vue-picture-bd-marker
v1.5.1-alpha-1150
Published
关于ui-picture-bd-marker插件的Vue封装
Downloads
96
Readme
vue-picture-bd-marker

npm i vue-picture-bd-marker
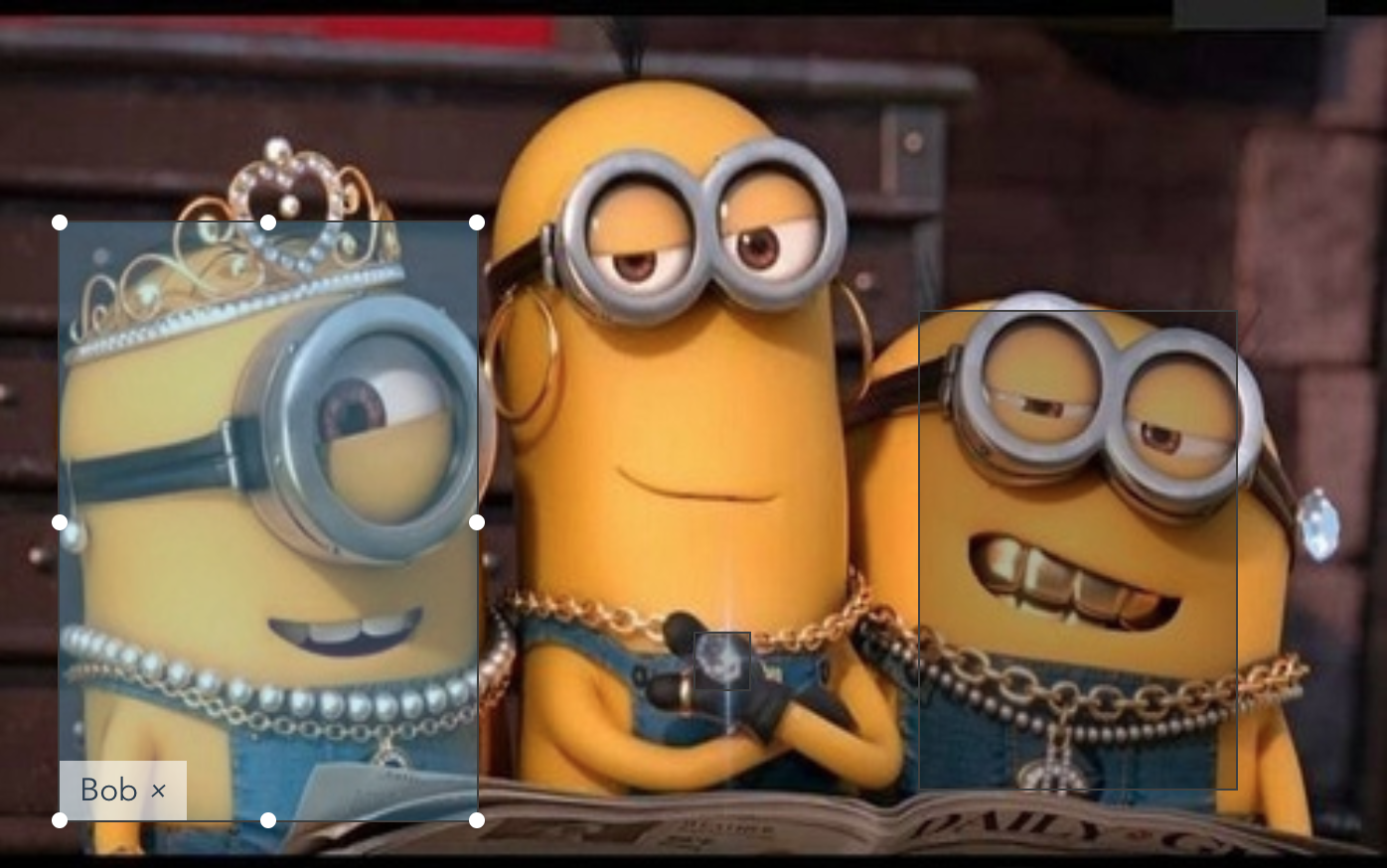
效果图:

关于ui-picture-bd-marker插件的Vue组件封装
github仓库地址:https://github.com/sunshengfei/vue-ui-picture-bd-marker
文档地址:https://vmarker.sagocloud.com/
更新说明
1.5.0
增加config属性:
v-bind:config="{ closable: true }"config接收的值和默认值如下,参见 ui-picture-bd-marker => https://github.com/sunshengfei/ui-picture-bd-marker/blob/master/src/config.js
deviceType: 'both',//both | mouse | touch
blurOtherDots: false,
blurOtherDotsShowTags: false,
editable: true,
readOnlyCanSelected: true,
readOnlyAcceptEvent: ['mousedown', 'mouseup', 'touchstart', 'touchup'],
showTags: true,
closable: true,
supportDelKey: false,
tagLocation: defaultPositions.bottom,
trashPositionStart: 0,
boundReachPercent: 0.01,
textComponent: () => undefined,
annotationClass: 'annotation',1.4.5
1、支持长图模式,外部可以套div进行overflow,只需要在vue组件设置width和ratio组合值即可
- width:auto 容器宽度将会使用原有图像宽度
- ratio:0 使用原图像缩放比
2、修复github issues的一些bug
3、外层增加class
g-handler-touchable将开启,响应式touch handler外形变化
1.4.3
1、增加@vmarker:onSize="onSize"事件,返回区域大小与位置
1.4.2
1、提升ui-picture-bd-marker最低版本
2、修复readonly属性响应失效问题
v1.3.8
同步更新ui-picture-bd-marker修复的bug
v1.3.7
删除@vmarker:onSelect、@vmarker:onDrawOne事件
<AiPanel
ref="aiPanel-editor"
class="ai-observer"
:ratio="ratio"
v-bind:uniqueKey="1"
@vmarker:onAnnoSelected="onAnnoSelected"
@vmarker:onAnnoAdded="onAnnoAdded"
@vmarker:onUpdated="onUpdated"
@vmarker:onReady="onAiPanelReady"
@vmarker:onImageLoad="onImageLoad"
v-bind:readOnly="false"
v-bind:imgUrl="currentImage"
/>可以通过this.$refs["aiPanel-editor"].getMarker().updateConfig(config)更新配置,vue-marker内部config默认如下
config = {
options: {
blurOtherDots: true,
blurOtherDotsShowTags: true,
editable: this.readOnly ? false : true,
trashPositionStart: 1
},
onAnnoContextMenu: function(annoData, element, annoContext) {
// console.log("🦁onAnnoContextMenu🦁 data=", annoData);
self.$emit("vmarker:onAnnoContextMenu", annoData, element, self.key);
},
onAnnoRemoved: function(annoData) {
// console.log("🦁onAnnoRemoved🦁 data=", annoData);
self.$emit("vmarker:onAnnoRemoved", annoData, self.key);
return true;
},
onAnnoAdded: function(insertItem, element) {
// console.log("🦁onAnnoAdded🦁 data=", insertItem);
self.$emit("vmarker:onAnnoAdded", insertItem, self.key);
},
onAnnoChanged: function(newValue, oldValue) {
// console.log("🦁onAnnoChanged🦁 ", newValue, oldValue);
self.$emit("vmarker:onAnnoChanged", newValue, oldValue, self.key);
},
onAnnoDataFullLoaded: function() {
// console.log("🦁onAnnoDataFullLoaded🦁 data=", self.key);
self.$emit("vmarker:onAnnoDataFullLoaded", self.key);
},
onAnnoSelected: function(value, element) {
// console.log("🦁onAnnoSelected🦁 data=", value);
self.$emit("vmarker:onAnnoSelected", value, element, self.key);
},
onUpdated: function(data) {
self.$emit("vmarker:onUpdated", data, self.key);
}
};内部可配置defaultConfig如下:
const defaultConfig = {
options: {
deviceType: 'both',//both | mouse | touch
blurOtherDots: false,
blurOtherDotsShowTags: false,
editable: true,
showTags: true,
supportDelKey: false,
tagLocation: defaultPositions.bottom,//1 2
trashPositionStart: 0,
boundReachPercent: 0.01,
annotationClass: 'annotation',
},
onAnnoContextMenu: function (annoData, element, annoContext) { },
onAnnoRemoved: function (annoData, element) { return true },
onAnnoAdded: function (insertItem, element) { },
onAnnoChanged: function (newValue, oldValue) { },
onAnnoDataFullLoaded: function () { },
onAnnoSelected: function (value, element) { },
onUpdated: function () { },
};v1.3.5
- 增加Mobile支持
- 修复键盘删除键失效问题
v1.3.0
- 重新适配
[email protected] - 修复ratio默认不生效问题。(issue#3 )
v1.2.1
注意:不兼容1.0.x版本
- 防止事件名称冲突,更改emit回调事件名称前缀
vmarker,如:this.$emit("vmarker:onReady", this.key); - 增加修改config更改后画布自动刷新机制

