vue-click-captcha
v1.1.3
Published
``` npm install vue-click-captcha ```
Downloads
14
Readme
vue-click-captcha
安装
1. 安装 vue-click-captcha
npm install vue-click-captcha2. 部署后端环境
移步至 clicaptcha-server 项目
使用
import VueClickcaptcha from 'vue-click-captcha'
VueClickcaptcha({
src: 'http://localhost/clicaptcha.php', // 后端地址
success: '验证成功!', // 成功提示,默认为“验证成功!”
error: '未点中正确区域,请重试!', // 错误提示,默认为“未点中正确区域,请重试!”
callback: () => {
// 校验成功后执行后续业务
}
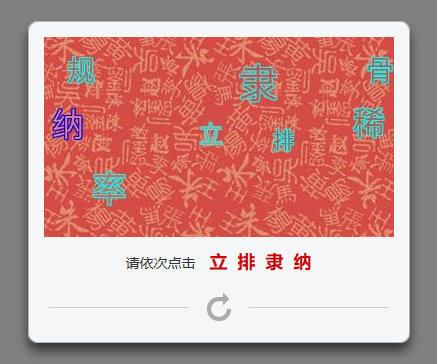
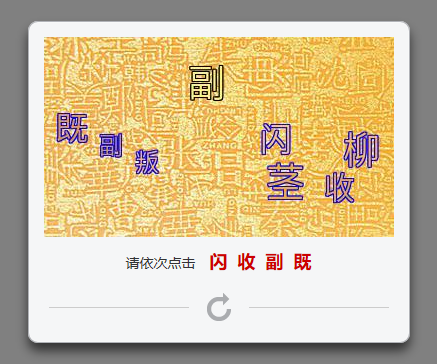
});预览效果