vue-pay-layer-pt
v1.0.2
Published
移动端 Vue 支付密码弹窗插件(葡萄牙语版本)
Downloads
8
Readme
vue-pay-layer-pt
移动端 Vue 支付密码弹窗插件
demo 地址
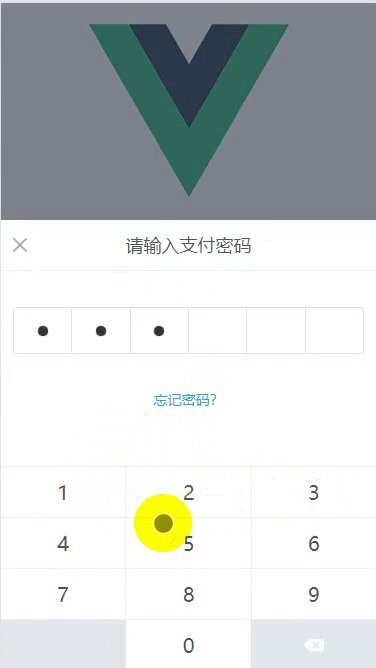
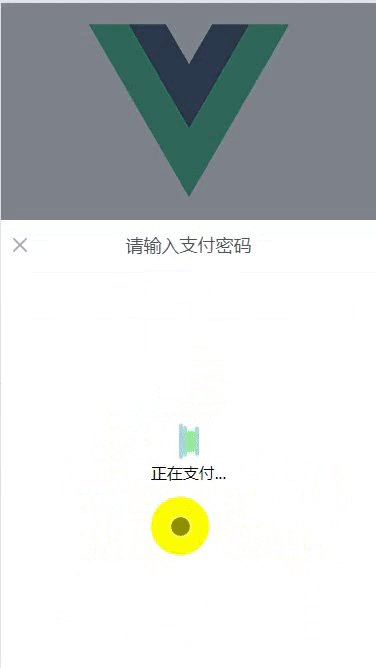
动态图演示

插件的安装
npm install vue-pay-layer-pt引入插件
import Vue from "vue";
import payLayer from "vue-pay-layer-pt";
vue.user(payLayer);在组件中使用
<pay-layer
ref="payLayer"
v-model="layerVisibility"
@inputEnd="handleInputEnd"
@close="handleClose"
@forgetPassword="handleForget"
/>API
| 参数 | 说明 | 类型 | 默认值 | | --------------- | :--------------------- | :------ | :------------: | | v-model | 弹框显示/隐藏 | Boolean | false | | title | 弹框标题 | String | 请输入支付密码 | | passwordLength | 密码位数 | Number | 6 | | loadingText | 正在支付文字提示 | String | 正在支付... | | successText | 支付成功文字提示 | String | 支付成功 | | successDuration | 支付成功提示时长(ms) | Number | 2000 |
Event
| 事件名 | 说明 | 参数 | | :------------- | :--------------------- | :--- | | inputEnd | 密码输入完的回调函数 | - | | close | 点击弹窗关闭的回调函数 | - | | forgetPassword | 点击忘记密码得回调函数 | - |
inputEnd 回调参数
| 参数名 | 说明 | 类型 | | ------ | :------- | :----- | | result | 支付密码 | String |
插件内部方法
| 方法名 | 说明 | 参数 | | :------ | :------------------------------------------------------------------------------ | :--------------------------- | | success | 通知插件支付结果成功,该方法返回 promise,可在.then()方法中进行成功后的回调函数 | - | | fail | 密码弹窗关闭后的回调函数 | String(可传入错误提示内容) |
用法示例:
支付结果成功:
this.$refs.pays.success().then(res => {
console.log("支付成功");
});支付结果失败:
this.$refs.pays.fail("可以自定义错误提示,默认:支付密码错误");Project setup
npm installCompiles and hot-reloads for development
npm run serveCompiles and minifies for production
npm run buildRun your tests
npm run testLints and fixes files
npm run lint