vlc-video
v1.0.7
Published
Vue component containing embedded VLC player, can be used in Electron.
Downloads
187
Readme
<vlc-video>
VLC player component for vue-electron-builder projects (
might also work in other Vue/Electron projects). This component was made to work as similarly to <video> as possible,
when controls are enabled they will look similar to Chrome's <video controls>.
Demo Electron app can be found here: https://github.com/RuurdBijlsma/vlc-video-demo
Example usage in a Vue single file component:
<template>
<vlc-video height="300" width="auto" controls src="http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4"/>
</template>
<script>
import VlcVideo from "vlc-video";
export default {
components: {VlcVideo},
}
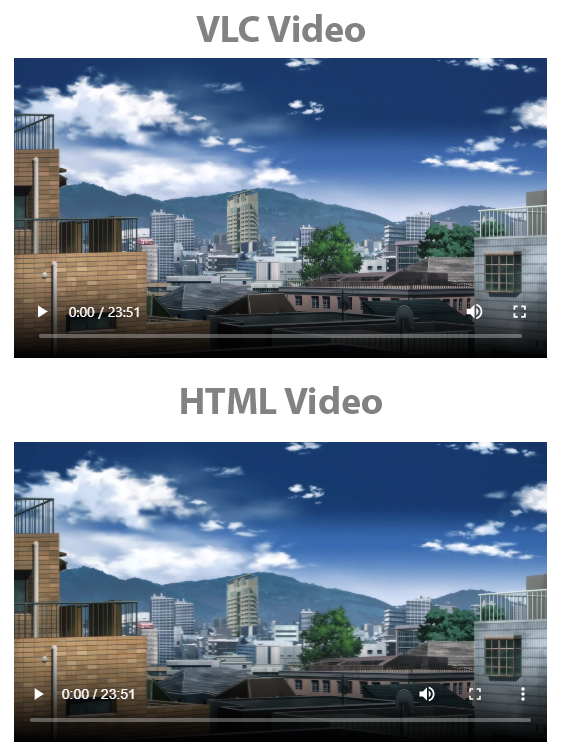
</script>Screenshot of <vlc-video controls> and <video controls>

Extra features (That aren't in <video>)
- Any codec supported in VLC is supported in this player.
- Volume range is
[0,2]with2being 200% volume,1is default 100% volume - Custom props
cover-posterdetermines if the poster should cover the player or be contained within the playerenable-keysEnables key bindsenable-scrollEnables scroll to change volumeenable-statusEnables status icons top right like VLC has (showing when volume changed, seek time, play/pause, etc.)enable-context-menuEnables context menu allowing user control over video/audio/subtitle track, and some other VLC featuresdarkEnables dark theme (only applies to the context menu icons)
Biggest differences with <video>
- Both
heightandwidthneed to be specified, either by CSS or by HTML props. If you want height and/or width to be determined based on aspect ratio set that HTML property to'auto'like so:<vlc-video height="auto" width="400"> - For now only works on Windows x64 and Electron 11 as far as I know, this will probably be fixed in the future
- This is a Vue component, so some things will work differently, such as events, and programmatically setting certain props
- libvlc doesn't expose what sections of the video are buffered as far as I know, so the
.bufferedmember returns that everything is buffered. .canPlayType(mediaType)always returns'probably'srcObjectandcaptureStreamare not supported- Subtitles are handled by VLC, add a subtitles track by calling
.addTextTrack(filepath)on the VlcVideo VueComponent. This file can be of any subtitles filetype that VLC supports. picture-in-pictureis not supported- Only
'nofullscreen'of.controlsListis supported, this disables the fullscreen button when controls or context menu is enabled.
Installation
npm install vlc-video- Make sure
electron,vue, andRuurdBijlsma/wcjs-prebuiltare installed alongside this (they are peer dependencies) - Make sure
nodeIntegration: trueandexternals: ['wcjs-prebuilt']are specified invue.config.jsas shown below.
module.exports = {
pluginOptions: {
electronBuilder: {
externals: ['wcjs-prebuilt'],
nodeIntegration: true,
}
},
}- When creating your browserWindow in Electron, in
webPreferencesenable remote modules:
const win = new BrowserWindow({
webPreferences: {
enableRemoteModule: true,
nodeIntegration: process.env.ELECTRON_NODE_INTEGRATION,
}
})