vue-next-validator
v0.10.1
Published
Extremely simple and powerful server-side and client-side validator for Vue 3 (vue@next)
Downloads
5
Maintainers
Readme
vue-next-validator
Javascript library of server-side and/or client-side validation for Vue 3 applications implemented with help of the Composition API hooks.
🔥 Only one function does all work to validate your data!
function validate(conditions, source, callback, options = { immediate: false, delay: 300 });conditions- it allows to detect the moment when your data are ready to be validated; for example: the field in a form may be empty so that you don't need to validate it; 'conditions' source must be a getter function that returns a value, or directly a ref;source- a getter function or directly a ref to data which should be validated;callback- a user's function that will do a vlidation; it will called from vue-next-validator as callback(value, fnValid, fnInvalid);options- if 'immediate' is true, the validation will be processed immediately; the 'delay' will postpone next validation; 'options' may be ignored on run;
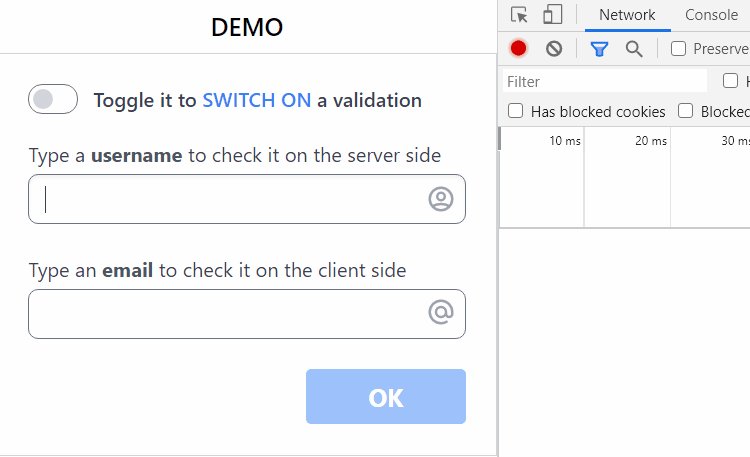
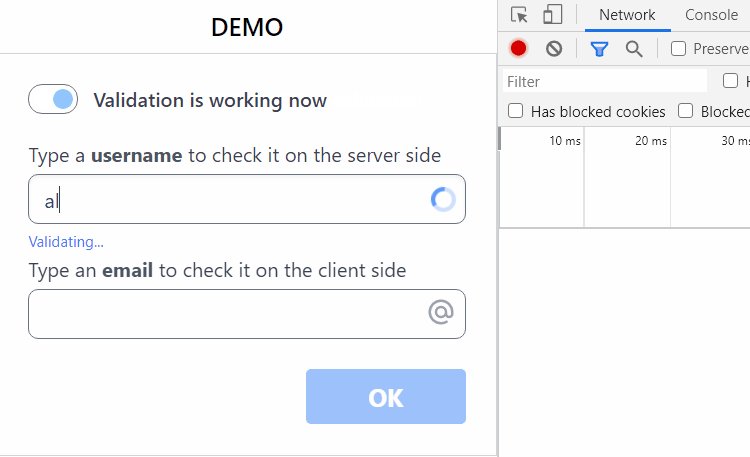
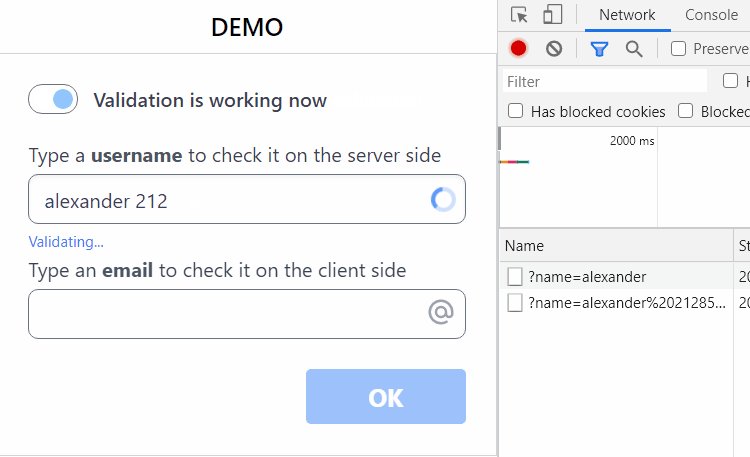
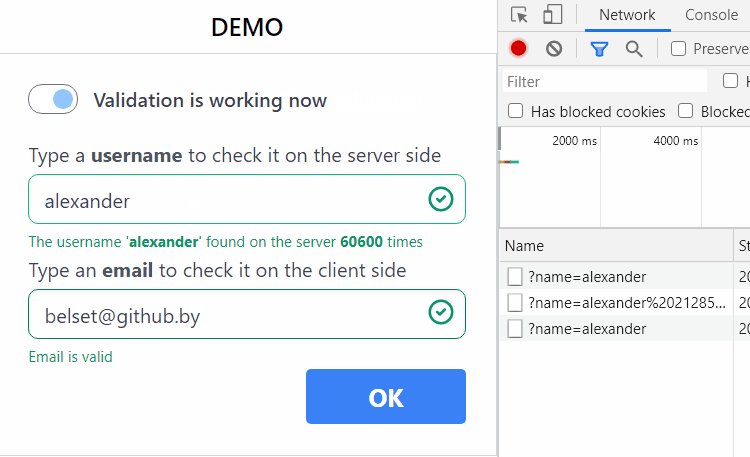
🚀 Have a look at the INTERACTIVE DEMO, there are also source codes of the demo project
⚡ Usage
Vue template
<div>
<input type="text" v-model="state.user"/>
<div>
<span v-if="validation.user.valid">User is valid</span>
<span v-else-if="validation.user.invalid">User is invalid</span>
<span v-else-if="validation.user.validating">Validating...</span>
</div>
</div>Javascript
import { validate, isEmail } from 'vue-next-validator'
export default {
setup() {
const state = reactive({
user: null,
email: null
});
const validation = {
// SERVER-SIDE validation
user: validate(
() => state.user.length > 2, // is it time to start a validation or not?
() => state.user, // 'state.user' is a value that has to be validated
(value, valid, invalid) => {
const data = await fetchData(`https://api.server.com/?name=${value}`);
if (data.count > 0)
valid({ name: value, count: data.count }); // name, count may be used in template
else
invalid({ name: value });
},
{ delay: 500 } // validation will start in 500 ms after last changes only!
),
// CLIENT-SIDE validation;
// no options passed, validation will start immediately
email: validate(() => state.email, () => state.email, isEmail),
// validation based on other validations
isOkEnabled: () => validation.user.valid && validation.email.valid
};
return {
state, validation
};
}
}🔸 Customizing
Normally you will write your own callback function to do any custom validation. You can use all possibilities the JavaScript provides - database or another API requests, modal windows, etc.
....
my_longFormat_Validator:
validate(
() => state && state.number, // pre-validation conditions
() => state.number, // value that has to be validated
(value, valid, invalid) =>
(value.length > 10) ? valid('Correct!') : invalid('Too short!')
),
my_shortFormat_Validator:
validate(
() => state && state.phone, // pre-validation conditions
() => state.phone, // value that has to be validated
(value) => (value === '2128506')
)If the callback function returns true, it will mean the validation has finished. This is a short format of your custom callback function.
Otherwise, the valid / invalid function must be called inside of your callback to finish the validation.
You can pass any data through valid or invalid to analyze it in the source codes or on the markup level.
🔸 Pre-defined client-side functions
export const isInt = (val) => val != "" && !isNaN(val) && Math.round(val) == val;
export const isFloat = (val) => val != "" && !isNaN(val) && Math.round(val) != val;
export const isCurrency = (val) => /^\d+(?:\.\d{0,2})$/.test(val);
export const isDigit = (val) => /^\d*$/.test(val);
export const isUrl = (val) => /.....?/.test(val);
export const isEmail = (val) => /.....$/.test(val);These most commonly used functions for client-side validation ave been added into the package. Just import it to use together with the validate(....) function
import { validate, isEmail, isUrl, ... } from 'vue-next-validator'
📦 Install
npm i vue-next-validator
🌍 CDN
You can use 'vue-next-validator' independently, just add a <script> tag with proper link.
The <script> tag has to be added after Vue, for example -
<script src="http://unpkg.com/[email protected]"></script> <script src="http://unpkg.com/vue-next-validator/min/browser.min.js"></script> // also you have to import a few functions from the Vue library, // in expample below they were just put together with 'createApp' const { createApp, isRef, isReactive, reactive, watch, readonly } = Vue;
🧱 Contributing
When contributing to this repository, please first discuss the change you wish to make via issue, email, or any other method with the owners of this repository before making a change
📄 License
MIT © @belset/vue-next-validator
🙏 Thanks
Thanks will be enough