vue-piece-slider
v1.0.0
Published
[](https://app.codacy.com/app/dreambo8563/vue-piece-slider?utm_source=github.com&utm_medium=referral&utm_content=dreambo8563/vue-piece-slider&utm_campaign=Badge_Gr
Downloads
9
Maintainers
Readme
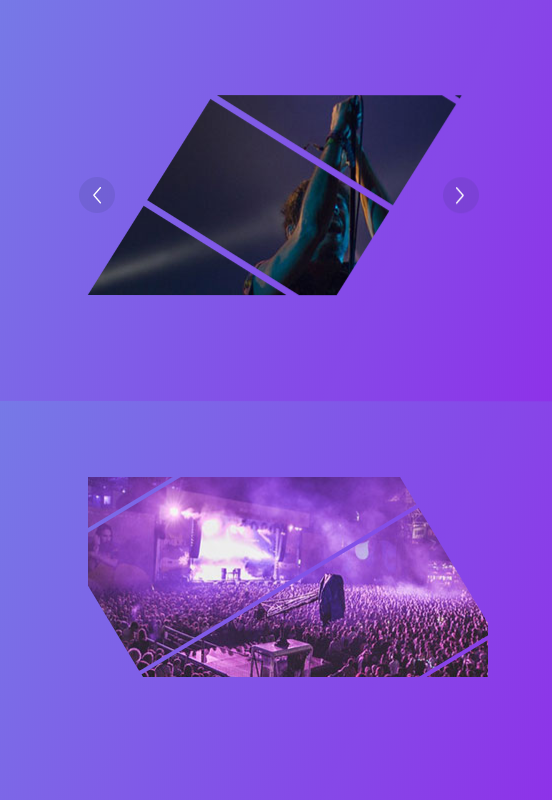
vue-piece-slider (Demo)
This library is a simplified Vue portal of an awesome Codrops Article by Luis Manuel (original source).
In this version, just support image type.

Install
npm install --save animejs vue-piece-sliderUsage
Check out the Demo to see it in action.
<template>
<div class="content" id="app">
<Slider
:arrow="true"
:options="options"
@click="click"
class="slider"
:list="list"
v-model="activeIndex"
></Slider>
</div>
</template>
<script>
import Slider from "vue-piece-slider"
export default {
name: "app",
data() {
return {
activeIndex: 0,
list: [
"./img/1.jpg",
"./img/2.jpg",
"./img/3.jpg",
"./img/4.jpg",
"./img/5.jpg"
],
options: {
angle: 30,
extraSpacing: { extraX: 1, extraY: -20 },
piecesWidth: 100,
ty: 200,
piecesSpacing: 1,
animation: {
duration: 2000,
easing: "easeOutQuint"
}
}
}
},
components: {
Slider
},
methods: {
click() {
// eslint-disable-next-line no-console
console.info("object")
}
}
}
</script>
<style lang="scss">
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
.slider {
width: 400px;
height: 200px;
}
}
</style>Props
| Property | Type | Default | Description |
| :------- | :-------------- | :------ | :------------------------------------- |
| list | Array | [] | The image list |
| value | Number |String | 0 | The activeIndex |
| arrow | Booleans | true | if to show the action arrow when hover |
Options
| Property | Type | Default | Description |
| :-------------- | :------------ | :--------------------------- | :------------------------------------------------------------------------------------------------------------------------------------------------------------------------ |
| angle | Number | 45 | Rotation angle for pieces. All pieces in the same item will have the same rotation angle. |
| extraSpacing | Object | { extraX: 500, extraY: 200 } | Extra space that should be covered by the pieces. You can set a different value for each axis using an Object like: {extraX: 0, extraY: 0}. This is useful if angle != 0. |
| piecesWidth | Func |Number | random(50, 200) | Pieces width. |
| piecesSpacing | Func |Number | 5 | Separation among pieces. |
more params please follow the package of Piece
Credits
- Pieces by Luis Manuel
- Images by Unsplash.com
- anime.js by Julian Garnier
Contributors
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!



