vue-bag-admin
v5.1.3
Published
<p align="center"> <img src="https://vite.itnavs.com/assets/logo-min-3e85bab5.png" height="160" /> </p>
Downloads
564
Maintainers
Readme
技术选型
Vue-Bag-Admin 采用 Vue3 、Vite5 、Naive UI 、JavaScript 、Pinia 等等前端最新的技术栈开发,通过 npm 包引入,它允许开发者在不修改原代码基础上扩展新的功能,使得应用更加模块化和易于维护,一款清新好看的响应式中后台管理系统
特点
响应式开发
样式基于tailwindcss开发,自动适配PC端、移动端,增强网站的响应式设计,提高网站的可用性,提供多种不同风格的皮肤,页面美观,减少开发成本和维护工作
方便易用
通过npm命令安装引入主程序包开发,也可以通过下载源码进行二次开发,框架(packages)和应用(app)分开,即可以减少项目之间的耦合,也能提升项目扩展性
社区强大
采用市面主流技术Vue3、Vite5、Naive-ui、Pinia 、Strapi5、MySQL等等,不用担心自己业务所受框架有限的瓶颈, 完全免费,且可商用
API服务
Node.js提供的Strapi框架,一个开源的无头CMS,开发者可以自由喜欢的开发工具和框架,自由定义定制API,并可使用GraphQL作为API的查询语言,颗粒度权限拦截和认证
功能齐全
权限管理、多语言、页面缓存、主题切换、路由动画、布局风格、动态路由、状态管理、微前端,请求封装、以及 20 个多个页面模板等等,旨在让开发者能够以最小的成本开发中后台系统,降低开发量
插件式开发
框架使用的方式属于插件式开发,它允许开发者在不修改原有代码基础上扩展功能、增加新的处理逻辑,使得应用更加模块化和易于维护。这种模式特别适用于那些需要高度可扩展性和可定制性的应用程序
安装
pnpm i vue-bag-admin --save快速开始
import install from "vue-bag-admin"
const {app} = install()
app.mount('#app')源码开发
main为最新分支,包含所有源代码,前端和后端程序v4为上一个版本分支,包含所有源代码,前端和后端程序(停止维护)
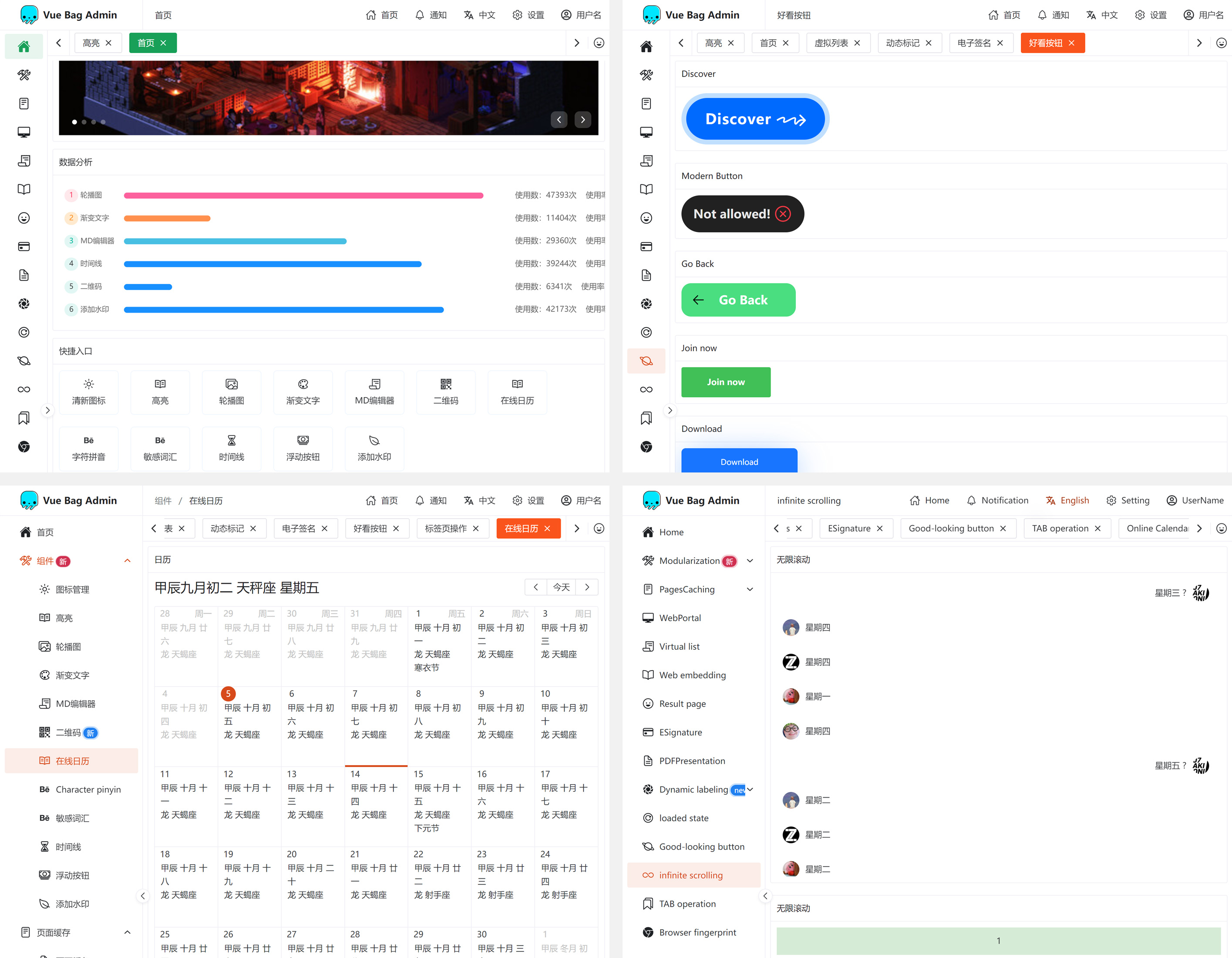
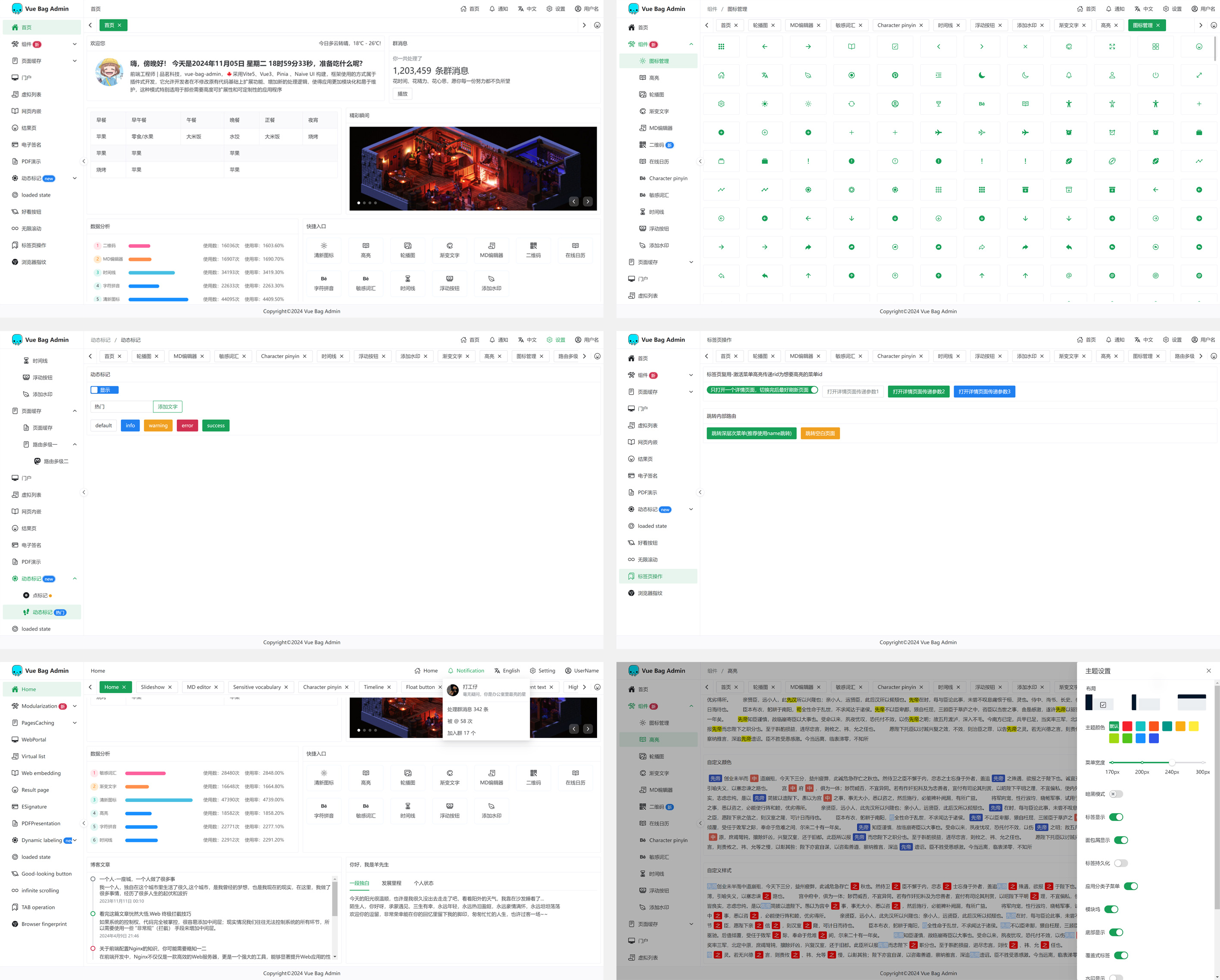
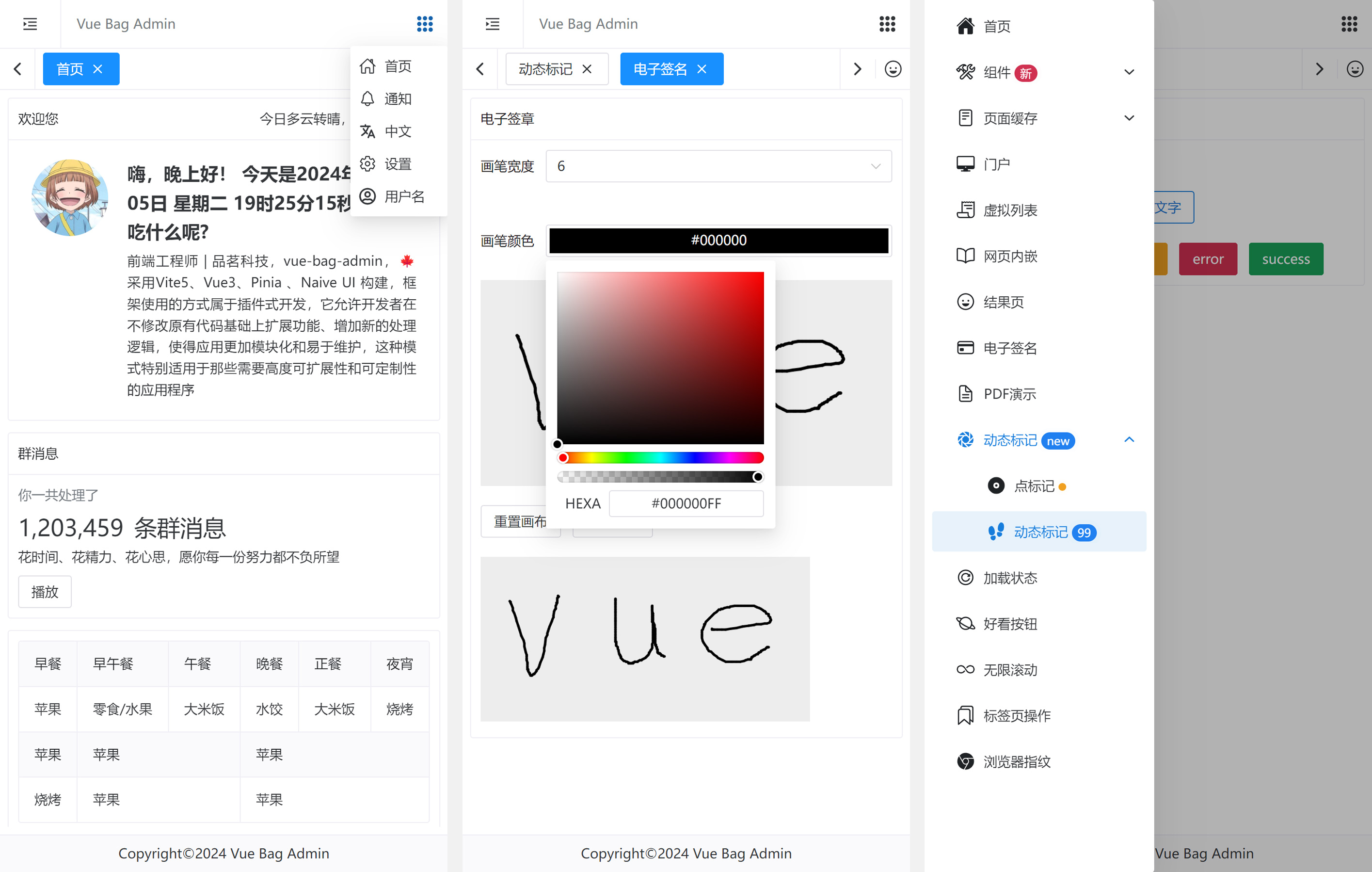
图片预览
iPad端

PC端

Mobile端

适用人群
正在以及想使用框架快速中后台系统,熟悉Vue使用它开发过几个实际项目,热爱技术,爱学习,想进阶和提升的同学
技术交流
加入我们一起交流技术,一起进步,一起成长

版权信息
免费开源免费,遵循MIT开源协议,意味着您无需支付任何费用,也无需授权,即可将它应用到您的产品中。
