vitepress-plugin-vue-repl
v0.0.9
Published
In Vitepress use playground
Downloads
28
Readme
vitepress-plugin-vue-repl
install
npm i vitepress-plugin-vue-repl -Dconfig
// config.ts
import { VueReplMdPlugin } from 'vitepress-plugin-vue-repl';
export default defineConfig({
markdown: {
config: (md) => {
md.use(VueReplMdPlugin)
}
},
})// theme/index.ts
import Playground from 'vitepress-plugin-vue-repl/components/index.vue'
import DefaultTheme from 'vitepress/theme';
export default {
...DefaultTheme,
enhanceApp(ctx) {
ctx.app.component('VuePlayground', Playground);
},
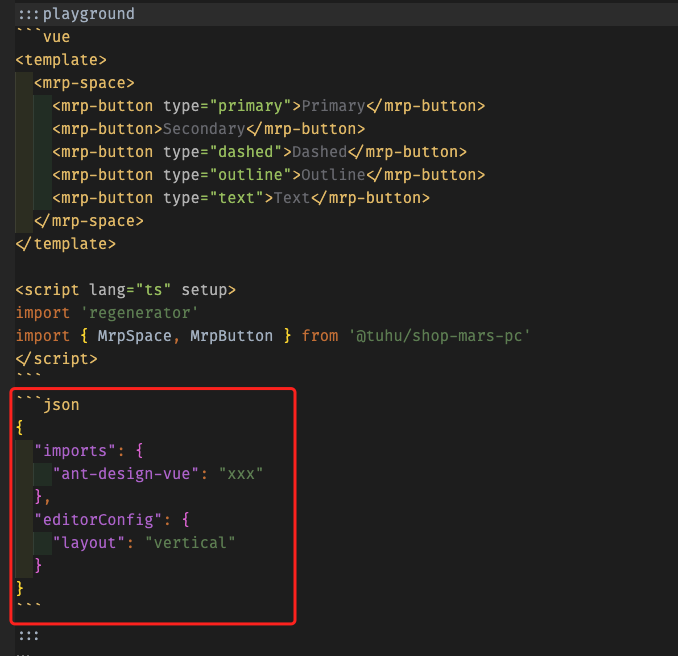
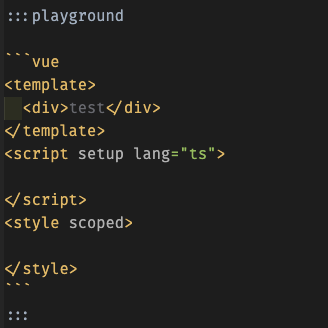
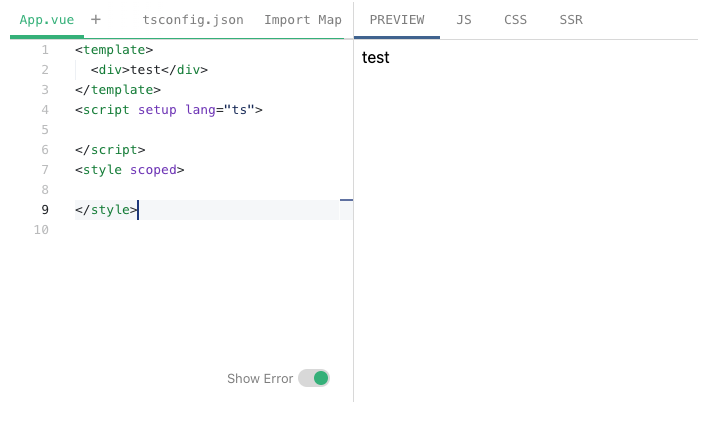
};Usage


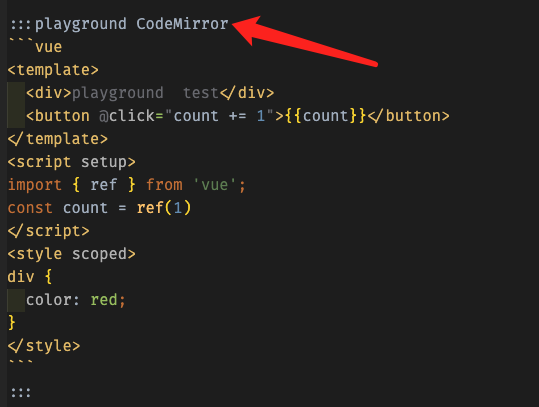
Code Editor Config
- Monaco
- CodeMirror

Vue Repl Config & imports