vue-preview-picture
v1.0.8
Published
PC端Vue.js图片预览组件,支持翻页,查看原图,图片下载
Downloads
16
Maintainers
Readme
vue_preview_picture
PC端Vue.js图片预览组件,支持翻页,查看原图,图片下载
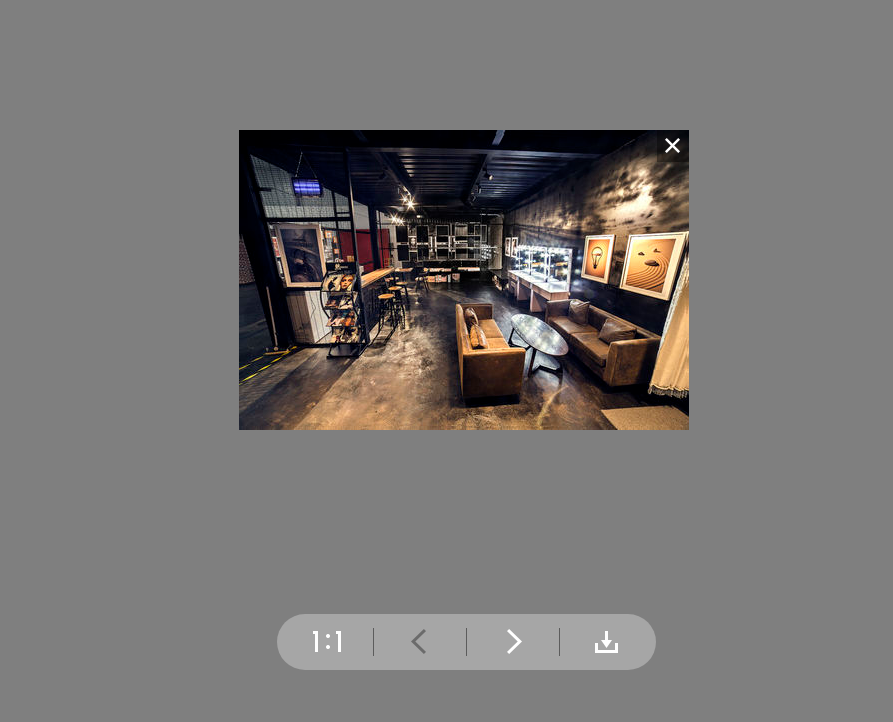
效果图

安装
npm install vue-preview-picture -S
使用
import vuePreviewPicture from 'vue-preview-picture'
Vue.use(vuePreviewPicture)配置
<vue-preview-picture v-model="show" :imgs="list"></vue-preview-picture><script>
export default {
data() {
return {
show: false,
list: [
'https://ss0.baidu.com/-Po3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=81fa753f7f8b4710d12ffbccf3cec3b2/b64543a98226cffc254c32acb4014a90f603ea4e.jpg',
'https://ss3.baidu.com/9fo3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=c363db7a5b4e9258b93480eeac82d1d1/38dbb6fd5266d016c364ad369a2bd40735fa35aa.jpg',
'https://ss1.baidu.com/9vo3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=5b5ae5a6d93f8794ccff4e2ee21b0ead/728da9773912b31b794ecb378b18367adab4e18a.jpg'
]
}
},
methods: {
open() {
this.show = true;
}
}
}
</script>Props
|属性|说明|类型|默认值| |:---:|---|:---:|:---:| |value|控制图片预览显示隐藏,可使用 v-model 双向绑定数据。|Boolean|false| |imgs|图片数据,存放图片路径|Array|[] |index|打开图片的索引,默认打开图片第一张|Number|0 |view-origin|是否显示查看原图按钮|Boolean|true |download|是否显示下载按钮|Boolean|true
