vue-drag-verify-img-chip
v1.1.1
Published
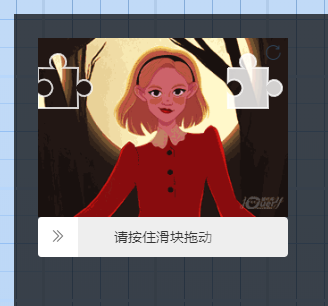
基于vue-drag-verify二次开发的vue滑块验证组件
Downloads
118
Maintainers
Readme
vue-drag-verify-img-chip
基于vue-drag-verify二次开发的vue滑块验证组件.
Demo
https://yimijianfang.github.io/vue-drag-verify/#/dragimgchip
Installation
npm i vue-drag-verify-img-chip -SUsage
import dragVerifyImgChip from 'vue-drag-verify-img-chip'
components:{
dragVerifyImgChip
}
<drag-verify-img-chip
ref="dragVerify"
:imgsrc="img"
:isPassing.sync="isPassing"
handlerIcon="fa fa-angle-double-right"
successIcon="fa fa-check-circle-o"
@passcallback="handlePass"
@refresh="handleRefresh"
>
</drag-verify-img-chip>
Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 | | ------------- | --------------------------- | ------- | ------------------------------------ | ------------------------- | | isPassing | 验证状态(支持.sync) | boolean | true / false | false | | width | 宽度 | number | — | 250 | | height | 高度 | number | — | 40 | | text | 初始文字 | string | — | swiping to the right side | | successText | 成功提示文字 | string | — | success | | background | 滑块右侧背景色 | string | #eee / red / rgba(52,52,52,0.7) | #eee | | progressBarBg | 滑块左侧背景色 | string | #76c61d / white / rgba(52,52,52,0.7) | #76c61d | | progressBarBg | 滑块左侧背景色 | string | #76c61d / white / rgba(52,52,52,0.7) | #76c61d | | handlerBg | 滑块背景色 | string | #fff / white / rgb(255,255,255) | #fff | | completedBg | 验证通过背景色 | string | #76c61d / white / rgba(52,52,52,0.7) | #76c61d | | circle | 两侧是否圆形 | boolean | true / false | false | | radius | 圆角 | string | 4px / 4% | 4px | | handlerIcon | 滑块未验证通过时的图标,根据所选框架设置不同class | string | el-icon-d-arrow-right | — | | successIcon | 滑块验证通过时的图标,根据所选框架设置不同class | string | el-icon-circle-check | — | | textSize | 文字大小 | string | 14px / 4em | 14px | | textColor | 文字颜色 | string | #333 / gray / rgb(52,52,52) | #333 | | imgsrc | 图片地址 | string | — | — | | barWidth | 拼图宽度,同拼图高度 | number | 40 | 40 | | barRadius | 拼图外部圆形半径 | number | 8 | 8 | | showRefresh | 是否右上角显示刷新 | boolean | true / false | false | | refreshIcon | 刷新按钮图标的class | string | el-icon-refresh-right | — | | showTips | 是否显示底部提示 | boolean | true / false | true | | successTip | 底部验证通过提示 | string | 验证通过 | 验证通过 | | failTip | 底部验证失败提示 | string | 验证失败 | 验证失败,拖动滑块将悬浮图像正确合并 | | diffWidth | 在此范围内松开计算验证成功(单位px) | number | 10 | 10 |
Events
| 事件名称 | 说明 | 回调参数 | 备注 | | ----- | ----------- | ---- | ----- | | passcallback | 验证通过 | — | | | passfail | 验证失败 | — | 1.0.4新增 | | refresh | 点击刷新回调 | — | |
Mthods
| 方法名 | 说明 | 参数 | | ----- | ----------- | ---- | | reset | 还原未验证通过时的状态 | — |
Development
npm run dev
## build
npm run build