vue-tailwind-thai-datepicker
v1.0.2
Published
A date range picker component for Vue.js 3 using Tailwind CSS
Downloads
88
Maintainers
Readme
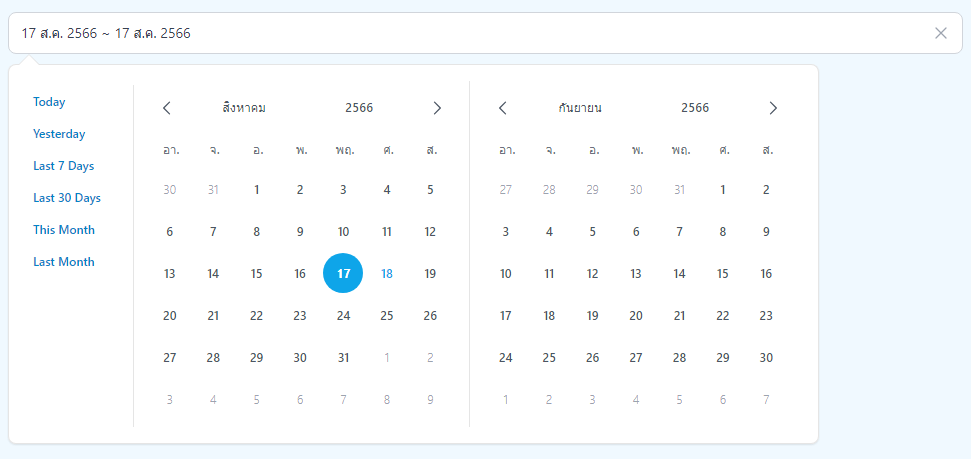
Vue Tailwind Thai Datepicker
A Thai Datepicker component for Vue 3 using Tailwind and dayjs inspire idea from Vue Tailwind Thai Datepicker.
Installation
⚠️ Vue Tailwind Thai Datepicker uses Tailwind CSS (with the @tailwindcss/forms plugin) & Day.js.
Install via npm
npm install vue-tailwind-thai-datepickerInstall via yarn
yarn add vue-tailwind-thai-datepickerSimple Usage
How it works,
<script setup>
import { ref } from 'vue'
import VueTailwindThaiDatepicker from 'vue-tailwind-thai-datepicker'
const dateValue = ref([])
const formatter = ref({
date: 'DD MMM YYYY',
month: 'MMM'
})
</script>
<template>
<div>
<vue-tailwind-thai-datepicker :display-formatter="formatter" v-model="dateValue" />
</div>
</template>
Changelog
All notable changes to this project will be documented in the Releases Page.
License
The MIT License. Please see for more information.
Thanks to
- Elreco
- kenhyuwa
- Vue
- Tailwind CSS
- day.js
- and other support...
