vue-tailwind-datepicker
v1.7.3
Published
A date range picker component for Vue.js 3 using Tailwind CSS
Downloads
20,501
Maintainers
Readme
Vue Tailwind Datepicker
Documentation
Go to full documentation
Installation
⚠️ Vue Tailwind Datepicker uses Tailwind CSS (with the @tailwindcss/forms plugin) & Day.js under the hood, you must install those packages before. You can follow this tutorial.
Install via npm
npm install vue-tailwind-datepickerInstall via yarn
yarn add vue-tailwind-datepickerSimple Usage
How it works,
<script setup>
import { ref } from "vue";
import VueTailwindDatepicker from "vue-tailwind-datepicker";
const dateValue = ref([]);
const formatter = ref({
date: "DD MMM YYYY",
month: "MMM",
});
</script>
<template>
<div>
<vue-tailwind-datepicker :formatter="formatter" v-model="dateValue" />
</div>
</template>Theming options
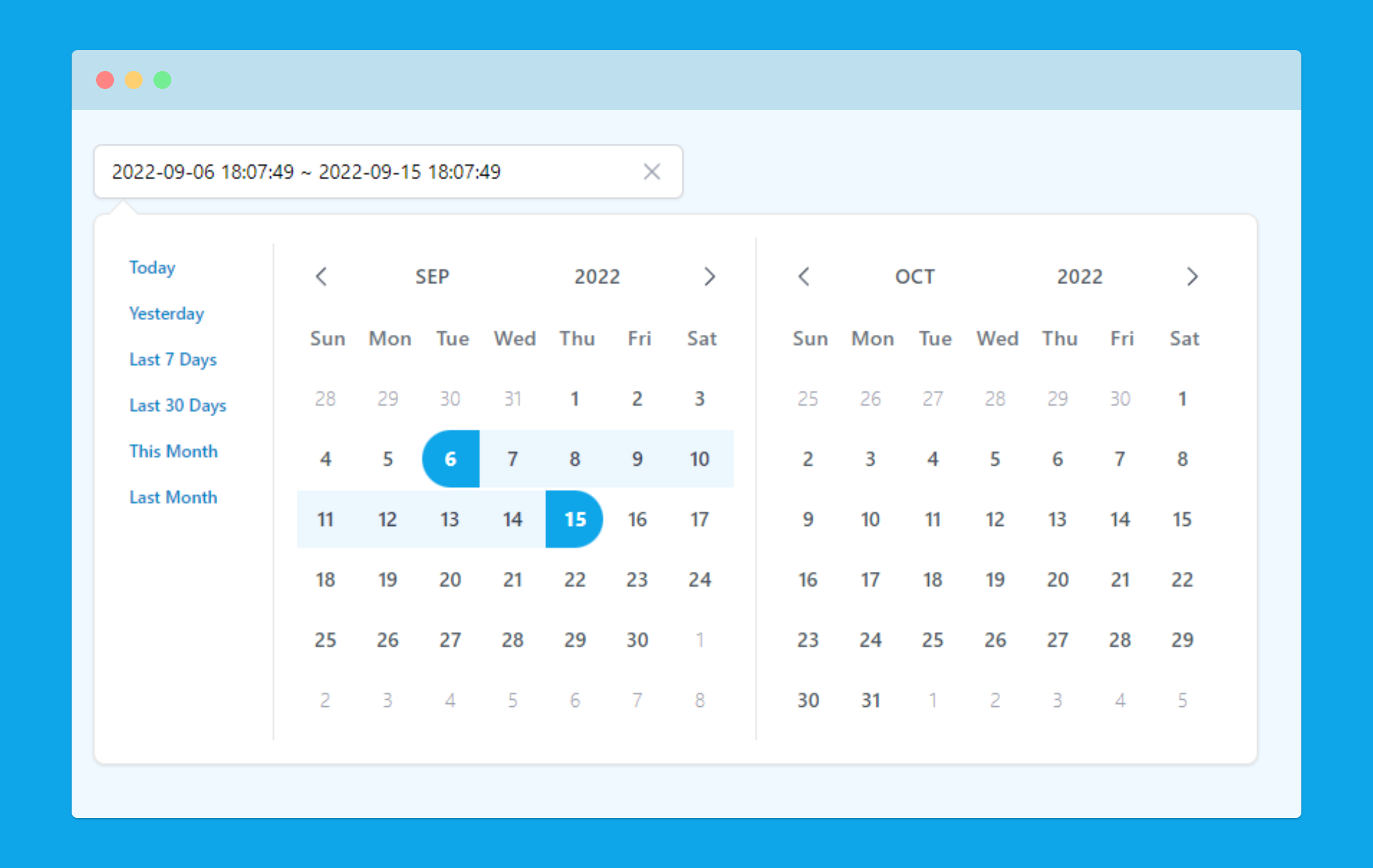
Light Mode

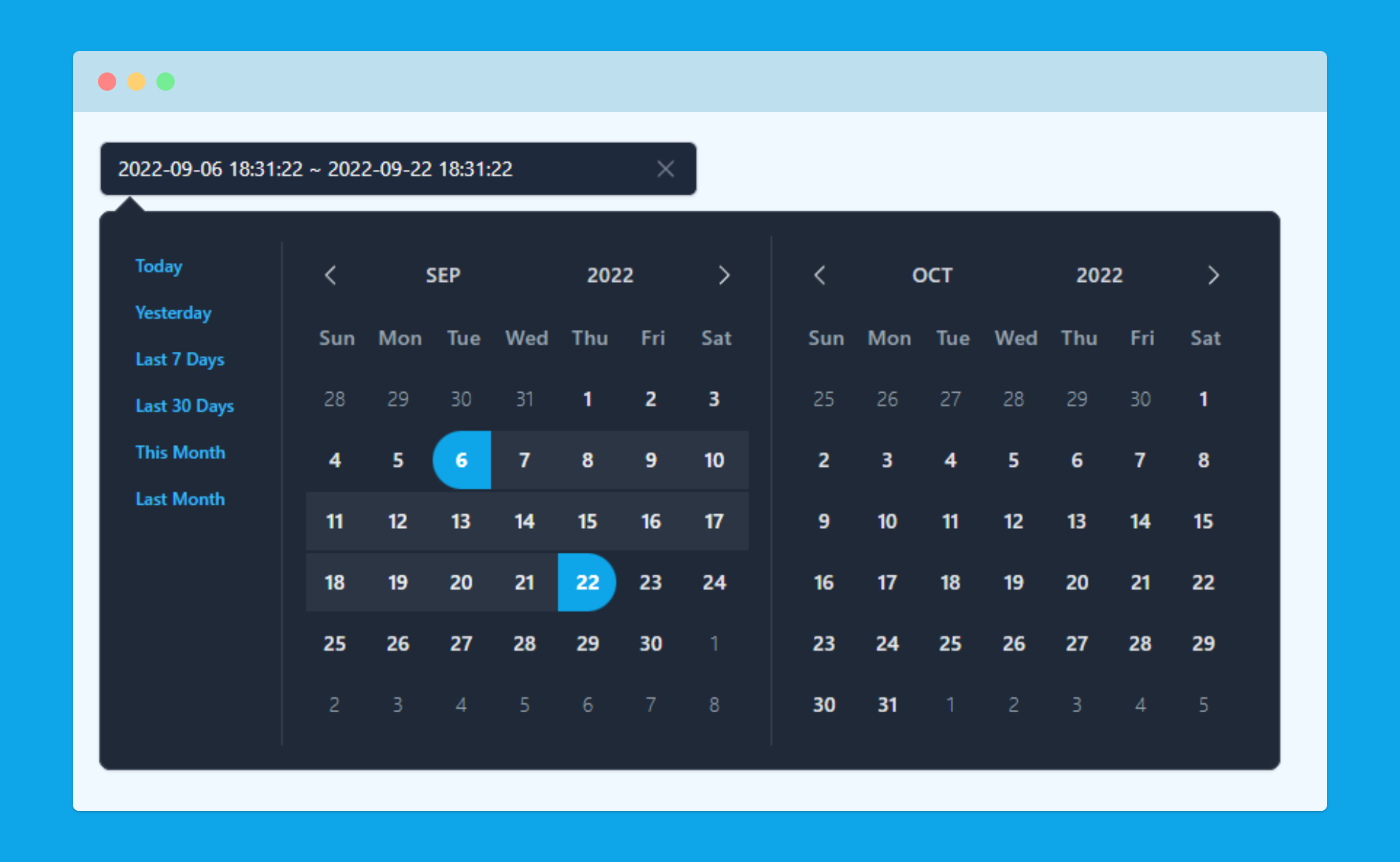
Dark Mode

Changelog
All notable changes to this project will be documented in the Releases Page.
Sponsor
License
The MIT License. Please see for more information.
Thanks to
- kenhyuwa
- Vue
- Tailwind CSS
- day.js
- and other support...

