vue-messages
v2.0.16
Published
Vue-messages Component for test
Downloads
13
Readme
Mobile UI Component - Vue-messages
DOCS
Introduction
Lightweight Mobile UI Component build on Vue2.0 and like iview style.
Features
- [x] Friendly interface docs
- [x] Simple UI style
- [x] Lightweight & Quickly
- [x] Support mobile
- [x] Support custom CSS style(implement in 2.0)
- [ ] Support JSX render(implement in 2.0)
Begin
Install use npm:
$ npm install vue-messagesUsage
import Vue from 'vue'
// import other modules
...
// note the import order
import VueMessages from 'vue-messages'
/** default configuration */
Vue.use(VueMessage)
/** advance configuration */
Vue.use(VueMessage, {
content:'',
duration: 1, // unit: s
themes: 'blackGold', // classic or classicBold
styles: {
top: 24, // unit: px
fontWeight: 'normal' // normal or bold
fontSize: 28
},
before () {
console.log('custom before hook')
},
done () {
console.log('custom done hook')
}
})Launch Vue project,Enter the following expression in console,check if there is an Object.
// If there is an Object,it means the import is success
// otherwise,the import is fail.
$ window.$MessageUsage
For Vue

API
Use the component in the following methods
/** config TYPE: string */
this.$Message.info(config)
this.$Message.success(config)
this.$Message.warning(config)
this.$Message.error(config)
this.$Message.loading(config)
/** config TYPE: object */
this.$Message.info({
content: 'This is a normal message.',
duration: 1,
themes: 'classic', // classic blackGold
styles: {
fontSize: 14 // 单位: px
},
before () {
console.log('my before hook')
},
done () {
console.log('my done hook')
}
})
// other type
...OPTIONS
| attr | desc | type | default | | --- | --- | --- | --- | | duration | duration time | number | 2(unit:s) | | styles | custom style| Object | {fontSize:'16px',top:'20px'} | | Theme | (advance)theme | String | 'classic' Or 'classicBold' | | before | Hook Function| Function | - | | done | Hook Function| Function | - | | Subsequent implementation | | | - | | render | (advance)render function(support JSX) | Function | - |
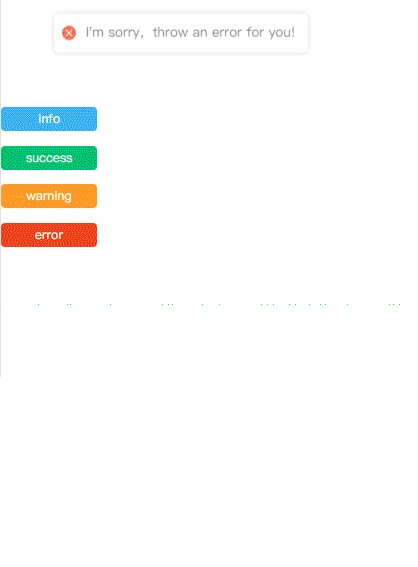
Message Type
Currently supports four types:
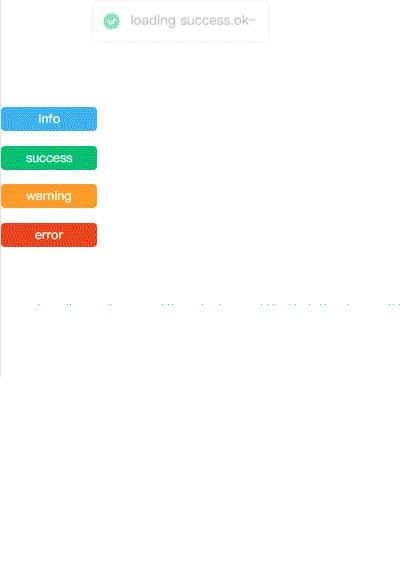
- success
- info
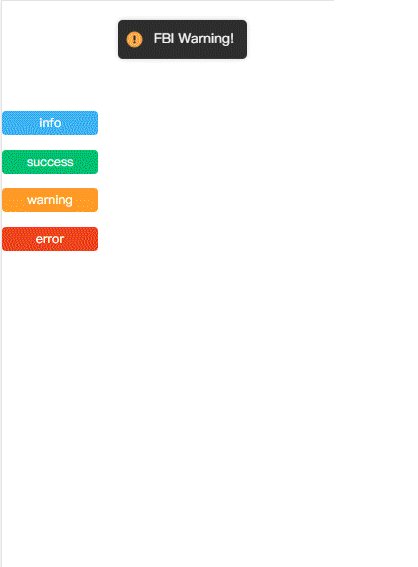
- warning
- error
Demo

Welcome discussion in the following site👇
License
Copyright (c) 2017-present, Charles yang
