vue-peaks
v2.0.2
Published
A lightweight Vue wrapper around the bbc/peaks.js audio waveform UI component
Downloads
294
Maintainers
Readme
vue-peaks
A lightweight Vue wrapper around the bbc/peaks.js audio waveform UI component.

vue-peaks aims to simplify the use of peaks.js in a Vue3 environment. It provides a single component, AudioPeaks.
Explore the live examples.
Installation
npm install vue-peaks --saveInstalling vue-peaks also installs peaks.js (version 3) as a dependency. Additionally, peaks.js uses Konva (version 8 or 9) and waveform-data (version 4) as peer dependencies; these will get installed with vue-peaks, if not already available.
How to use
Basic examples
vue-peaks provides three modes of operation:
- Simple mode: just set the media URL, and all views are automatically rendered by default
- Slot mode: the media element and additional views are provided using named slots
- External mode: the media element and additional views are referenced by id or HTML element references
Preferred: Import the compiled component:
import { AudioPeaks } from 'vue-peaks';
// default styles for the AudioPeaks component
import 'vue-peaks/dist/style.css';Note: Even if you do not use the default (or any other) styles, the overview and zoomview panes still do have a small minimum size set.
Alternative: The package does not currently properly export types, see issue #17. To get TypeScript support, you can also directly include the vue component as SFC:
import AudioPeaks from 'vue-peaks/src/components/AudioPeaks.vue';
// default styles for the AudioPeaks component are already contained in the SFCSimple mode
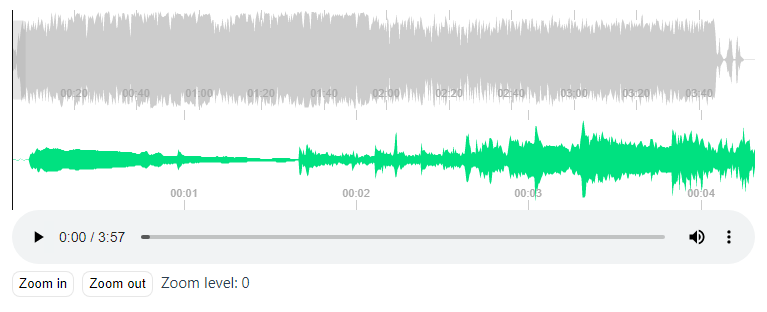
By default, the AudioPeaks Vue component template creates a new audio element, with the given source URL, and both view panes (overview and zoom, which are rendered with a default size) and a controls pane. A new audio context is created and used to compute the waveform.
<AudioPeaks src='https://lib.replayer.app/your-light-by-lidija-roos.mp3' />Slot mode
To provide your own media element, just place it inside the AudioPeaks element (a.k.a. the slot). Vue-peaks will use the first media element in the slot. A new audio context is created and used to compute the waveform.
<AudioPeaks>
<span>You can also add additional HTML content.</span>
<audio controls>
<source src='https://lib.replayer.app/your-light-by-lidija-roos.mp3' />
</audio>
</AudioPeaks>Using a specified media element ("external" mode)
If you already have an existing media element, you can reference it by it's (unique) id, or as an HTMLMediaElement object. A new audio context is created and used to compute the waveform.
There are also properties available for the overview area and the zoom view area.
<audio controls id='externalMediaElement'>
<source src='https://lib.replayer.app/your-light-by-lidija-roos.mp3' />
</audio>
<div><span>
Using the external media element above.</span></div>
<AudioPeaks mediaElementId='externalMediaElement'>
</AudioPeaks>See a more detailed documentation and live examples on the GitHub Pages.
Troubleshooting
Uncaught TypeError: Cannot read properties of null (reading 'isCE') When you use Webpack and locally link to the vue-peaks library, make sure vue is not included twice. See https://github.com/vuejs/core/issues/4478#issuecomment-912235940
Your vue.config.js should look like
const { defineConfig } = require('@vue/cli-service')
const path = require('path') //add
module.exports = defineConfig({
transpileDependencies: true,
chainWebpack(config) {
config.resolve.symlinks(false) //add
config.resolve.alias.set( 'vue', path.resolve('./node_modules/vue')) // add
},
})Build & Development
Project Setup
npm installCompile and Hot-Reload for Development
npm run devCompile and publish on GitHub pages
# setup (required once)
git config --global pull.rebase true
git config --global push.autoSetupRemote true
# remove old code in gh-pages (prevents merge conflicts when pushing subtree)
git checkout gh-pages
git rebase -Xtheirs origin/main
git checkout main
# cleanup
rm -rf dist
npm run build
# to publish to GitHub Pages (requires committing and pushing the build in the /dist folder)
git add dist -f
git commit -m 'built for gh-pages'
git push
npm run publish-gh-pagesCompile for Production an publish as Library
- Update version
- Update CHANGELOG.md
- Disable the App mode and enable the library mode
- in
vite.config.ts- uncomment the
resolveimport - comment out the
rollupOptionsfor the App Mode - uncomment the
libproperty and the subsequentrollupOptionsfor the Library Mode
- uncomment the
- in
# cleanup
rm -rf dist
npm run build
# to publish to npm
npm publish- Change back to App mode
Run Unit Tests with Vitest
npm run test:unitCredits
- peaks.js, a client-side JavaScript component to display and interact with audio waveforms in the browser. (Released under the LGPL-3.0 license, by the British Broadcasting Corporation and contributors)
- Vue.js, the progressive JavaScript framework. (Released under the MIT License, Copyright © 2014-2021 Evan You)
- Bulma, the modern CSS framework that just works. (Released under the MIT License, by Jeremy Thomas)
- Bulmaswatch, free themes for Bulma. (Released under the MIT License, by Jenil Gogari)
- Material Design Icons, the original. Following Google's Material Design guidelines for system icons. (Icons released under the Apache 2.0 License, by pictogrammers.com)
- Jest, a delightful JavaScript Testing Framework. (Released under the MIT License, by Facebook)
- Music from the Album "Not For Sale" by Lidija Roos (Released to the public, by Lidija Roos)
- @highlightjs/vue-plugin, provides a highlightjs component for use in your Vue.js 3 applications. (Released under the BSD-3-Clause license, by the highlight.js team)
- @rushstack/eslint-patch, a patch that improves how ESLint loads plugins when working in a monorepo with a reusable toolchain. (Released under the MIT License, by Microsoft)
- @types/jsdom, @types/node, the repository for high quality TypeScript type definitions. (Released under the MIT License, by various contributors)
- vite, vitest, @vitejs/plugin-vue, next Generation Frontend Tooling. (Released under the MIT License, by the vite team)
- eslint, a tool for identifying and reporting on patterns found in ECMAScript/JavaScript code. (Released under the MIT License, by the eslint team)
- jsdom, a pure-JavaScript implementation of many web standards. (Released under the MIT License, by the jsdom team)
- npm-run-all, a CLI tool to run multiple npm-scripts in parallel or sequential. (Released under the MIT License, by Toru Nagashima)
- prettier, an opinionated Code Formatter. (Released under the MIT License, by the prettier team)
- typescript, a language for application-scale JavaScript. (Released under the Apache-2.0 license, by Microsoft)
- vue-tsc, high-performance tooling for Vue. (Released under the MIT License, by Johnson Chu)
- Post Making and publishing components with Vue 3 and Vite by Matija Novosel.
Initial code is taken from
- peaks-vue-demo by Giovanni Candeo (MIT-licensed)
- vue-waveform-template by Thomas Parisot (MIT-licensed)
vue-peaks is created with love by Marcel Suter for the Replayer project.





