vue-mobcal3
v1.0.1
Published
Vue3 Mobile Calendar
Downloads
27
Maintainers
Readme
vue-mobcal3
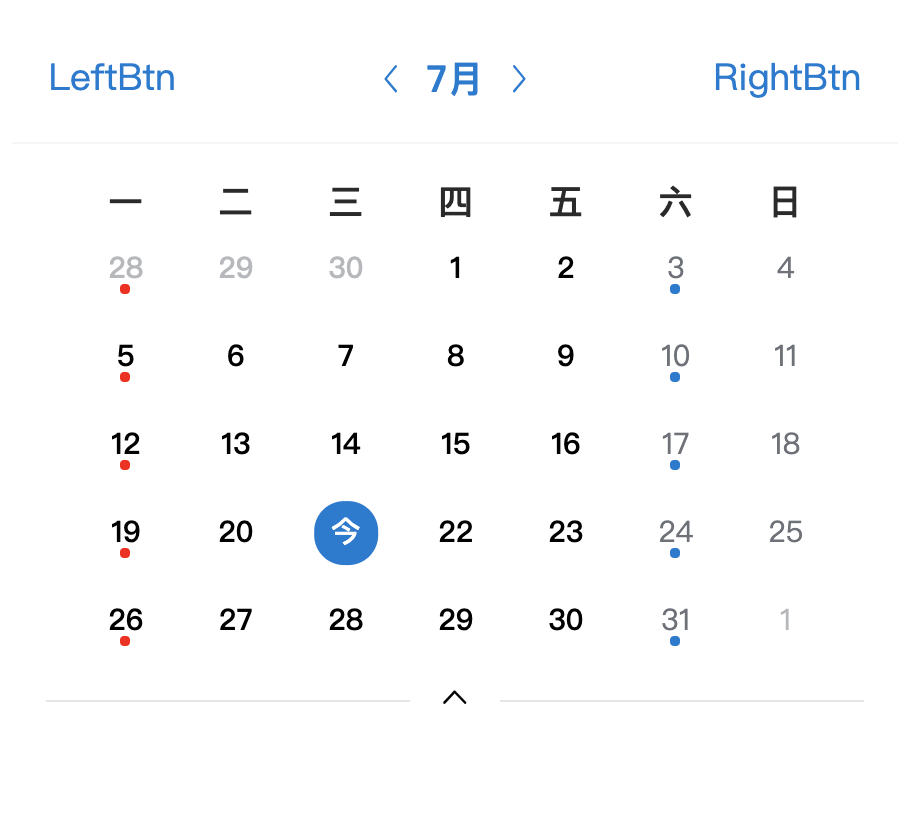
Example

Install
npm install vue-mobcal3 --save
# or
yarn add vue-mobcal3Global Registration
import Vue from 'vue'
import VueMobCal from 'vue-mobcal3'
Vue.use(VueMobCal)Local Registration
import { VueMobCal } from 'vue-mobcal3'
export default {
components: {
VueMobCal
}
}Usage
Basic Usage
<vue-mob-cal v-model:value="currentDate" v-model:mode="mode" color="#007873" />import { VueMobCal } from 'vue-mobcal3';
import "vue-mobcal3/dist/index.css";
import { ref } from 'vue';
export default {
setup() {
const currentDate = ref(new Date());
const mode = ref('month');
}
}Custom Slot
<vue-mob-cal v-model:value="currentDate" v-model:mode="mode">
<template #left>
<span>LeftBtn</span>
</template>
<template #right>
<span>RightBtn</span>
</template>
<template #title>
<span>Title</span>
</template>
<template #week="props">
<span>周{{ week(props.day) }}</span>
</template>
<template #day="props">
<span v-if="props.util.isToday(props.date)">今</span>
<span v-else>{{ props.date.getDate() }}</span>
<!-- A dot will appear at the bottom -->
<span v-if="props.date.getDay() === 1" class="mindot" style="background-color: red;"></span>
<span v-if="props.date.getDay() === 6" class="mindot"></span>
<!-- If you want to display the background, you have to configure this -->
<span class="dot"></span>
</template>
</vue-mob-cal>import { ref } from 'vue'
export default {
setup() {
const currentDate = ref(new Date())
const mode = ref('month')
const week = (day) => {
const days = ['一', '二', '三', '四', '五', '六', '日']
day = day || 7
return days[day - 1]
}
}
}API
Props
| Attribute | Description | Type | Default | | :----- | :---- | :----: | :---- | | v-model:value | Current calendar date | Date | new Date() | | v-model:mode | Display mode, support monthly or weekly display, params monthweek | String | month | | v-model:color | Theme color | String | #007ad3 |
Slot
| Name | Description | SlotProps | | :----- | :---- | :---- | | title | Custom title | { util: object } | | week | Custom Week Title | { day: number } 0-6 | | left | Custom left icon | - | | right | Custom right icon | - | | day | Custom Calendar Item | { date: date, util: object } | | - util | Common method | { isToday: function, isWorkDay: function, isOtherMonth: function, isActiveDay: function, onPrev: function, onNext: function, onChangeMode: function} |
Event
| Event | Description | Arguments | | :----- | :---- | :---- | | onPrev | Change to last month/week | - | | onNext | Change to next month/week | - | | onChange | When the time is selected, it will be triggered and returns the Date() object of the selected time. | - | | onChangeMode | Toggles display mode or set display mode | mode:!string |
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.global.js"></script>
<script type="text/javascript" src="https://unpkg.com/vue-mobcal3/dist/vue-mobcal3.umd.js"></script>
<div id="app">
<vue-mob-cal v-model:value="currentDate" v-model:mode="mode">
</vue-mob-cal>
</div>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
mode: 'month',
currentDate: new Date()
}
})
</script>Changelog
Detailed changes for each release are documented in the release notes.






