vue-audio-player-plus
v1.0.10
Published
A audio player component for Vue
Downloads
7
Readme
安装
npm install vue-audio-player-plus --save使用
基本使用
<template>
<vue-audio-player-plus
type="starry"
:userName="userName"
:songList="ownerSongList"
@error="catchError"
>
</vue-audio-player-plus>
</template>
<script>
import VueAudioPlayerPlus from "vue-audio-player-plus"
import "vue-audio-player-plus/styles/audio-player.css"
export default {
components: {
VueAudioPlayerPlus
},
data() {
return {
//这个属性是用来标识歌单的用户名称
userName: 'This attribute is used to identify the user name of the playlist',
ownerSongList: [
{
albumName: '看的最远的地方',
albumImage: 'https://y.qq.com/music/photo_new/T001R150x150M000002raUWw3PXdkT.jpg?max_age=2592000',
singerName: '张韶涵',
songSrc: 'http://dl.stream.qqmusic.qq.com/C400001TRHPV3o91jx.m4a?guid=8095753185&vkey=17AFA341F1595392D5C17FDA126FD45BF6211F9CB6D3872EE600FB56D772C4669C90B90D3991A6DB36A0F441CC220CA1F613CC8D4038965B&uin=&fromtag=66'
},
{
albumName: '破茧',
albumImage: 'https://y.qq.com/music/photo_new/T001R150x150M000002raUWw3PXdkT.jpg?max_age=2592000',
singerName: '张韶涵',
songSrc: 'http://dl.stream.qqmusic.qq.com/C400003kSb8X2Ie1Ue.m4a?guid=8142605255&vkey=12E774E2826BA09A91E1E6618271E1DCEEECCA1AA7C083CC515D585F497D4EFFD47A2A8F93A1B46E0D5D8BA74E91B6B1B89A98C7C3569524&uin=771760794&fromtag=66'
}
]
},
methods: {
catchError(err){
console.log(err)
}
}
}
}
</script>属性
| 属性 | 属性含义 | 类型 | 默认值 | | :---------: | :----------: | :-----------: | :-----: | | type | 播放器的主题曲颜色(星空黑:' starry', 樱桃红:'cherry', 森林绿:'forest', 深海蓝:'sea', 木槿紫:'hidiscus' ) | String | starry | | userName | 用于歌单列表标识用户名称 | String | "" | | songList | 歌单列表(albumName(歌曲名), albumImage(歌曲图片), singerName(歌手名), songSrc(歌曲链接)) | Array | [] |
事件
| 事件名 | 事件 | 返回值 | | :----------: | :------------: | :----: | | canplay | 加载当前歌曲链接可播放后触发 | 返回加载当前可播放的歌曲信息(Object) | | ended | 当前歌曲播放结束后触发 | 返回播放当前歌曲结束的歌曲信息(Object) | | error | 捕捉当前歌曲加载或操作等一系列的错误 | 返回错误信息(Object) | | changeSlider | 拖动进度条放开后触发 | 返回当前拖动滚动条的值(取值范围 0 - 100)(number) |
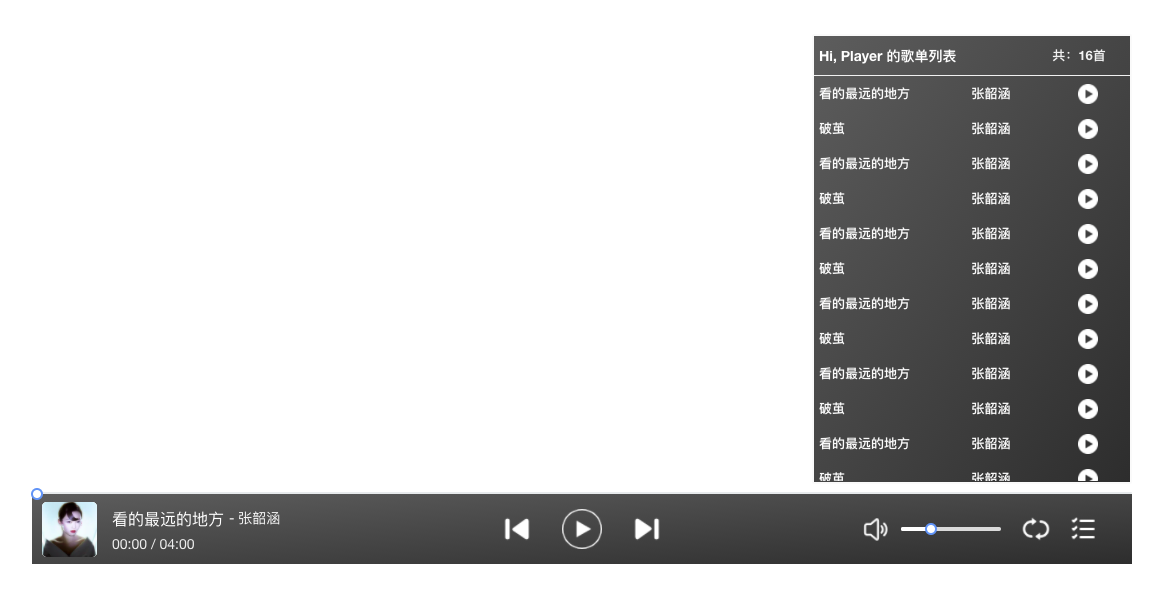
type 主题