vue-info
v1.1.1
Published
A simple vue js tooltip plugin
Downloads
4
Readme
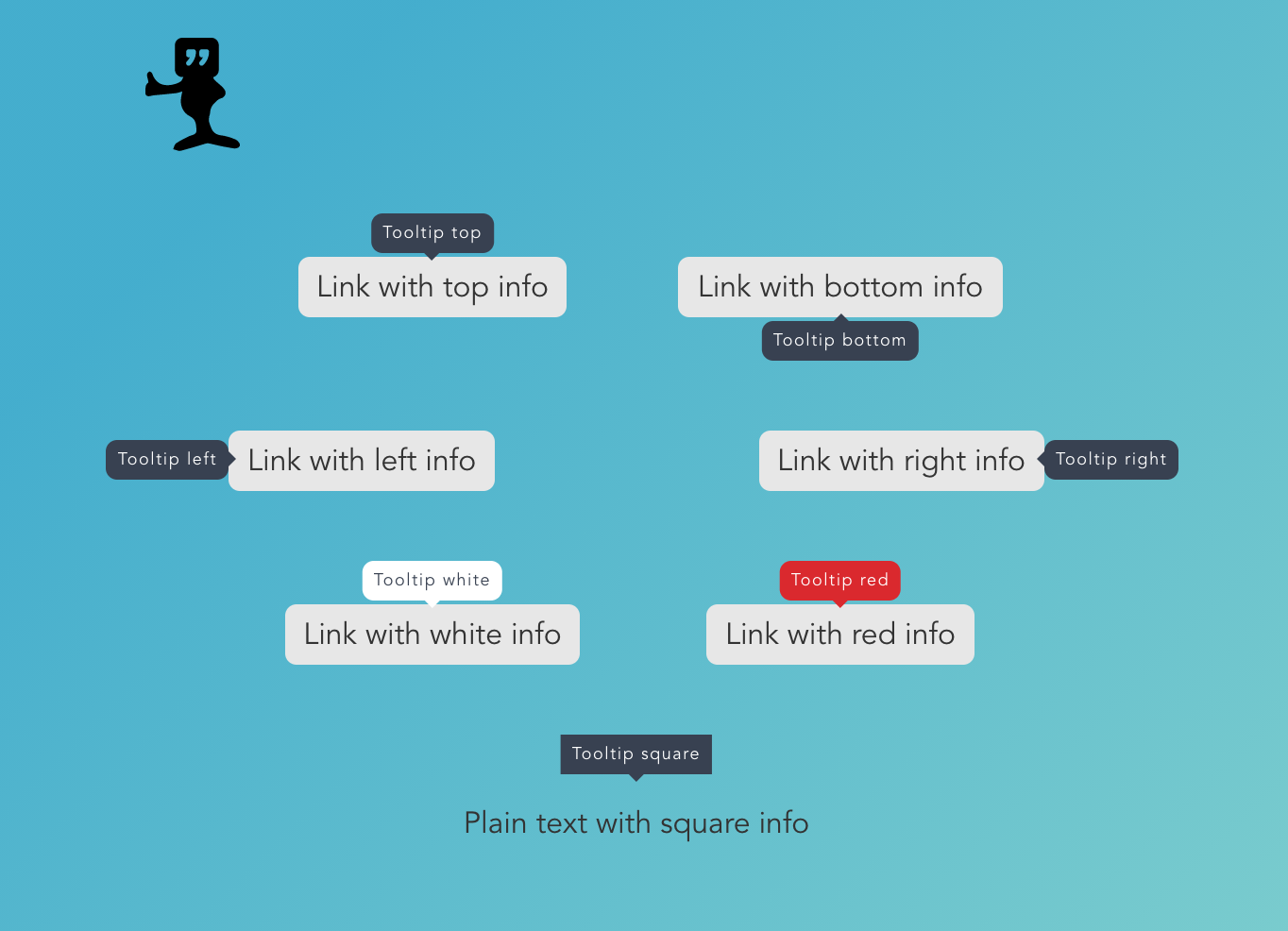
A simple Vue js tooltip plugin
Need a simple tooltip on hover for any action buttons, links, text and more, provide a better UX to your project.
Demo site
Install
npm install vue-infoyarn add vue-info
How to configure / customize this plugin
Wrap the button or link add as child of vue-info component - Accepts single html element or a component
Requiredimport VueInfo from 'vue-info'; export default { ... components: { ... VueInfo, }, ... };Then add it to your template
<VueInfo info="Demo Vue Info" > <a href="https://vue-info.netlify.app/">vue-info documentation</a> </VueInfo>info="Tooltip info message or dresription"
Requiredcolor="choose one -> 'black', 'white', 'red'"
default white text black background.position="choose one -> 'left', 'right', 'top', 'bottom'"
default topsquare="true/false"
default false, rounded by 6px