vue-pithy-rate
v1.0.0
Published
vue-pithy-rate重构
Downloads
7
Readme
vue-pithy-rate 评分组件重构
[email protected] 发现在vue3中使用不了,因为是2年前编写的组件库,使用webpack进行打包构建,可能一些构建上的语法不兼容vue3,这次重构就用了rollup进行打包构建,进测试,兼容vue2和vue3,且包体积减少了。
[email protected]
下载
npm i [email protected] -D引入
//main.js
import VuePithyRate from 'vue-pithy-rate'
import 'vue-pithy-rate/dist/vue-pithy-rate.css'
Vue.use(VuePithyRate)使用
//vue2
<template>
<div id="app">
<!-- 可评分,显示分数 -->
<vue-pithy-rate :score.sync="score" showScore @handleUpdateScore="handleUpdateScore"/>
<!-- 只读,不显示分数 -->
<vue-pithy-rate :score="1.5" disabled />
<!-- 只读,显示分数 -->
<vue-pithy-rate :score="3.6" disabled showScore />
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
score: 0,
};
},
methods:{
handleUpdateScore(scoreNum){
this.score = scoreNum
}
}
};
</script>
<style>
</style>重构版本
vue-pithy-rate@latest
下载
npm i vue-pithy-rate@latest -D使用
//vue3
<template>
<div>
<!-- 可评分,显示分数 -->
<i class="iconfont icon-star-half"></i>
<vue-pithy-rate :score="score" :star-size="20" showScore @handleUpdateScore="handleUpdateScore"/>
<!-- 只读,不显示分数 -->
<vue-pithy-rate :score="1.5" disabled />
<!-- 只读,显示分数 -->
<vue-pithy-rate :score="3.6" disabled showScore />
</div>
</template>
<script>
import { ref } from 'vue'
import VuePithyRate from 'vue-pithy-rate'
const score = ref(0)
const handleUpdateScore = (scoreNum)=>{
score.value = scoreNum
}
</script>
说明:
| 参数名 | 类型 | 是否必传 | 说明 | 默认 | | :-------: | :-----: | :------: | :-----------------------------------: | :-----: | | score | Number | 是 | 分数 ,保留一位小数 | 0 | | disabled | Boolean | 否 | 是否只读,鼠标点击可以打分 | false | | showScore | Boolean | 否 | 是否显示分数 | false | | starColor | String | 否 | 星星颜色 | #000 | | starSize | Number | 否 | 星星大小 | 16 | | scoreColor | String | 否 | 评分颜色 | #000 |
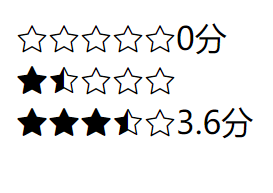
效果: