vue-ele-form-codemirror
v0.1.3
Published
vue-ele-form 的 代码编辑器
Downloads
77
Maintainers
Readme
vue-ele-form-codemirror | vue-ele-form 的代码编辑器
介绍
vue-ele-form-codemirror 做为 vue-ele-form 的第三方扩展, 通过对 vue-codemirror 的二次封装, 实现代码编辑器的扩展

安装
npm install vue-ele-form-codemirror --save使用
属性和引用资源参考: vue-codemirror
import EleForm from 'vue-ele-form'
import EleFormCodemirror from 'vue-ele-form-codemirror'
// 以下仅为示例, 具体根据需要, 在局部或者全局引入相应的资源
// 属性和引用资源参考: https://github.com/surmon-china/vue-codemirror
// language js
import 'codemirror/mode/javascript/javascript.js'
// theme css
import 'codemirror/theme/base16-dark.css'
// 注册 codemirror 组件
Vue.component('codemirror', EleFormCodemirror)
// 注册 vue-ele-form
Vue.use(EleForm, {
// 可以为编辑器配置全局属性, 每个实例都共享这个属性
// 属性请参考下面
codemirror: {
options: {
theme: 'base16-dark',
tabSize: 4,
mode: 'text/javascript',
lineNumbers: true,
line: true
}
// events: ['scroll', ...]
}
})formDesc: {
xxx: {
label: 'xxx',
type: 'codemirror', // 只需要在这里指定为 codemirror 即可
attrs: {
// 属性配置(会覆盖全局配置)
options: {
tabSize: 4,
mode: 'text/javascript',
theme: 'base16-dark',
lineNumbers: true,
line: true,
}
}
}
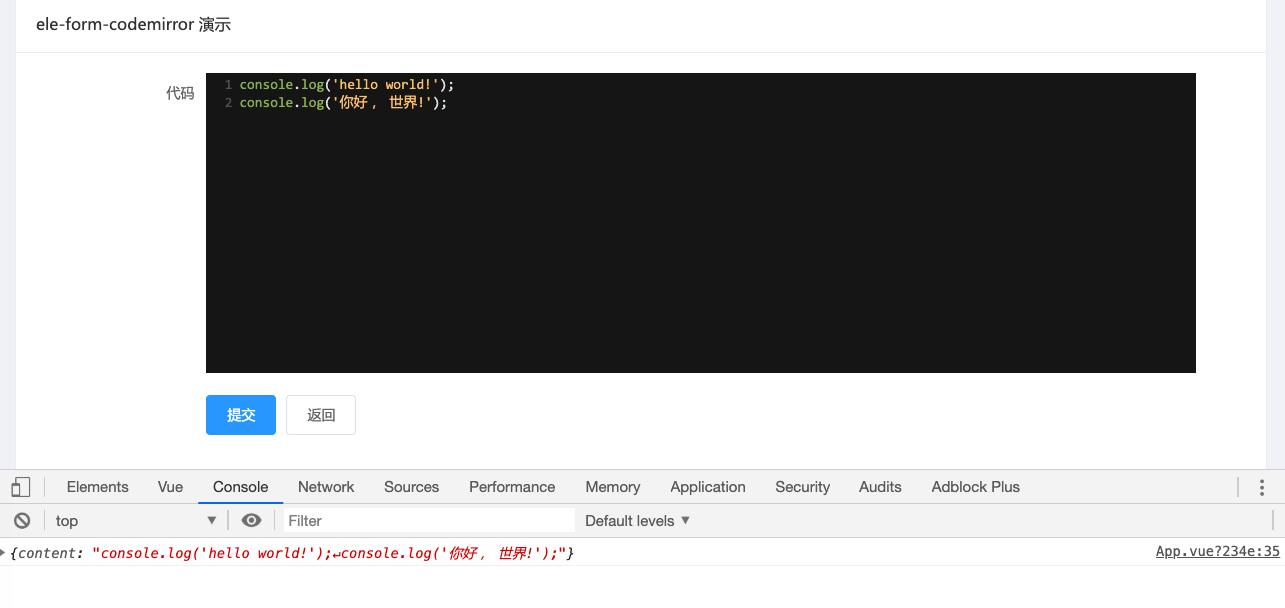
}示例
<template>
<el-card
header="ele-form-codemirror 演示"
shadow="never"
style="max-width: 1250px;margin: 20px auto;"
>
<ele-form
:form-data="formData"
:form-desc="formDesc"
:request-fn="handleRequest"
:span="22"
@request-success="handleSuccess"
/>
</el-card>
</template>
<script>
export default {
name: 'App',
data () {
return {
formData: {
content: ''
},
formDesc: {
// 这里指定 type 为 'codemirror'
content: {
label: '代码',
type: 'codemirror'
}
}
}
},
methods: {
handleRequest (data) {
console.log(data)
return Promise.resolve()
},
handleSuccess () {
this.$message.success('提交成功')
}
},
mounted () {}
}
</script>
<style>
body {
background-color: #f0f2f5;
}
</style>

