vue-bbs
v0.1.4
Published
Serverless comment system in Vue
Maintainers
Readme
Serverless BBS(comment system) in Vue
English / 中文
目前支持的服务器
DEMO
安装
npm install vue-bbs
使用
<vue-bbs /> 评论系统最主要部分,包括评论,回复查看等
<vue-bbs-counter /> 当前页面的评论总数
<vue-bbs-pageview /> 当前页面的页面浏览量
全局引入
Leancloud
// index.js
import Vue from 'vue'
import bbs from 'vue-bbs'
Vue.use(bbs,{
appId:"#########-####",
appKey:"#######",
serverURLs:"#####.##.##.com",
editMode:false,
CommentClass:"Comments",
CounterClass:"Counters",
})Firebase
// index.js
import Vue from 'vue'
import bbs from 'vue-bbs'
import FirebaseLayer from 'vue-bbs/backend/firebase'
Vue.use(bbs,{
apiKey: '############',
projectId: '########',
editMode:false,
CommentClass:"Comments",
CounterClass:"Counters",
server:FirebaseLayer,
})接着,便可以在任意处使用 <vue-bbs>,<vue-bbs-counter>,<vue-bbs-pageview>
局部引入
Leancloud
// index.js
import register from "vue-bbs/register";
register(Vue,{
appId:"#########-####",
appKey:"#######",
serverURLs:"#####.##.##.com",
editMode:false,
CommentClass:"Comments",
CounterClass:"Counters",
})// 需要引入的文件.vue
<template>
<vue-bbs-counter uniqStr="contact-page" />
<vue-bbs :nest="2" :pageSize="10" uniqStr="contact-page" />
</template>
<script>
import VueBbs from "vue-bbs/lib/vue-bbs";
import VueBbsCounter from "vue-bbs/lib/vue-bbs-counter";
import ServerLayer from 'vue-bbs/backend/leancloud'
import registerServer from "vue-bbs/registerServer";
registerServer(VueBbs,ServerLayer)
registerServer(VueBbsCounter,ServerLayer)
export default {
name: "VueBBSPanel",
components:{
VueBbs,
VueBbsCounter
}
}
</script>Firebase
// index.js
import register from "vue-bbs/register";
register(Vue,{
editMode:false,
CommentClass:"Comments_demo",
CounterClass:"Counters_demo",
apiKey: 'AIzaSyAQTct1trRnIB7QLE9RZ6qZgHGahVNrvco',
projectId: 'servelessbbs',
})// 需要引入的文件.vue
<template>
<vue-bbs-counter uniqStr="contact-page" />
<vue-bbs :nest="2" :pageSize="10" uniqStr="contact-page" />
</template>
<script>
import VueBbs from "vue-bbs/lib/vue-bbs";
import VueBbsCounter from "vue-bbs/lib/vue-bbs-counter";
import ServerLayer from 'vue-bbs/backend/firebase'
import registerServer from "vue-bbs/registerServer";
registerServer(VueBbs,ServerLayer)
registerServer(VueBbsCounter,ServerLayer)
export default {
name: "VueBBSPanel",
components:{
VueBbs,
VueBbsCounter
}
}
</script>如果你的应用需要多处使用,那么多次调用必然繁琐,可以将三个组件分别封装,就不需要重复的调用registerServer,
例如创建一个自定义组件:CustomVueBbs,封装如下,之后便可以直接调用CustomVueBbs
// CustomVueBbs.vue
<template>
<vue-bbs v-bind="$attrs" />
</template>
<script>
import VueBbs from "vue-bbs/lib/vue-bbs";
import ServerLayer from 'vue-bbs/backend/firebase'
import registerServer from "vue-bbs/registerServer";
registerServer(VueBbs,ServerLayer)
export default {
name: "VueBBSPanel",
inheritAttrs:false,
components:{
VueBbs,
}
}
</script>Leancloud客户端设置
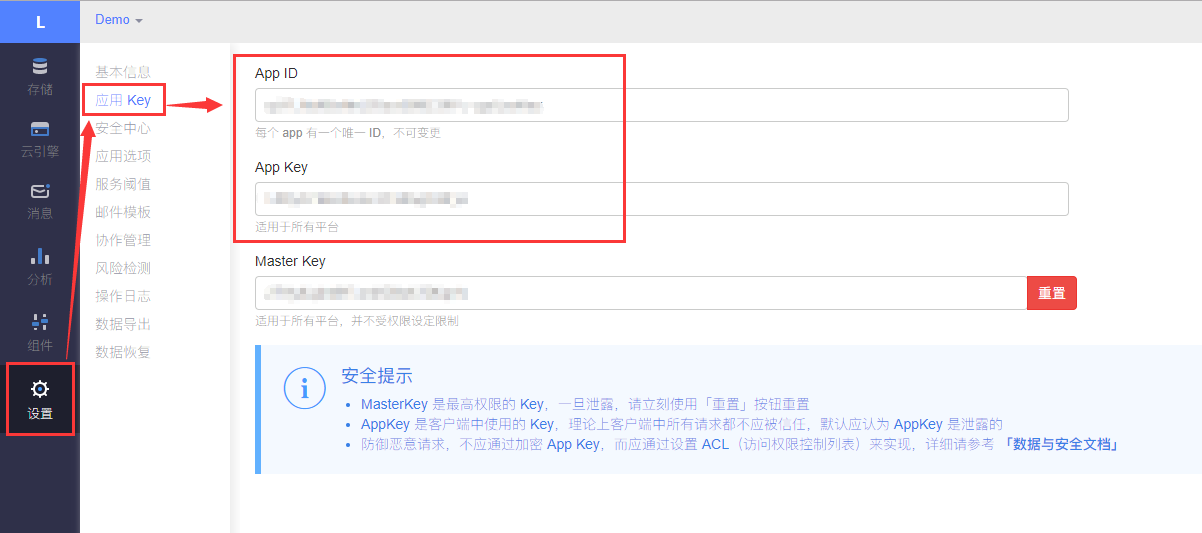
APP ID/Key

应用创建好以后,进入刚刚创建的应用,选择左下角的设置>应用凭证,然后就能看到你的APP ID和APP Key了:

serverURLs
serverURLs在应用内部会尝试自动获取,如果发现获取失败,请手动提供
刚刚创建的应用,选择左下角的设置>应用Key,找到Request 域名 第一行

初始化
应用内部调用
<vue-bbs><vue-bbs/>和
<vue-bbs-pageview></vue-bbs-pageview>,
发送一条测试消息,系统会自动创建对应的Comment表和Counter表;当创建完所需表后,在服务设置里面勾选禁止客户端创建Class

配置 Comment 表
在客户端 Comment 表中(也可能是你的自定义名称CommentClass)
勾选
mail列的客户端不可见
关闭
add_fields权限
配置 _User 表
当你在LeanCloud客户端开启一个新的应用后,新创建的应用的 _User 表除了create和find,其他全部权限关闭

至此, Leancloud 构建完毕!
Firebase客户端设置
登录 Google账号并且进入Firebase控制台,创建项目
apiKey和projectId
点击左上方小齿轮,进入项目设置

找到你的项目id和api密钥

要使用Firebase,vue-bbs需要接收
apiKey: [Your API Key]
projectId: [Your Project ID]Authentication配置
点击左侧栏Authentication,点击启用->设置登录方法,选择电子邮件,点击启用,保存
Firebase配置
启用Database
左侧栏选择
Firestore Database,选择创建数据库
选择生产模式或者测试模式都可以,后面会覆盖掉规则配置;
选择地区位置后,创建成功
重写规则
复制以下规则,注意其中方括号内
[YourComments]和[YourCountres]需要替换成你自定义的存放评论表格名称和存放页面浏览量的表名称点击发布
service cloud.firestore { match /databases/{database}/documents { match /[YourComments]/{id} { allow read: if true; allow create: if true; allow update: if request.auth != null && request.auth.uid == resource.data.user_id allow delete: if false; } match /[YourComments]_private/{id} { allow read: if false; allow create: if true; allow update: if request.auth != null && request.auth.uid == id; allow delete: if false; } match /[YourCounter]/{id} { allow read: if true; allow create: if true; allow update: if true; allow delete: if false; } } }建立索引
点击
索引->复合索引->创建
填写你的
Comment表格名称
添加字段
uniqStr和createdAt,分别为Ascending和Descending, 选择查询范围集合
点击创建索引,索引构建大概会消耗几分钟时间
至此, Firebase 构建完毕!
选项
注册Leancloud
|参数|是否必须|说明|默认值|
|:---:|:---:|:---:|:---:|
|appId|是|leancloud上的appId|null|
|appKey|是|leancloud上的appKey|null|
|serverURLs|否|LeanCloud的请求API(怎样获取)|自动获取|
|CommentClass|是|在leancloud上存放评论的Class名称|Comment|
|CounterClass|是|在leancloud上存放页面阅读量的Class名称|Counter|
|editMode|否|是否开启评论本人可编辑模式|false|
|server|否|VueComponent,处理了API层和转换层逻辑|LeancloudComponent|
注册Firebase
|参数|是否必须|说明|默认值|
|:---:|:---:|:---:|:---:|
|apiKey|是|firebase上的API网络密钥|null|
|projectId|是|firebase上的项目ID|null|
|CommentClass|是|在firebase上存放评论的Class名称|Comment|
|CounterClass|是|在firebase上存放页面阅读量的Class名称|Counter|
|editMode|否|是否开启评论本人可编辑模式|false|
|server|是|VueComponent,处理了API层和转换层逻辑,需要手动传入backend/firebase|/|
Component vue-bbs
|prop|required|description|default|
|:---:|:---:|:---:|:---:|
|nest|否|定义回复嵌套的层数|1|
|pageSize|否|评论列表分页,每页条数|10|
|offset|否|当点击回复时,自动滚动的offset,适用于fixed菜单的项目|0|
|uniqStr|否|一个独立值,用于获取当前页面评论|location.origin + location.pathname|
Component vue-bbs-counter
|prop|required|description|default| |:---:|:---:|:---:|:---:| |size|否|Loading图标大小|16| |uniqStr|否|一个独立值,用于获取当前页面评论|location.origin + location.pathname|
Component vue-bbs-pageview
|prop|required|description|default| |:---:|:---:|:---:|:---:| |size|否|Loading图标大小|16| |uniqStr|否|一个独立值,用于获取当前页面评论|location.origin + location.pathname|
应用逻辑和扩展
vue-bbs逻辑分为三层式

第一层为API层,命名APILayer.vue,主要负责服务初始化,数据获取和错误处理
第二层为转换接口层,命名ConvertLayer.vue,负责将远程数据转换为vue-bbs需要的数据格式,
同时,目前为了减少API请求次数,采取一次性获取更多数据的策略,在转换层则需要对数据进行分页处理。
第三层为应用层,也就是vue-bbs的前端处理逻辑,在通过数据转换后,保证了数据格式的统一性。
Q & A
uniqStr
推荐手动传入uniqStr
每个页面的数据储存方式为key:value,因此每个页面有一个独立的字符串作为key,才能获取到页面的浏览数,评论数等数据,这个key称为uniqStr;
默认uniqStr使用当前页面location.origin+location.pathname,但是
- 如果你在页面
b想要获取页面a的评论数等数据,使用location.origin+location.pathname就会获取错误或者失败; - 如果两个页面的url完全相同,仅仅是
hash不同,那么默认的uniqStr同样会获取失败
因此,对于每一个页面或者说每一个你定义的评论模块,建议手动提供一个uniqStr,这个uniqStr有以下特性:
- 全局唯一
uniqStr对相同的页面一定有相同的值
颜色主题管理
你可以很轻松的重写vue-bbs的颜色配置
重写为dark模式
/* variable-bbs-dark.scss */
$background-color: #262626;
$primary: #1484b4;
$secondary: #a05c15;
$text-primary:rgba(255,255,255,.87);
$text-secondary:rgba(255, 255, 255, .6);
$text-muted:rgba(255, 255, 255, .18);
$separator-color: #717171;
$separator-background: #393939;
$success-color:#4caf50;
$error-color: #b71c1c;
$info-color:#2196f3;
$warning-color:#FFC107;
.serverless-bbs{
--bbs-background-color: #{$background-color};
--bbs-primary: #{$primary};
--bbs-secondary: #{$secondary};
--bbs-text-primary: #{$text-primary};
--bbs-text-secondary: #{$text-secondary};
--bbs-text-muted: #{$text-muted};
--bbs-separator-color: #{$separator-color};
--bbs-separator-background: #{$separator-background};
--bbs-success-color: #{$success-color};
--bbs-error-color: #{$error-color};
--bbs-info-color: #{$info-color};
--bbs-warning-color: #{$warning-color};
}接着在你的项目中import './variable-bbs-dark.scss'
