vue-bootstrap-time-picker
v1.0.3
Published
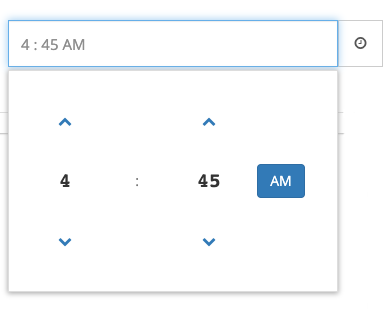
simple 12 hour clock system time picker
Downloads
70
Maintainers
Readme
Installation

yarn add vue-bootsrtap-time-picker or
npm i vue-bootstrap-time-picker --save-devUsage
Register the component in your vue files as :
import TimePicker from 'vue-bootstrap-time-picker';
export default {
components: {
TimePicker
},
data() {
return {
time: ''
}
}
}<form>
<time-picker v-model="time" />
</form>Props
| prop |value |description | |---|---|---| |name | string: default=""| name of the input| |placeholder | string: default=""| placeholder for the input|
