vue-snippet-gen
v0.0.31
Published
解析 Vue 组件库,生成项目 snippet
Downloads
3
Readme
vue-snippet-gen
安装
推荐以 NPX 方式调用。
npm install vue-snippet-gen --save-dev配置
- 需在
package.json中配置。见 demo。
使用
--filter
- 配合 vue-ui-kit-helper ,尽可能还原 helper 插件的自动补全体验。
- 项目 snippet 仅显示文件中标注
@show的 prop/event,默认隐藏 slot。
npx vue-snippet-gen --conf --filter产物
.code-snippet文件,负责控制初始标签的显示;.json文件,负责为vue-ui-kit-helper提供自动补全的数据源。
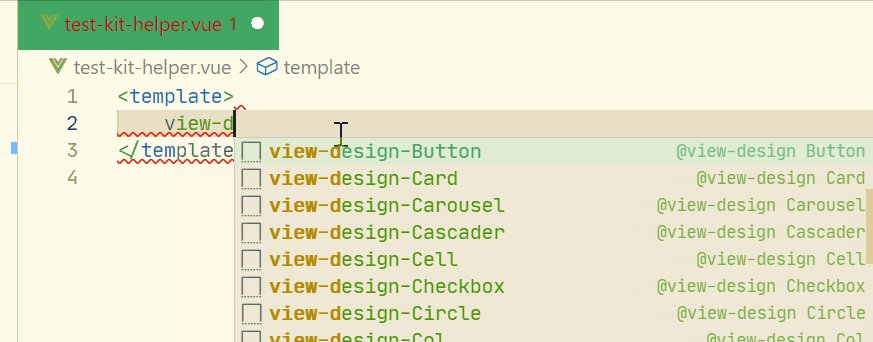
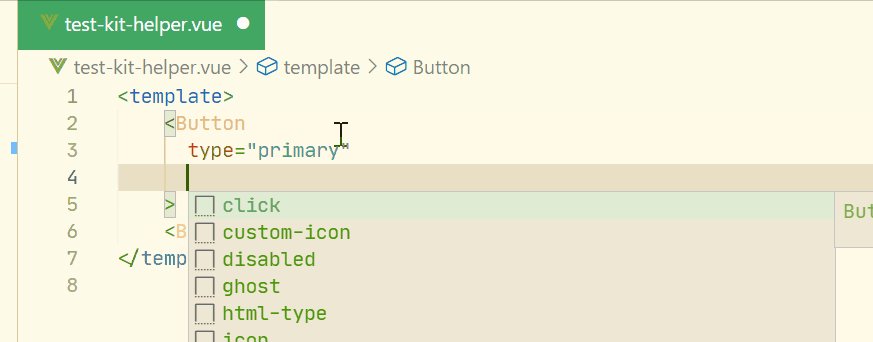
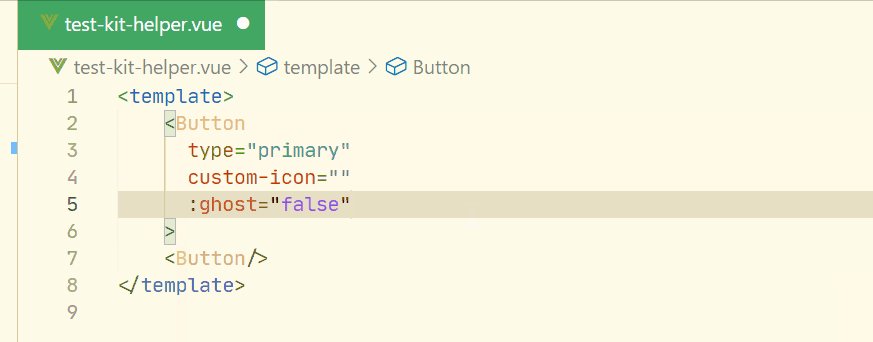
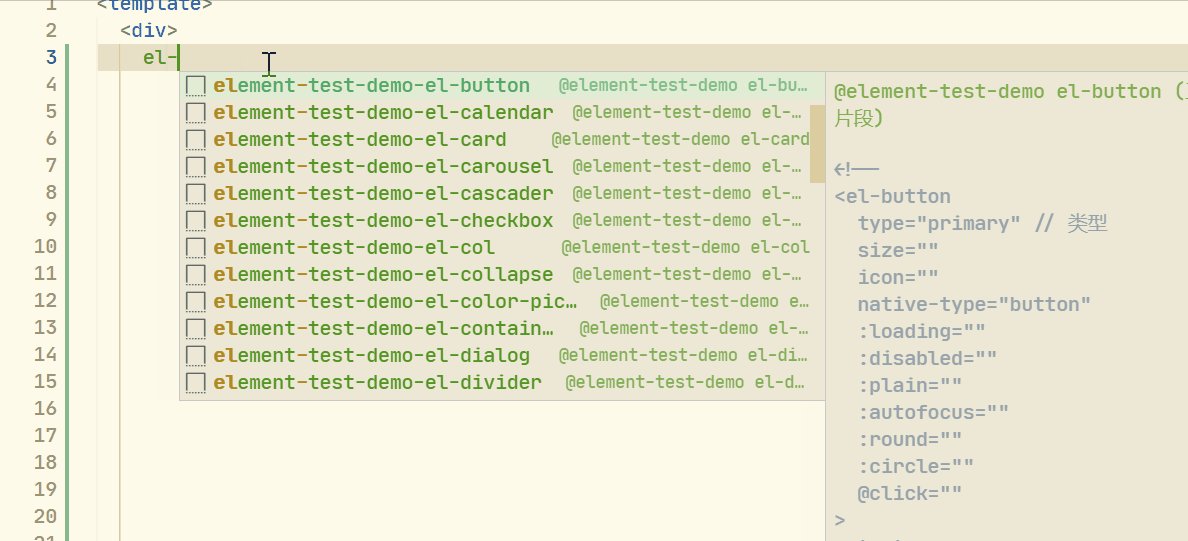
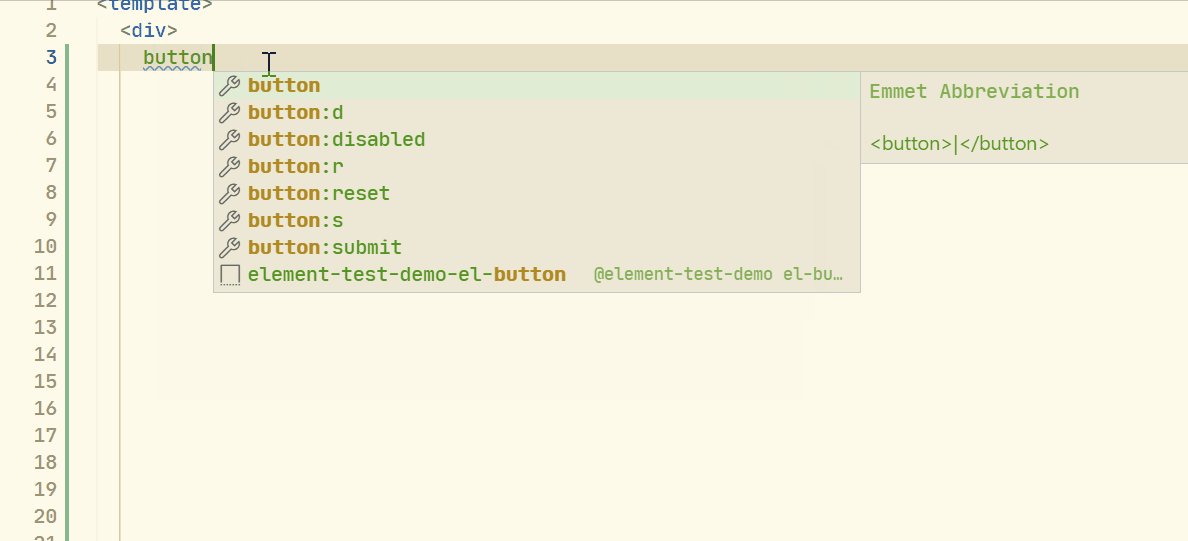
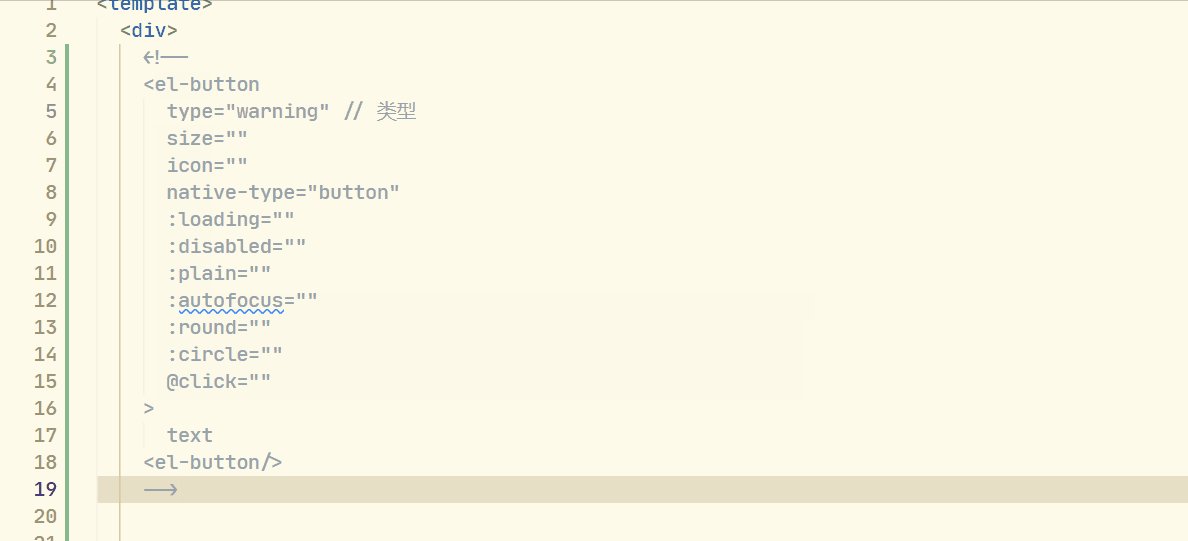
效果

--conf
- 生成带备注的项目 snippet;
- 支持在
vue/javascript文件中使用。
npx vue-snippet-gen --conf效果

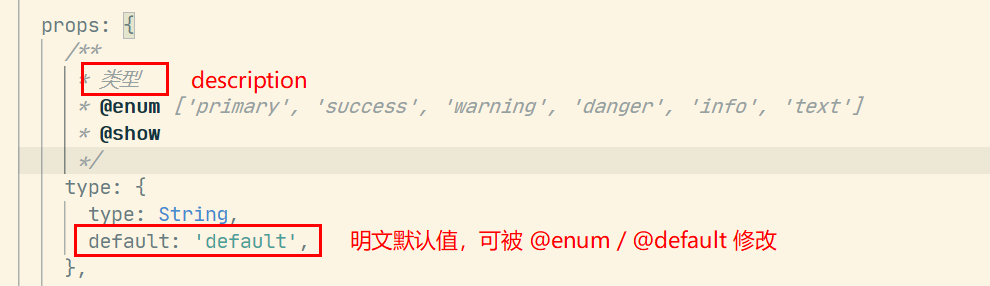
JSDocs 标记支持
- description - 不带标注的备注;
@enum- 默认值列表;@default- 修改默认值;@show- 在--filter模式下,显示指定的属性、方法;@ignore- 忽略该 prop / method / slot 的解析。--conf/--filter,均不可见。
默认值优先级
@enum > @default > 文件明文 default

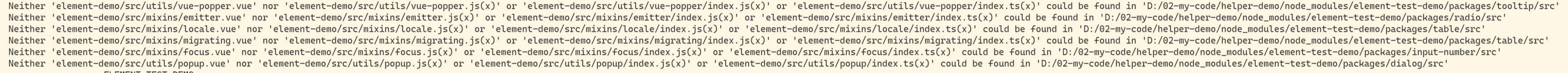
注意点
A项目引入了element-ui,这个组件库使用了element作为alias,但他是给 webpack 使用的,node.js是不识别这个别名;
可能会出现这样的报错:

vue-snippet-gen 引入了 module-alias 来解决这个问题;
需要在 A 项目的 package.json 中配置:
{
"_moduleAliases": {
"element-demo": "./node_modules/element-test-demo"
}
}