vue-freemde
v0.1.0
Published
A Vue Markdown Editor for Custom Editing and Rendering
Downloads
47
Maintainers
Readme
vue-freemde
What it is
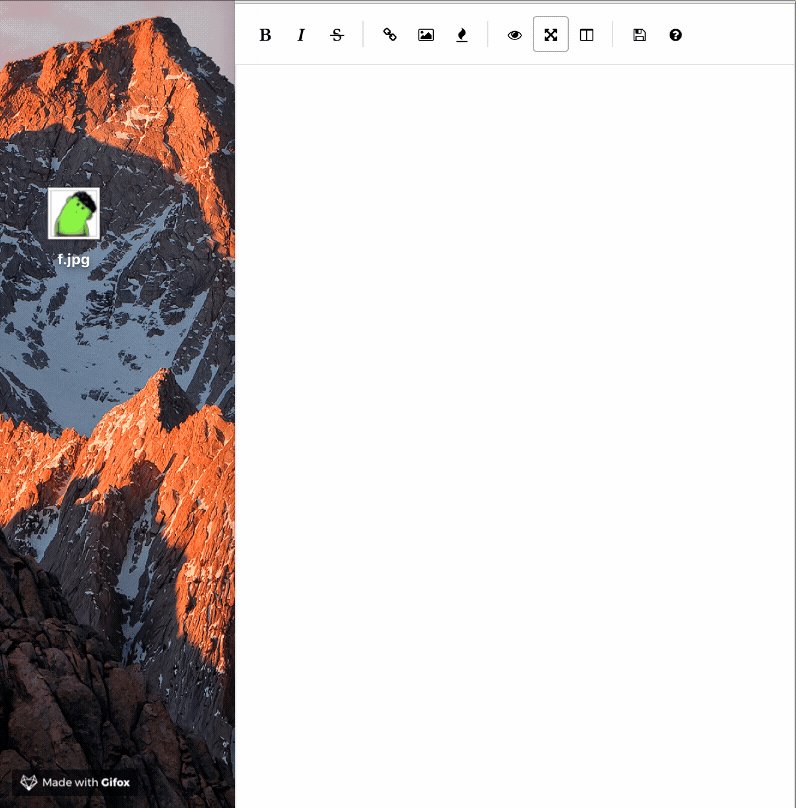
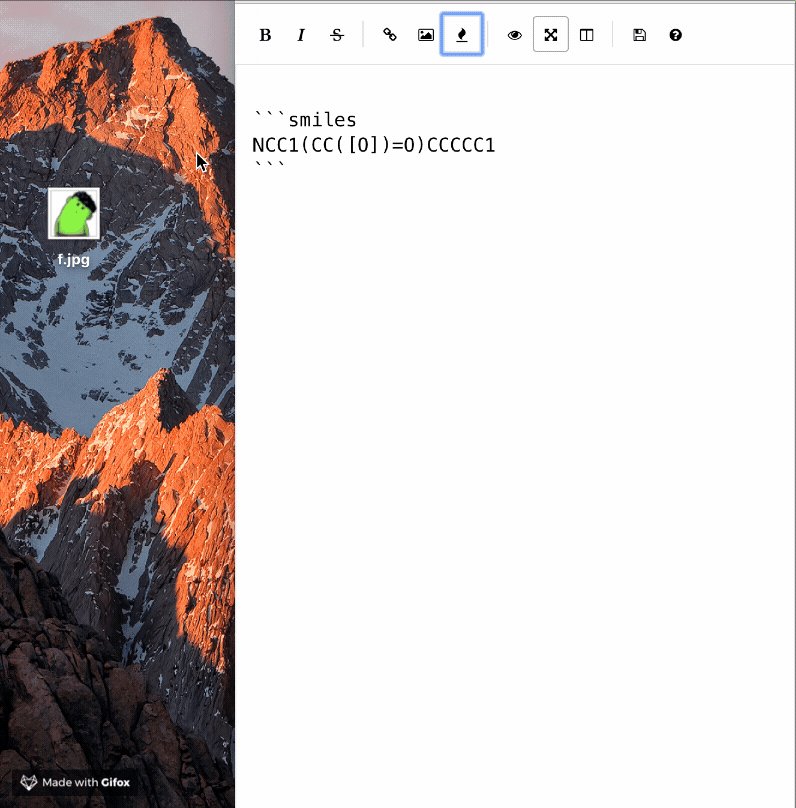
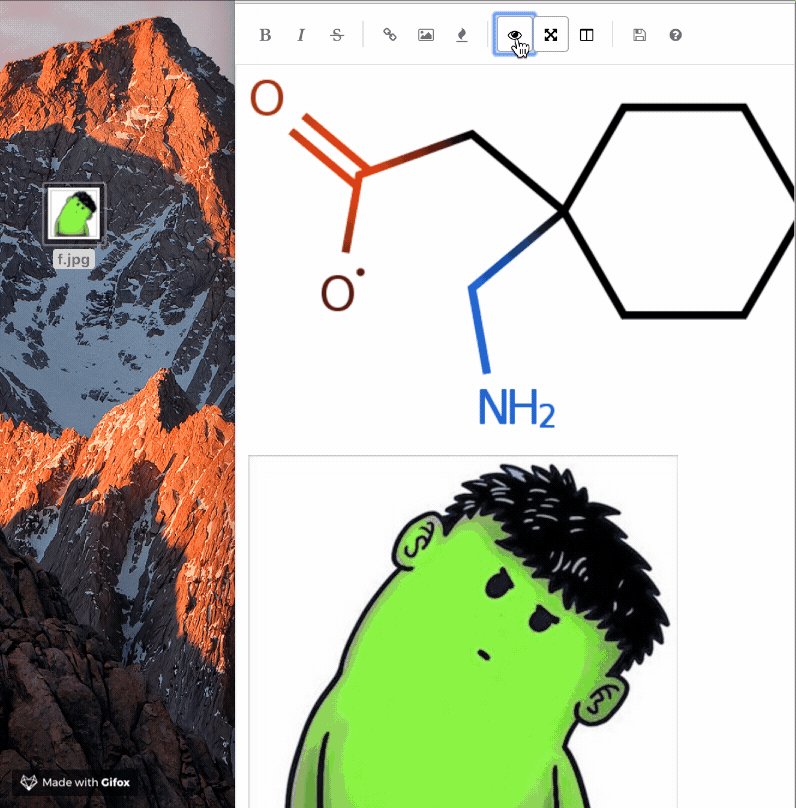
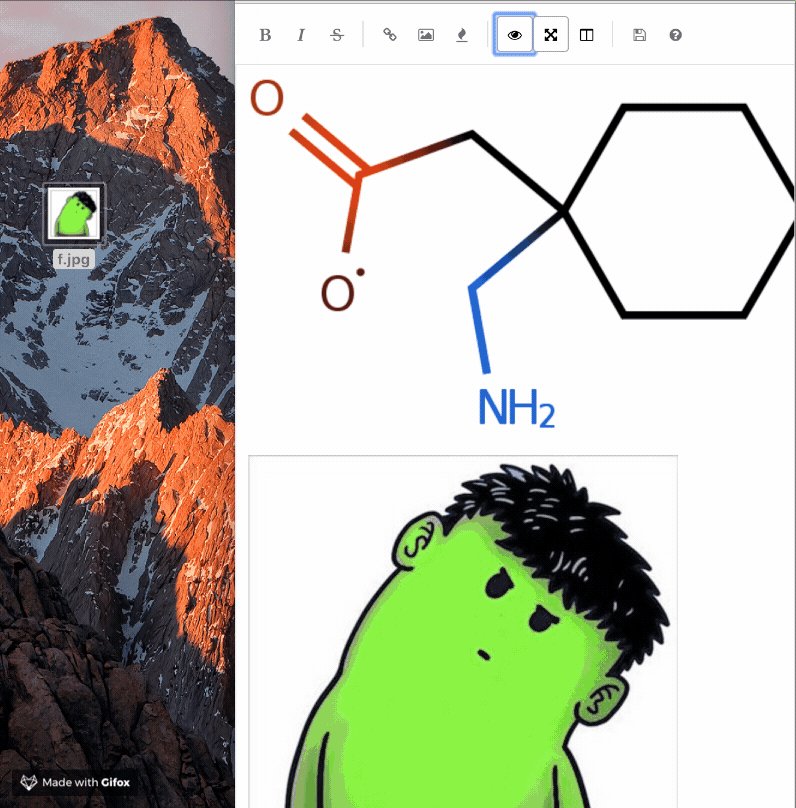
A Vue Markdown Editor for Custom Editing and Rendering
Live Demo: try coding with jsfiddle

install
$ npm i vue-freemde -SHow to use
Import globally
import Vue from 'vue';
import VueFreemde from 'vue-freemde';
import App from './App';
Vue.config.productionTip = false;
Vue.use(VueFreemde);
/* eslint-disable no-new */
new Vue({
el: '#app',
template: '<App/>',
components: { App },
});Import locally
import VueFreemde from 'vue-freemde';
export default {
name: 'app',
components: {
VueFreemde,
},
data() {
return {
data: '',
configs: {
spellChecker: false,
autofocus: true,
toolbar: ['bold', 'italic', 'strikethrough', '|', 'link', 'image', {
name: 'custom',
action: (markdown) => {
const data = markdown.value()
this.$emit('save', data)
},
className: 'fa fa-save',
title: 'Save'
}],
inlineAttachmentOptions: {
onFileReceived (file) {
// upload to your server, get image url...
this.settings.setAttachmentUrl(url, this)
}
}
}
}
},
computed: {
editor () {
return this.$refs.Markdown.editor
}
}
};Use in template
<template>
<div id="app">
<vue-freemde v-model="data" ref="Markdown" :configs="configs"></vue-freemde>
</div>
</template>Configs
- markdown: Custom markdown renderer hook. default use
markedrenderer. - view: The rendered callback hook, Used for binding events or element-based rendering.
- inlineAttachmentOptions: Paste Image Parameters.
- onFileReceived: Paste Image Received, param:
file. - progressText: default
'![uploading file...]()' - urlText:
''. - errorText:
'Error uploading file'.
- onFileReceived: Paste Image Received, param:
and more configs see: freemde configuration
License
:smiley: if you have any comments or wish to contribute to this project, you are welcome to submit Issues or PR.
MIT - yansenlei

