vue-simple-message
v0.2.0
Published
A Vue component that displays notification messages
Downloads
160
Readme
vue-simple-message
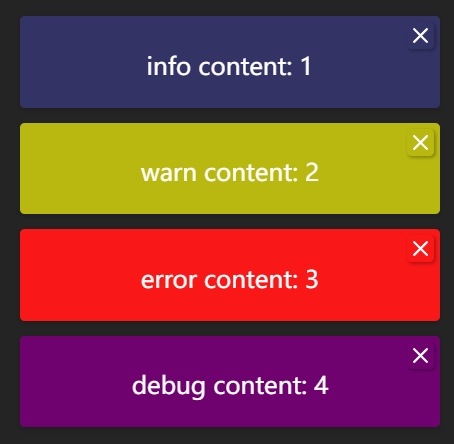
Preview

Installation
npm install vue-simple-messageUsage
Global registration
In the entry file:
import { createApp } from 'vue';
import SimpleMessage from 'vue-simple-message';
import App from './App.vue';
const app = createApp(App);
app.use(SimpleMessage);
app.mount('#app');Example usage:
<template>
<simple-message v-model:list="list"></simple-message>
</template>
<script setup>
import { ref } from 'vue';
const list = ref([]);
</script>Direct import
<template>
<simple-message :list="list" @close="onClose"></simple-message>
</template>
<script setup lang="ts">
import { ref } from 'vue';
import { SimplePagination, type NotificationItem } from 'vue-simple-message';
const list = ref<NotificationItem[]>([]);
function onClose(id: string) {
// ...
}
</script>Types
type NotificationType = 'info' | 'warn' | 'error' | 'debug' | 'custom';
interface NotificationItem {
/** Message ID */
id: string;
/** The type of message */
type: NotificationType;
/** Message content */
content: string;
/** Text color */
color?: string;
/** Window background color */
background?: string;
}