vue-lazy-image-loader
v0.0.2
Published
A Vue.js plugin that enables automatic lazy loading of images. This plugin helps you optimize image loading in your Vue applications, reducing page load times and enhancing the performance of your application. With LazyImageLoader, you can seamlessly impl
Downloads
10
Maintainers
Readme
Vue Lazy Image Loader
A Vue.js plugin that enables automatic lazy loading of images. This plugin helps you optimize image loading in your Vue applications, reducing page load times and enhancing the performance of your application. With LazyImageLoader, you can seamlessly implement lazy loading techniques, ensuring efficient resource utilization and an improved user experience.
Benefits of Vue Lazy Image Loader
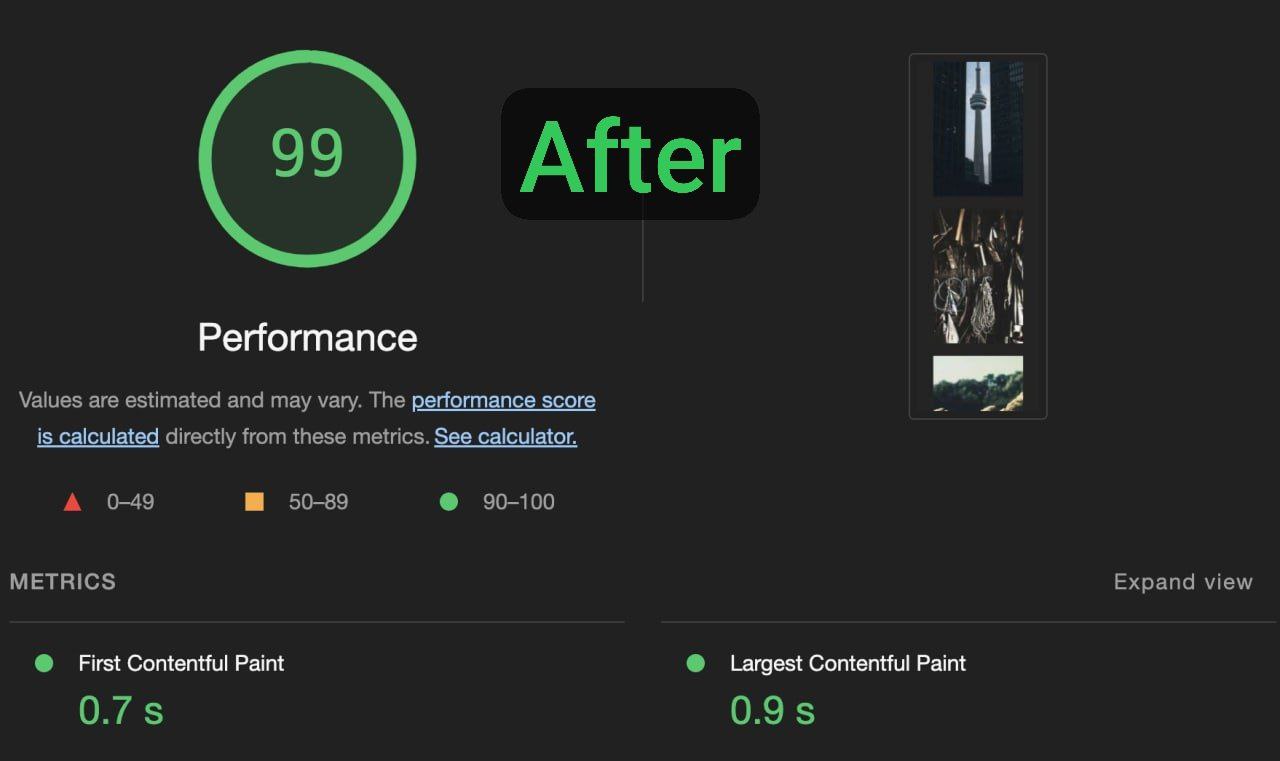
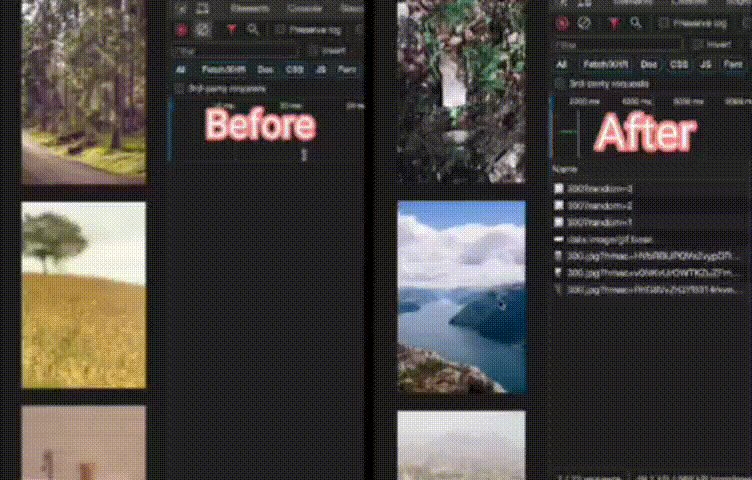
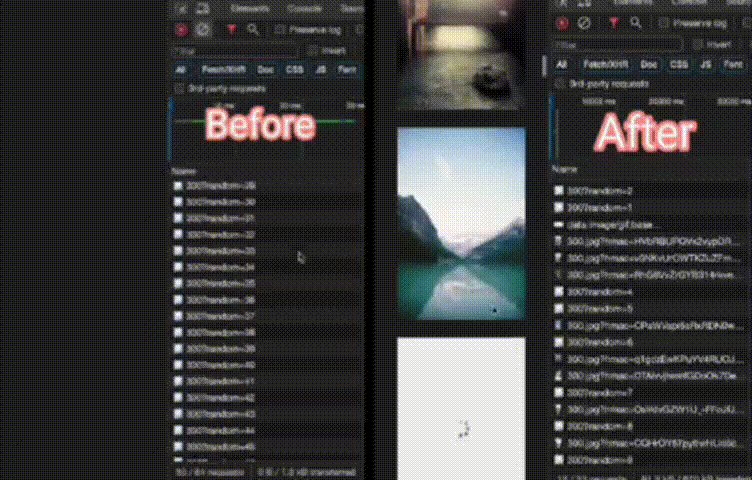
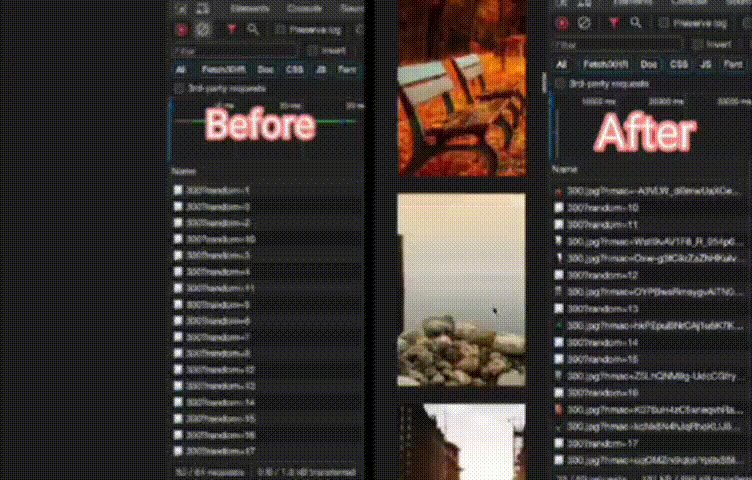
- Faster Page Loading: Lazy loading reduces initial page load times by loading images only when they become visible, enhancing overall performance.
- Bandwidth Conservation: By loading images on-demand, the plugin conserves bandwidth and reduces unnecessary data transfer, optimizing resource usage.
- Improved User Experience: Quicker rendering and smoother navigation lead to a better browsing experience for users.
- Easy Integration: Seamlessly integrates into Vue.js applications with minimal setup, making implementation hassle-free.



Installation
npm install vue-lazy-image-loaderUsage
import Vue from "vue";
import LazyImageLoader from "vue-lazy-image-loader";
Vue.use(LazyImageLoader);In your Vue component:
<template>
<img
data-alt="image"
data-src="https://picsum.photos/200/300"
width="200"
height="300"
v-lazy
/>
</template>Directive
The plugin exports a directive called v-lazy that can be used to lazy load images. It automatically loads images when they become visible in the viewport.

