807"
/>
</template>
<script>
import VueWeather from "vue-weather-widget";
export default {
components: {
VueWeather,
},
};
</script>Props
| Props | Type | Default | Description |
| ----------------- | ------------------- | ------------------ | -------------------------------------------------------------------------------------------------------------- |
| api-key | String (required) | - | Your OpenWeatherMap or Dark Sky API key |
| use-dark-sky-api | Boolean | false | Use DarkSky API instead of OpenWeatherMap |
| latitude | String | current | The latitude of a location (By default, it will use IP to find location) |
| longitude | String | current | The longitude of a location (By default, it will use IP to find location) |
| language | String | "en" | A list of supported languages are given below. |
| units | String | "us" | A list of supported units are given below. |
| hide-header | Boolean | false | Whether to show or hide the title bar. |
| update-interval | Number | null | Interval in milliseconds to update weather data periodically. Set it to 0 or null to disable autoupdate. |
| disable-animation | Boolean | false | Use static icons when enabled. |
| bar-color | String | "#444" | Color of the Temparature bar. |
| text-color | String | "#333" | Color of the text. |
| ipregistry-key | String | "f8n4kqe8pv4kii" | Your ipregistry key to get current location from IP address |
Slots
| Name | Description | | ------- | ---------------------------------- | | header | The header component | | title | The title inside the header | | loading | Component to display while loading | | error | Component to display on error |
Supported units
List of supported units:
auto: automatically select units based on geographic locationca: same as si, except that windSpeed and windGust are in kilometers per houruk: same as si, except that nearestStormDistance and visibility are in miles, and windSpeed and windGust are in miles per hourus: Imperial units (the default)si: SI units
Supported languages
ar: Arabicaz: Azerbaijanibe: Belarusianbg: Bulgarianbs: Bosnianca: Catalancs: Czechde: Germanel: Greeken: English (which is the default)es: Spanishet: Estonianfr: Frenchhr: Croatianhu: Hungarianid: Indonesianit: Italianis: Icelandicka: Georgiankw: Cornishnb: Norwegian Bokmålnl: Dutchpl: Polishpt: Portugueseru: Russiansk: Slovaksl: Sloveniansr: Serbiansv: Swedishtet: Tetumtr: Turkishuk: Ukrainianx-pig-latin: Igpay Atinlayzh: simplified Chinesezh-tw: traditional Chinese