vnode-flowchart
v1.0.11
Published
[](https://travis-ci.org/joemccann/dillinger)
Downloads
15
Readme
Flow Chart 2
Flow Chart is a package, you will help to create beatiful orgcharts.
Installation
Flow Chart requires Vue 2 to run.
Install package.
npm i vnode-flowchartImplement like plugin
Vue.use(FlowChart);Implement like component
import { FlowChart } from 'vnode-flowchart';
export default {
components:{FlowChart},
}Props
| Prop | Description | default | | ------ | ------ | ------ | | hide-children-with-click | This prop do when click in node hide clildren | false | | hide-buttons | Hide buttons center, zoom in and Zoom out | false |
Events
| Event | Description | params | | ------ | ------ | ------ | | node-click | Emit when click node | function(node, parent, level){} |
Slots
| Slot | Description | Scopes | | ------ | ------ | ------ | | node | You can change desing from node | node, parent, level | | options | You can put differents options | |
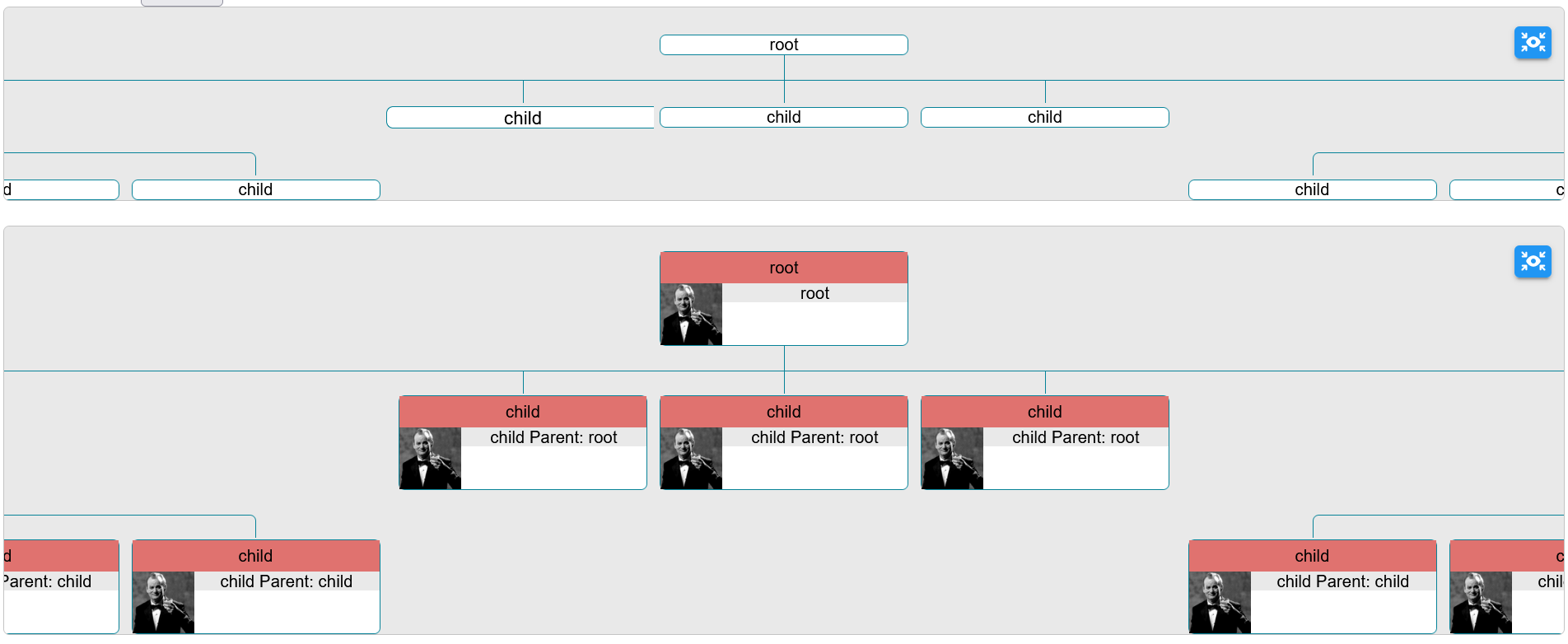
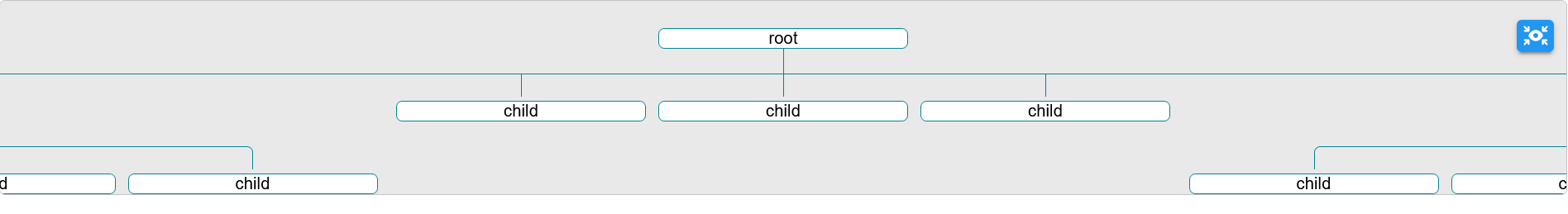
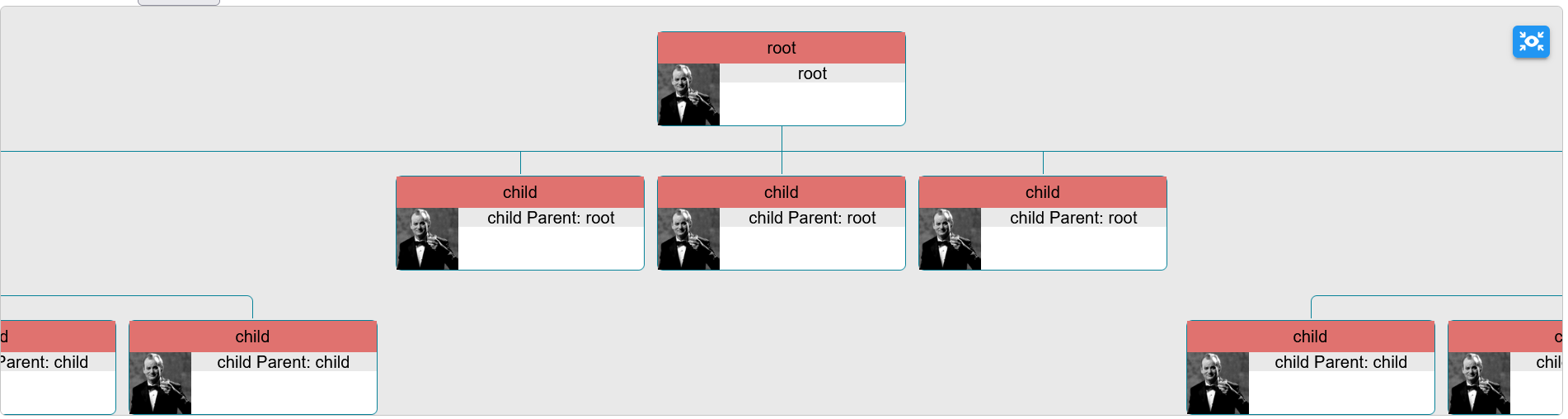
Examples

<template>
<flow-chart v-model="tree" />
</template>
<script>
export default {
data:()=>{
return{
tree: [
{
name: "root",
description: 'root description',
children:[
{
name: 'child',
description: 'description one',
children:[
{
name: 'child',
description: 'description one'
},
{
name: 'child',
description: 'description one'
},
{
name: 'child',
description: 'description one'
},
{
name: 'child',
description: 'description one'
},
]
},
{
name: 'child',
description: 'description'
},
{
name: 'child',
description: 'description one'
},
{
name: 'child',
description: 'description one'
},
{
name: 'child',
description: 'description one',
children:[
{
name: 'child',
description: 'description one'
},
{
name: 'child',
description: 'description one'
},
{
name: 'child',
description: 'description one'
},
{
name: 'child',
description: 'description one'
},
]
},
]
},
],
}
},
}
</script>
<template>
<flow-chart v-model="tree">
<template v-slot:node="{node, parent}">
<div style="widht:100%;background-color:#e0726f;padding:5px" >{{ node.name }}</div>
<div>
<img style="float:left" width="50" height="50" src="https://www.fillmurray.com/200/200" alt="Imagen">
{{ node.name }} {{ parent ? parent.name : '' }}
</div>
</template>
</flow-chart>
</template>
License
MIT
