vue-onlyoffice
v0.1.20
Published
Paquete para el uso de onlyoffice creacion de documentos word (docx), templates (docxf) y formularios (Oform)
Downloads
36
Readme
Descripcion
Paquete para el uso de onlyoffice creacion de documentos word (docx), templates (docxf) y formularios (Oform)
Instalacion
Instalacion del paquete
npm i vue-onlyofficeVariables de Entorno
VITE_API_SERVER=http://192.168.20.115:9000
VITE_ONLYOFFICE_SERVER=http://192.168.20.115:9090
VITE_BROKER_URL=ws://192.168.20.107:15674/ws
VITE_USERNAME=admin
VITE_PASSWORD=passwordconfiguracion de variables de Entorno
import onlyOffice from 'vue-onlyoffice'
const app = createApp(App);
app.use(onlyOffice, {
API_SERVER_CLIENT_ONLYOFFICE: import.meta.env.VITE_API_SERVER_CLIENT_ONLYOFFICE,
API_SERVER_ONLYOFFICE: import.meta.env.VITE_ONLYOFFICE_SERVER,
VITE_BROKER_URL:import.meta.env.VITE_BROKER_URL,
VITE_USERNAME:import.meta.env.VITE_USERNAME,
VITE_PASSWORD:import.meta.env.VITE_PASSWORD,
})
app.mount('#app');Configuracion para Crear y Abrir Documentos Word .docx
<div style="height: 100vh; width: 100%;">
<button @click="createDocument">CREAR DOCX</button>
<button @click="openDocument">ABRIR DOCX</button>
<button @click="forceSaveDocx" :disabled="!onSave">GUARDAR INFORMACION</button>
<EditOnlyofficeDocx :readonlyOnlyoffice="readonlyOnlyoffice" @changeDocument="changeDocument" @readyDocument="readyDocument" ref="Ref_EditOnlyofficeDocx"></EditOnlyofficeDocx>
</div><script setup lang="ts">
import {createDocumentWord} from 'vue-onlyoffice'
const Ref_EditOnlyofficeDocx:any = ref();
const readonlyOnlyoffice = ref({})
const onSave = ref(false);
const onReady = ref(false);
const changeDocument = async (data:{onSave:boolean}) =>{
onSave.value = data.onSave
console.log(onSave.value)
}
const readyDocument = async (data:{onReady:boolean}) =>{
onReady.value = data.onReady
console.log(onReady.value)
}
const createDocument = async () => {
await createDocumentWord({
"name": name.value,
"userID": "user-id-system",
"permissions": {
"comment": true,
"download": true,
"edit": true,
"print": true,
"review": true
}
}).then((result:any)=>{
readonlyOnlyoffice.value = {
name:result.data.name,
key:result.data.key,
userID:"user-id-system",
username:"blade-liger",
}
}).catch(e=>{
console.log(e)
})
};
const openDocument = async () => {
readonlyOnlyoffice.value = {
key:key.value,
userID:"user-id-system",
username:"blade-liger",
}
};
const forceSaveDocx = async () => {
await Ref_EditOnlyofficeDocx.value.onSaveForce((result:any,error:any)=>{
if(error){
console.log("error",error)
}else{
console.log("result",result)
}
})
};
</script>
<style>
@import url(/node_modules/vue-onlyoffice/dist/style.css);
body,html{
margin: 0;
padding: 0;
}
</style>
Configuracion para Crear y Abrir Templates .docxf
<template>
<div style="height: 100vh; width: 100%;">
<button @click="createTemplateDocument">CREAR TEMPLATE</button>
<button @click="openTemplateDocument">ABRIR TEMPLATE</button>
<button @click="forceSaveTemplates" :disabled="!onSave">GUARDAR INFORMACION</button>
<EditTemplateDocxf :readonlyOnlyoffice="readonlyOnlyoffice" @changeDocument="changeDocument" @readyDocument="readyDocument" ref="Ref_EditTemplateDocxf"></EditTemplateDocxf>
</div>
</template><script setup lang="ts">
import {createDocTemplateWordDocxf} from 'vue-onlyoffice'
const readonlyOnlyoffice = ref({})
const Ref_EditTemplateDocxf:any = ref();
const onSave = ref(false);
const onReady = ref(false);
const changeDocument = async (data:{onSave:boolean}) =>{
onSave.value = data.onSave
console.log(onSave.value)
}
const readyDocument = async (data:{onReady:boolean}) =>{
onReady.value = data.onReady
console.log(onReady.value)
}
const createTemplateDocument = async () => {
await createDocTemplateWordDocxf({
"name": name.value,
}).then((result:any)=>{
readonlyOnlyoffice.value = {
name:result.data.name,
key:result.data.key,
userID:"user-id-system",
username:"blade-liger",
}
}).catch(e=>{
console.log(e)
})};
const openTemplateDocument = async () => {
readonlyOnlyoffice.value = {
key:key.value,
userID:"user-id-system",
username:"blade-liger",
}
};
const forceSaveTemplates = async () => {
await Ref_EditTemplateDocxf.value.onSaveForce((result:any,error:any)=>{
if(error){
console.log("error",error)
}else{
console.log("result",result)
}
})
};
</script>
<style>
@import url(/node_modules/vue-onlyoffice/dist/style.css);
body,html{
margin: 0;
padding: 0;
}
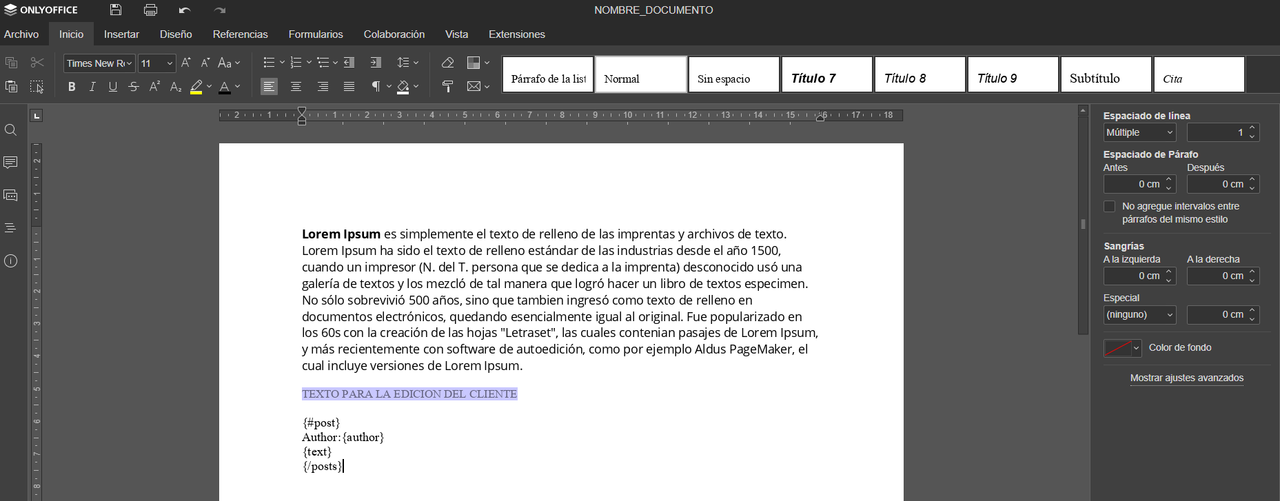
</style>Se pueden agregar texto de libre edicion y variables de template para la recepcion de datos
Configuracion para Crear y Abrir Oforms .docxf
<div style="height: 100vh; width: 100%;">
<button @click="createOform">CREAR OFORM</button>
<button @click="openFormDocument">ABRIR OFORM</button>
<button @click="forceSaveOform" :disabled="!onSave">FORZAR GUARDADO</button>
<EditFormsOform :readonlyOnlyoffice="readonlyOnlyoffice" @changeDocument="changeDocument" @readyDocument="readyDocument" ref="Ref_EditFormsOform"
</div><script setup lang="ts">
import { ref } from "vue";
import {createDocFormWordOform} from 'vue-onlyoffice'
const Ref_EditFormsOform:any = ref();
const onSave = ref(false);
const onReady = ref(false);
const changeDocument = async (data:{onSave:boolean}) =>{
onSave.value = data.onSave
console.log(onSave.value)
}
const readyDocument = async (data:{onReady:boolean}) =>{
onReady.value = data.onReady
console.log(onReady.value)
}
const readonlyOnlyoffice = ref({})
const createOform = async () => {
await createDocFormWordOform({
keyTemplate: keytemp.value,
userID:"user-id-system",
docName: name.value,
json:JSON.stringify({"posts":[{ "author": "Alon Bar", "text": "Very important\ntext here!" },{ "author": "Alon Bar", "text": "Forgot to mention that..." }]})
}).then(result=>{
readonlyOnlyoffice.value = {
name:result.data.name,
key:result.data.key,
userID:"user-id-system",
username:"blade-liger",
}
}).catch(e=>{
console.log(e)
})
};
const openFormDocument = async () => {
readonlyOnlyoffice.value = {
key:key.value,
userID:"user-id-system",
username:"blade-liger",
}
};
const forceSaveOform = async () => {
await Ref_EditFormsOform.value.onSaveForce((result:any,error:any)=>{
if(error){
console.log("error",error)
}else{
console.log("result",result)
}
})
};
</script>
<style>
@import url(/node_modules/vue-onlyoffice/dist/style.css);
body,html{
margin: 0;
padding: 0;
}
</style>
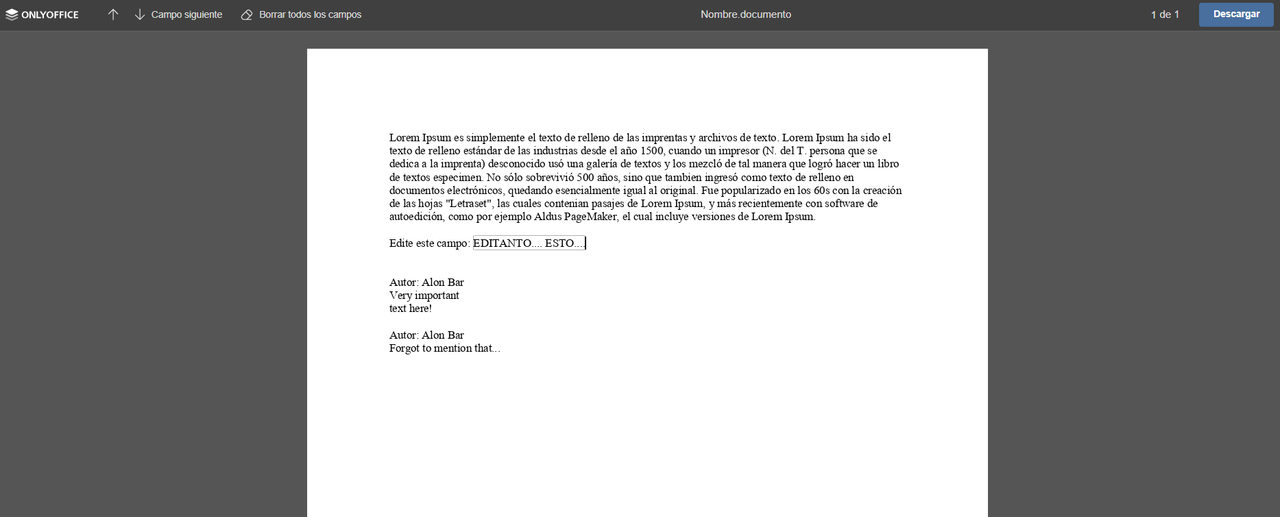
Resultado de un oform creado mediante template
Configuracion para Transformacion a PDF de Documentos Docx to pdf, Oform to PDF
<div>
<button @click="converterWordToPdf">DOCX A PDF</button>
<button @click="converterFormToPdf">OFORM A PDF</button>
</div><script setup lang="ts">
const converterWordToPdf = async () => {
converterDocxToPdf({
"key": "6aaee1de-5539-4a1e-95a5-3f91261cf02f",
"removeFileTemp": false
}).then((result)=>{
console.log(result)
//// SI SE QUIERE EDITAR EL DOCUMENTO UNA VEZ SE HAYA TRANSFORMADO EL DOCUMENTO ES NECESARIO RECARGAR EL EDITOR /////
key.value = readonlyOnlyoffice.value.key
await openDocument()
}).catch(e=>{
console.log(e)
})
};
const converterFormToPdf = async () => {
converterOformToPdf({
"key": "25f23d56-bfa4-4e5a-9474-8aecc0f9266b",
"userID":"user-id-system",
"username":"blade-liger",
"removeFileTemp": false
}).then((result)=>{
console.log(result)
//// SI SE QUIERE EDITAR EL DOCUMENTO UNA VEZ SE HAYA TRANSFORMADO EL DOCUMENTO ES NECESARIO RECARGAR EL EDITOR /////
key.value = readonlyOnlyoffice.value.key
await openFormDocument()
}).catch(e=>{
console.log(e)
})
};
</script>