vue-menu-overlay
v1.1.4
Published
A simple, menu overlay for VueJS (2.x)
Downloads
29
Readme
vue-menu-overlay
A simple, menu overlay for VueJS (2.x)

New support icon
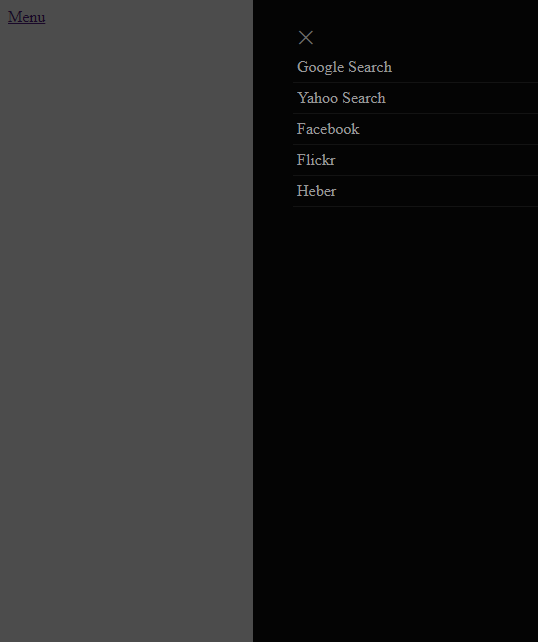
Live Demo
Getting Started
Prerequisites
The plugin is meant to be used with existing Vue 2.x projects. It uses ES6 features so as long as your build process includes a transpiler, you're good to go.
Github
Installing
Install with npm:
npm install --save vue-menu-overlayimport into project:
import Vue from 'vue'
import VueMenuOverlay from 'vue-menu-overlay'
Vue.use(VueMenuOverlay)Example Usage
<template>
<div>
<vue-menu-overlay :menus="links" label="Menu"></vue-menu-overlay>
</div>
</template>
<script>
import Vue from 'vue'
import VueMenuOverlay from 'vue-menu-overlay'
Vue.use(VueMenuOverlay)
export default {
data(){
return {
links: [
{ title: 'Google Search', url: 'http://www.google.com', target: '_black'},
{ title: 'Yahoo Search', url: 'http://www.yahoo.com', target: '_black'},
{ title: 'Facebook', url: 'http://www.facebook.com', target: '_black'},
{ title: 'Flickr', url: 'http://www.flickr.com', target: '_black'}
]
}
}
}
</script>Component Options
Authors
- Heber Almeida - Initial work - heberalmeida
License
This project is licensed under the MIT License
Acknowledgments
Inspiration, layout taken from
- Saran Chamling sanwebe
