vue-card-payment
v0.2.1
Published
Awesome credit card payment form
Downloads
45
Maintainers
Readme
VueCardPayment
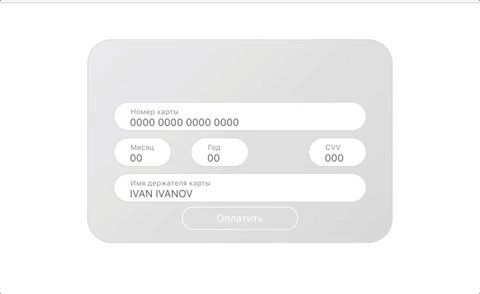
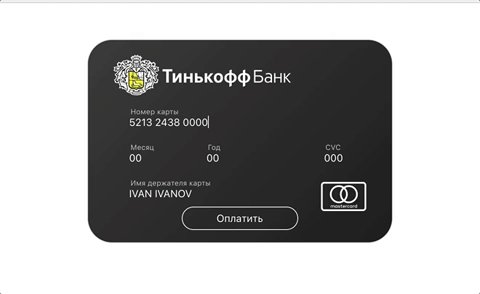
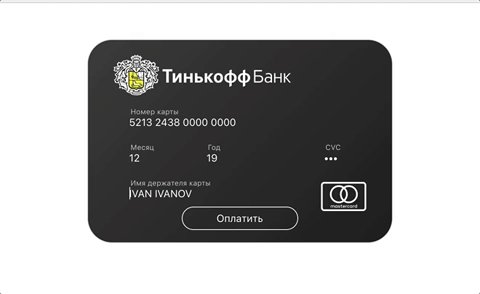
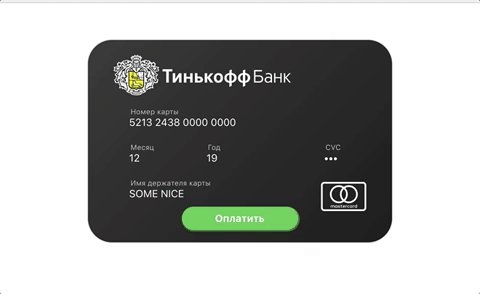
Awesome credit card payment form

Installation
npm install --save vue-card-paymentUsage
with Webpack or Rollup
import Vue from 'vue'
import VueCardPayment from 'vue-card-payment'
// You need a specific loader for CSS files like https://github.com/webpack/css-loader
import 'vue-card-payment/dist/vue-card-payment.css'
Vue.use(VueCardPayment)then, place this one in a place you want payment form to appear
<VueCardPayment></VueCardPayment>Properties
Settings
| Prop | Data type | Default | Description | | ------------- |:-------------:| -----| -----| | showBank | bool | true | if false, card form will not be themed with bank logo and corporate styles | showPaymentSystem | bool | true | if false, payment system logo will not be showed
Labels
| Prop | Data type | Default | | ------------- |:-------------| -----| | labels.cardnumber | string | Card number | | labels.month | string | Month | | labels.year | string | Year | | labels.cardHolder | string | Cardholder name | | labels.button | string | Pay |
Placeholders
| Prop | Data type | Default | | ------------- |:-------------| -----| | placeholders.cardnumber | string | 0000 0000 0000 0000 | | placeholders.month | string | 00 | | placeholders.year | string | 00 | | placeholders.cardHolder | string | JOHN DOE | | placeholders.cvv | string | 000 |
Events
| Event | Description
| ------------- |:-------------:|
| card-submit | fires when button is pressed |
Example with settings
<VueCardPayment :settings="{
labels: {
cardNumber: 'Card number',
month: 'Month',
year: 'Year',
cardHolder: 'Cardholder name',
button: 'pay'
},
placeholders: {
cardNumber: '0000 0000 0000 0000',
month: '00',
year: '00',
cardHolder: 'JOHN DOE',
cvv: '000'
},
showBank: true,
showPaymentSystem: true
}" @card-submit=""></VueCardPayment>Browser
<!-- Include after Vue -->
<!-- Local files -->
<link rel="stylesheet" href="vue-card-payment/dist/vue-card-payment.css"></link>
<script src="vue-card-payment/dist/vue-card-payment.js"></script>
<!-- From CDN -->
<link rel="stylesheet" href="https://unpkg.com/vue-card-payment/dist/vue-card-payment.css"></link>
<script src="https://unpkg.com/vue-card-payment"></script>Thanks
iserdmi for card-info plugin, this plugin is primary-based on it braintree for card-validator plugin, this one used here for validation needs


