vue-audio-visual
v3.0.9
Published
<p align="center"> <img src="https://github.com/staskobzar/vue-audio-visual/blob/master/static/logo.png?raw=true"/> </p>
Downloads
20,446
Readme
vue-audio-visual
Vue HTML5 audio visualization components
UPDATE NOTES
[!WARNING] Plugin current version is compatibale only with Vue v3. For Vue2 use plugin version 2.5.1. See install chapter for details.
Overview
An audio spectrum visualizer plugin for VueJS framework. It is built with HTML5 Web Audio API and compatible with all browsers that support HTML5 audio API. It provides several Vue components that allows to draw light and nice visualization for "audio" HTML elements.
[!NOTE] Visit DEMO page for working examples.
Usage examples:
Component AvLine. Vue template name <av-line>
<av-line :line-width="2" line-color="lime" src="/static/music.mp3"></av-line>This will create following element:

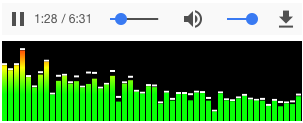
Component AvBars. Vue template name <av-bars>
<av-bars
caps-color="#FFF"
:bar-color="['#f00', '#ff0', '#0f0']"
canv-fill-color="#000"
:caps-height="2"
src="/static/bach.mp3"
></av-bars>This will create following element:

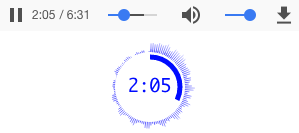
Component AvCircle. Vue template name <av-circle>
<av-circle
:outline-width="0"
:progress-width="5"
:outline-meter-space="5"
:playtime="true"
playtime-font="18px Monaco"
src="/static/bach.mp3"
></av-circle>This will create following element:

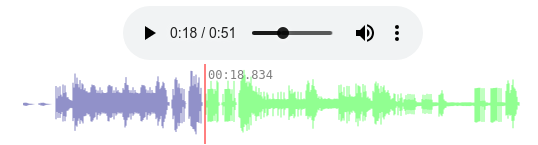
Component AvWaveform. Vue template name <av-waveform>
<av-waveform src="/static/bar.mp3"></av-waveform>This will create following waveform element:

Component will pre-load audio content and generate clickable waveform.
Component AvMedia. Vue component <AvMedia>
<AvMedia :media="mediaObject" type="vbar"></AvMedia>This will create following media element:

There are more media types. See details below.
:gear: Get started
Install
Install using npm
npm install --save vue-audio-visualfor Vue 2 install version 2.5.1
npm i -S [email protected]Use plugin
Install plugin in main.js:
import { createApp } from "vue";
import App from "./App.vue";
import { AVPlugin } from "vue-audio-visual";
const app = createApp(App);
app.use(AVPlugin);
app.mount("#app");Then anywhere is your app you can use it like this:
<av-bars src="/static/bach.mp3" bar-color="#CCC"> </av-bars>Use component
Single component can be imported and used
<script setup lang="ts">
import { AVWaveform } from 'vue-audio-visual'
</script>
<template>
<AVWaveform src="http://foo.com/music.ogg" />
</template>Composable functions
Plugin provides composable "use" functions for each plugin component. Actually, each component uses composable function inside. See, for example, line component.
Composable functions use audio and canvas element refs. It is handy when you need full access to audio or canvas elements. In the same time it is easy to use:
<script setup lang="ts">
import { ref } from 'vue'
import { useAVBars } from 'vue-audio-visual'
const player = ref(null)
const canvas = ref(null)
const mySource = "./symphony.mp3"
// composable function useAVBars
useAVBars(player, canvas, { src: mySource, canvHeight: 40, canvWidth: 200, barColor: 'lime' })
</script>
<template>
<div>
<audio ref="player" :src="mySource" controls />
<canvas ref="canvas" />
</div>
</template>:gear: API
There are several components that comes with plugin. Here is the list of available plugins:
| Name | Component name | Composable function | | -----------| -------------- | ------------------- | | av-bars | AVBars | useAVBars | | av-circle | AvCircle | useAVCircle | | av-line | AVLine | useAVLine | | av-media | AVMedia | useAVMedia | | av-waveform | AVWaveform | useAVWaveform |
There are props that are common for all components and special props for each component. All props for components' names follow vue specs when using wiht composable functions. Meaning when prop's name is "foo-bar" then in composable function parameter it is expected to be "fooBar".
Common props
AVLine props
Composable function:
function useAVLine<T extends object>(
player: Ref<HTMLAudioElement | null>,
canvas: Ref<HTMLCanvasElement | null>,
props: T,
);AVBars props
Composable function
function useAVBars<T extends object>(
player: Ref<HTMLAudioElement | null>,
canvas: Ref<HTMLCanvasElement | null>,
props: T,
);AVCircle props
Composable function
function useAVCircle<T extends object>(
player: Ref<HTMLAudioElement | null>,
canvas: Ref<HTMLCanvasElement | null>,
props: T,
);AVWaveform props
Composable function is using useFetch from
@vueuse/core package. useAVWaveform last argument is
options for "createFetch" function from "useFetch" module.
export function useAVWaveform<T extends object>(
player: Ref<HTMLAudioElement | null>,
canvas: Ref<HTMLCanvasElement | null>,
props: T,
fetchOpts: CreateFetchOptions = {},
);AVMedia props
Component expects MediaStream object. You can get it directly from
navigator.mediaDevices or from @vueuse/core library function
useUserMedia. Live example can be found
in
App.vue.
<script setup lang="ts">
import { AVMedia } from 'vue-audio-visual'
import { useUserMedia } from '@vueuse/core'
...
const { stream } = useUserMedia()
...
</script>
<template>
...
<AVMedia :media="stream" type="circle" />
...
</template>Composable function:
function useAVMedia<T extends object>(
canvas: Ref<HTMLCanvasElement | null>,
props: T,
);License
MIT Copyright (c) 2018-present, Stas Kobzar


