vubak
v1.0.19
Published
Simple Vue component to integrate one-way communication between your app and any Slack channel.
Downloads
66
Maintainers
Readme
Vubak
Vubak is a simple Vue component to integrate one-way communication between your app and any Slack channel, and can be used to easily collect user feedback or similar messages from your front end.
It uses Slack's Incoming Webhooks app to transmit messages via a simple HTTP post request, and is simple to add to your Slack channel and set up in minutes.
Incoming Webhooks

Installation
npm install vubakImport the component:
import Vubak from "vubak/Vubak";Then declare it:
export default {
components: {
Vubak,
},
...Now you're ready to use it in the template!
<Vubak />Configuration
Vubak relies on the following attributes to set it up and style it:
- url: Your url for Incoming Webhooks url, can be found in the app setting in slack. https://slack.com/apps/manage
- title: Title text at the top of the component.
- buttonText: Text for submit button.
- backgroundStyle/buttonStyle: here you can enter some styling for the component, such as background.
- titleStyle: style for title.
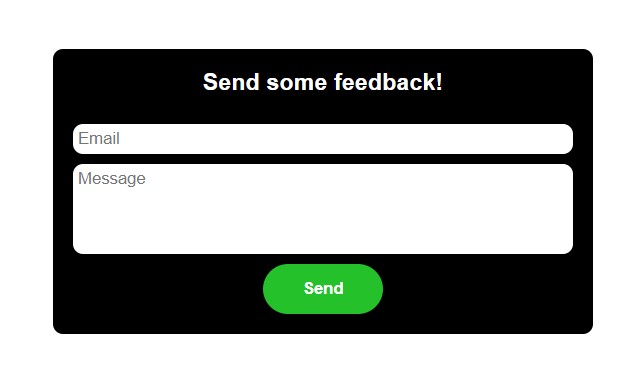
<Vuback
url="<Your Incoming Webhooks url goes here>"
title="Provide some Feedback!"
buttonText="Send"
backgroundStyle="background-color: black;"
buttonStyle="background-color: #25c12b;"
/>