vue-drag-chart
v1.0.6
Published
A Vue drag-chart
Downloads
18
Maintainers
Readme
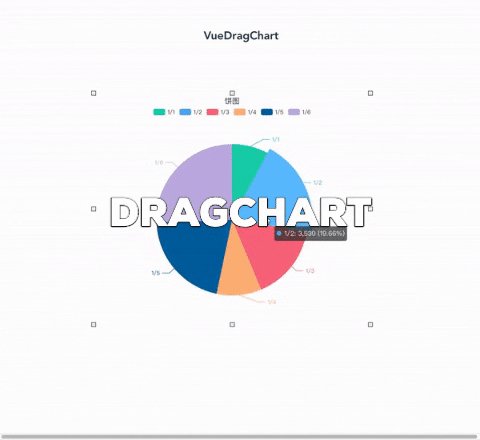
vue-drag-chart
一个可以拖动 / 缩放的图表组件

使用
import VueDragChart from "vue-drag-chart";
components: {
//注册插件
VueDragChart
}, <VueDragChart
:list="item"
v-for="(item,index) in chartlist"
:key="index"
@changelist="changelist"
></VueDragChart>数据源例子
chartlist: [
{
width: 0.3,
height: 0.3,
x: 200,
y: 100,
title: "折线图",
type: 1,
chartData: {
columns: ["日期", "访问用户", "下单用户", "下单率"],
rows: [
{ 日期: "1/1", 访问用户: 1393, 下单用户: 1093, 下单率: 0.32 },
{ 日期: "1/2", 访问用户: 3530, 下单用户: 3230, 下单率: 0.26 },
{ 日期: "1/3", 访问用户: 2923, 下单用户: 2623, 下单率: 0.76 },
{ 日期: "1/4", 访问用户: 1723, 下单用户: 1423, 下单率: 0.49 },
{ 日期: "1/5", 访问用户: 3792, 下单用户: 3492, 下单率: 0.323 },
{ 日期: "1/6", 访问用户: 4593, 下单用户: 4293, 下单率: 0.78 }
]
}
},
{
width: 0.5,
height: 0.3,
x: 400,
y: 400,
title: "饼图",
type: 3,
chartData: {
columns: ["日期", "访问用户", "下单用户", "下单率"],
rows: [
{ 日期: "1/1", 访问用户: 1393, 下单用户: 1093, 下单率: 0.32 },
{ 日期: "1/2", 访问用户: 3530, 下单用户: 3230, 下单率: 0.26 },
{ 日期: "1/3", 访问用户: 2923, 下单用户: 2623, 下单率: 0.76 },
{ 日期: "1/4", 访问用户: 1723, 下单用户: 1423, 下单率: 0.49 },
{ 日期: "1/5", 访问用户: 3792, 下单用户: 3492, 下单率: 0.323 },
{ 日期: "1/6", 访问用户: 4593, 下单用户: 4293, 下单率: 0.78 }
]
}
}
]可调用changelist()方法,每当图表组件进行位置或大小的改变时,会调用这个方法,返回新的数组列表
changelist() {
console.log(this.chartlist);
}请注意父元素一定要有宽高才会生效
环图和饼图做了宽高的适配,图形的半径和上边距会根据组件宽高进行实时缩放。
|配置项|简介|类型|备注| |:-:|:-:|:-:|:-:| |width|图表组件宽度|Number|占父元素宽的比例| |height|图表组件高度|Number|占父元素高的比例| |x|图表组件距父元素的左距离|Number|| |y|图表组件距父元素的上距离|Number|| |title|组件标题|String|| |type|1:折线图,2:环图,3:饼图4:柱状图,5:条形图|Number|| |chartData|图表数据 📈|Object|columns中是维度和指标的集合,rows 中是数据的集合|
##作者 无锡肖奈
