vue-email-dropdown
v2.2.3
Published
A Vue component for autocomplete email domains
Downloads
1,359
Maintainers
Readme
vue-email-dropdown
A Vue component for autocomplete email domains
Features
- Allows passing a list of domains to be used in for the suggestions.
- Allows passing a list of default domains that are going to be used when type
@. - Closes the list by pressing Esc.
- Allows the navigate the list by pressing Up / Down.
- Closes the list on click outside.
- Allows configuring the list size.
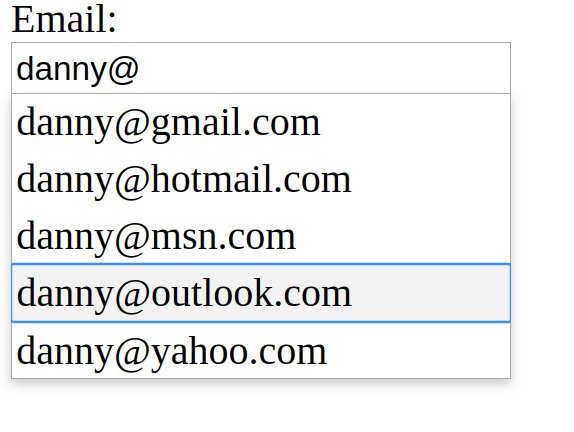
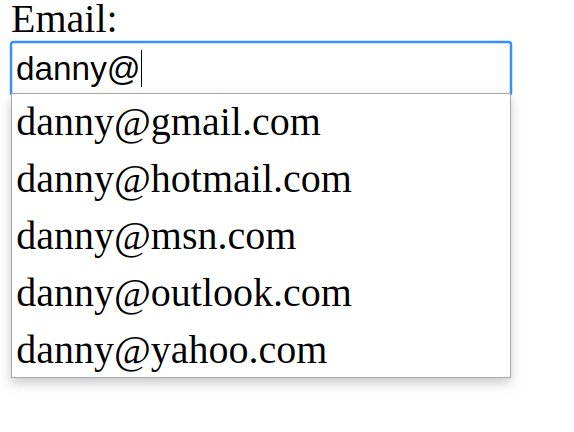
Demo

Props
Installation
npm install vue-email-dropdown --save
# or with yarn
yarn add vue-email-dropdownUsage
<template>
<EmailDropdown :domains="domains" :defaultDomains="defaultDomains" />
</template>
<script>
// Import package
import EmailDropdown from "vue-email-dropdown";
// Import styles
import "vue-email-dropdown/dist/vue-email-dropdown.css";
export default {
components: {
EmailDropdown
},
data() {
return {
domains: [
"yourcompany.com",
"google.com",
"gmx.de",
"googlemail.com",
"hotmail.fr",
"hotmail.it",
"web.de",
"yahoo.co.in",
"yahoo.com",
"yahoo.in"
],
defaultDomains: ["gmail.com", "hotmail.com", "msn.com", "outlook.com", "yahoo.com"]
};
}
};
</script>Development setup
npm installCompiles and hot-reloads for development
npm run serveCompiles and minifies for production
npm run buildRun your unit tests
npm run testLints and fixes files
npm run lintCustomize configuration
Contributing
- Fork it (https://github.com/dannyfeliz/vue-email-dropdown/fork)
- Create your feature branch (
git checkout -b feature/fooBar) - Commit your changes (
git commit -am 'Add some fooBar') - Push to the branch (
git push origin feature/fooBar) - Create a new Pull Request

