vue-notificationx
v1.2.0
Published
Vue notification
Downloads
18
Maintainers
Readme
Vue Notification Package
Install the package
yarn add vue-js-notifications
or
npm install vue-js-notifications
1. Setup the package
import Vue from 'vue'
import VueNotify from 'vue-js-notifications'
Vue.use(VueNotify, {
position: 'top-center',
style: 'info',
timeout: 3000
})
// On this stage you define your default options, you also can skip them
Vue.use(VueNotify)2. Add <Notify></Notify> component inside your vue instance
<body>
<div id="app">
<App></App>
<Notify></Notify>
</div>
<script src="bundle.js"></script>
</body>3. Use $notify to notify
<template>
<button @click="notify()">dark style</button>
</template><script>
export default {
methods: {
notify(position, style, timeout) {
this.$notify('Hello world', {
timeout: 3000,
position: 'top-center',
style: 'basic'
})
// or you can use it without options
// in that case default options set above would be applied
this.$notify('Hello world')
}
}
}
</script>
Reference
Vue.use(VueNotify, options{})
position
Type:
stringDefault:
'top-center'Availible options:
'top-center'|'top-left'|'top-right''bottom-left'|'bottom-center'|'bottom-right'NOTE Options are intentionally explicit to avoid confusion for new developers and legacy support, so there are no shorthand syntax like
'tc'for'top-center'
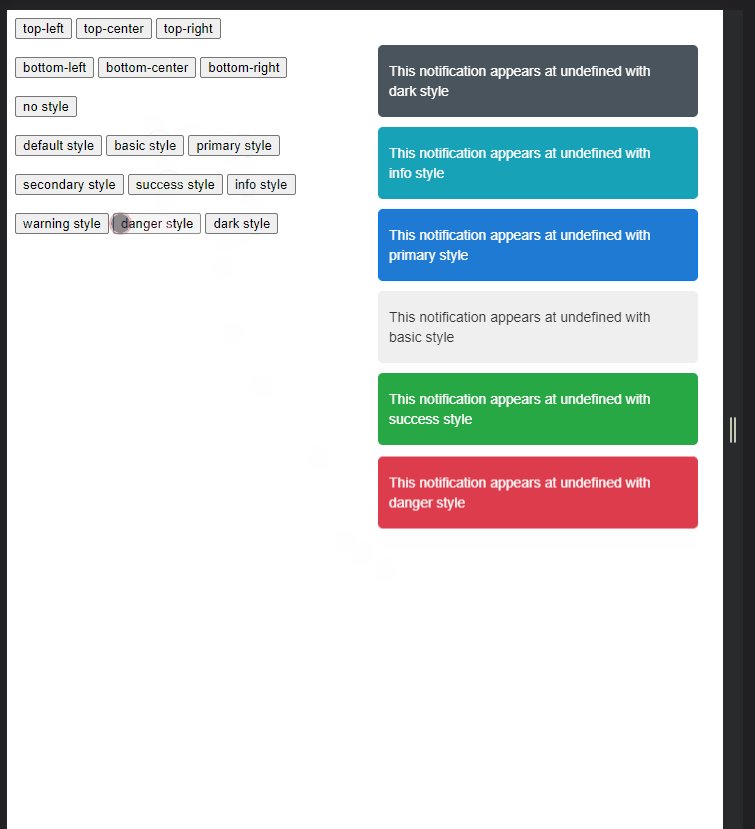
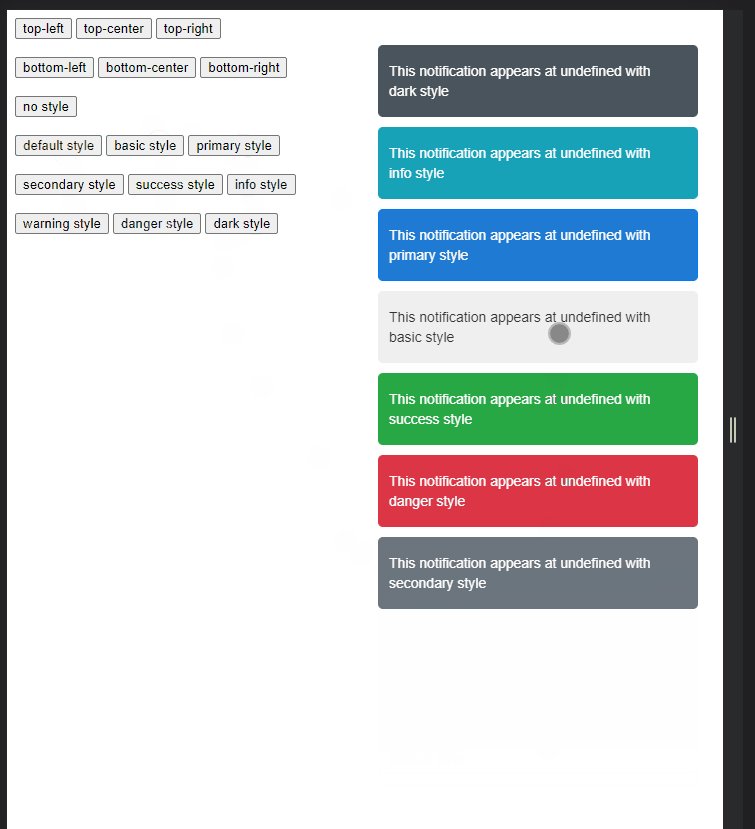
style
Type:
stringDefault:
'basic'Availible options:
'default'|'basic''primary'|'secondary''success'|'info'|'warning''danger'|'dark'|'danger-light'NOTE: Notification styles closely represent Bootstrap style naming for consistansy sake, their colors also something in between older and newer version of Bootstrap
timeout
- Type:
number - Default:
3000 - Availible options: Any int
- NOTE: Currently you can input any integer, there are no restrictions which maybe produce errors
NOTEs / TODOs / Rodemap
- User defined class style name to replace
.notificationsince its more powerfull to usesassinstead of styled components or class/style bindings. - User defined
Vue.prototype.$notifyname - Tests with all positions, styles, screen resolutions
- Multiple style types: UIkit like / Material like
- New settings:
namefor custom plugin name,width,
Currently, this pkg works correctly and I have 0 problems with it, but that doesn't mean you will have 0 problems as well. Problem is this pkg is not tested, only manually. I'm working hard to optimize every aspect of this pkg, but it still may produce some unexpected behaviour If you have any suggestion, or a problem with this pkg, feel free to create an issue and i'd be right on fixing it
