vue-files-viewer
v1.0.8
Published
vue-files-viewer
Downloads
27
Maintainers
Readme
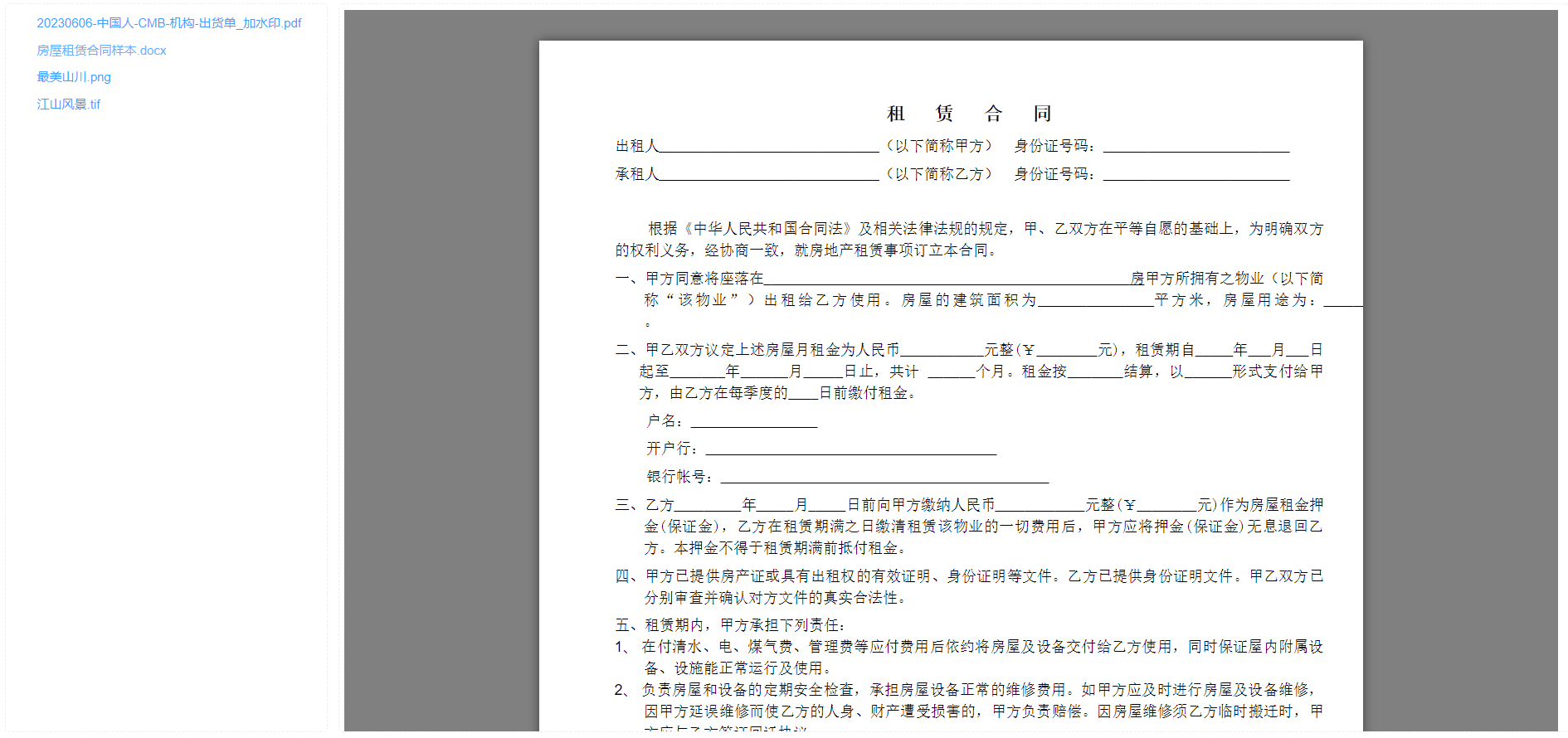
vue-files-viewer
说明
一款基于 vue2 的支持压缩包、office、图片、文本格式的文件预览插件,压缩包解压是基于 libarchive.js 库二次开发,在原有的功能基础上增加了文件名中文名称显示,多层嵌套时,会将压缩包内所有文件平铺到一起进行展示,左侧显示文件列表,右侧进行预览
支持文件类型
- 压缩包 (zip、rar 、7z )
- office (pdf、docx、xlsx)
- 图片 ( gif、jpg、jpeg、bmp、tiff、tif、png、svg)
- 文本 (txt、json、js、css、java、py、html、jsx、ts、tsx、xml、md、log、editorconfig、browserslistrc、project、gitignore、cfg、sh、yml)
- 暂不支持:doc、xls等
安装
npm install vue-files-viewer使用
// main.js
import VueFilesViewer from 'vue-files-viewer'
Vue.use(VueFilesViewer);
//页面组件中
<vue-files-viewer :file="file" :fileName="fileName" />
//注意:使用时需要把 public 中的接口文件( wasm-gen 和 worker.min.js )手动复制到项目你所在项目的 public 文件夹下参数说明
- file
- 类型:ArrayBuffer
- 说明:符合所支持文件类型要求的文件流
- fileName
- 类型:String
- height
- 类型:String/Number
库
其中参考并使用不限于以下主要库
- element-ui
- libarchive.js
- web-worker
- exceljs
- handsontable
- @handsontable/vue
- marked
- highlight.js
- pdfjs-dist
- v-viewer
- tiff.js
- docx
- docx-preview