vue-drag-verify2
v1.2.0
Published
基于vue-drag-verify二次开发的vue滑块验证组件【支持vue3】
Downloads
212
Readme
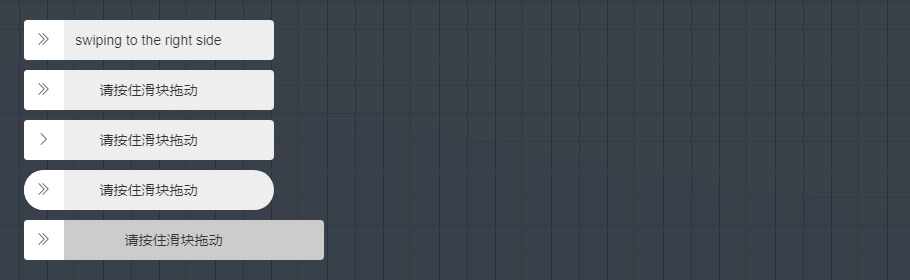
vue-drag-verify
基于vue-drag-verify二次开发的vue滑块验证组件.
Demo
https://yimijianfang.github.io/vue-drag-verify/#/
Installation
npm i vue-drag-verify2 -SUsage
import dragVerify from 'vue-drag-verify2'
components:{
dragVerify
}
<drag-verify
ref="dragVerify"
:isPassing.sync="isPassing"
handlerIcon="fa fa-angle-double-right"
successIcon="fa fa-check-circle-o"
@passcallback="handlePass"
>
</drag-verify>
Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 | | ------------- | --------------------------- | ------- | ------------------------------------ | ------------------------- | | width | 宽度 | number | — | 250 | | height | 高度 | number | — | 40 | | text | 初始文字 | string | — | swiping to the right side | | successText | 成功提示文字 | string | — | success | | background | 滑块右侧背景色 | string | #eee / red / rgba(52,52,52,0.7) | #eee | | progressBarBg | 滑块左侧背景色 | string | #76c61d / white / rgba(52,52,52,0.7) | #76c61d | | progressBarBg | 滑块左侧背景色 | string | #76c61d / white / rgba(52,52,52,0.7) | #76c61d | | handlerBg | 滑块背景色 | string | #fff / white / rgb(255,255,255) | #fff | | completedBg | 验证通过背景色 | string | #76c61d / white / rgba(52,52,52,0.7) | #76c61d | | circle | 两侧是否圆形 | boolean | true / false | false | | radius | 圆角 | string | 4px / 4% | 4px | | handlerIcon | 滑块未验证通过时的图标,根据所选框架设置不同class | string | el-icon-d-arrow-right | — | | successIcon | 滑块验证通过时的图标,根据所选框架设置不同class | string | el-icon-circle-check | — | | textSize | 文字大小 | string | 14px / 4em | 14px | | textColor | 文字颜色 | string | #333 / gray / rgb(52,52,52) | #333 |
Slots
| name | 说明 | | ---------- | ----- | | textBefore | 提示文字前 | | textAfter | 提示文字后 |
Events
| 事件名称 | 说明 | 回调参数 | 备注 | | ----- | ----------- | ---- | ----- | | passcallback | 验证通过 | — | | | passfail | 验证失败 | — | 1.0.7新增 |
Mthods
| 方法名 | 说明 | 参数 | | ----- | ----------- | ---- | | reset | 还原未验证通过时的状态 | — |
Development
npm run dev
## build
npm run build