vitepress-markdown-timeline
v1.2.1
Published
在vitepress添加时间线(时间轴)渲染能力
Downloads
775
Maintainers
Readme
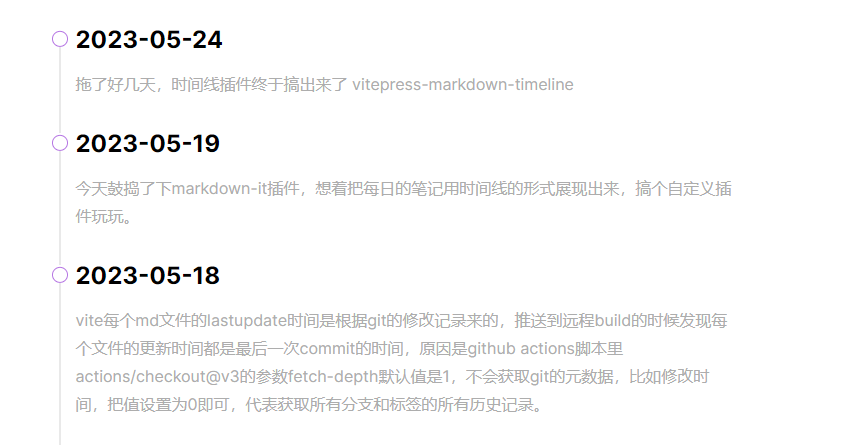
:rainbow: vitepress-markdown-timeline 

提供 markdown 时间线语法,在 vitepress 中使用 markdown 渲染时间线(时间轴)样式。

安装
# NPM
$ npm install vitepress-markdown-timeline
# Yarn
$ yarn add vitepress-markdown-timeline
# pnpm
$ pnpm install vitepress-markdown-timeline引入
在.vitepress/config.ts中先注册 markdown 解析插件
// .vitepress/config.ts or .vitepress/config.js
import timeline from "vitepress-markdown-timeline";
export default {
// ...
markdown: {
// ...
config: (md) => {
md.use(timeline);
},
},
};在.vitepress/theme/index.ts中引入时间线样式
// .vitepress/theme/index.ts or .vitepress/theme/index.js
import Theme from "vitepress/theme";
import "./styles/vars.scss";
import "./styles/style.scss";
// 只需添加以下一行代码,引入时间线样式
import "vitepress-markdown-timeline/dist/theme/index.css";
export default {
...Theme,
enhanceApp(ctx) {
Theme.enhanceApp(ctx);
},
};使用
在 markdown 文件中以::: timeline 时间开头,:::结尾,中间插入内容即可(内容中可使用任何markdown语法)
输入
::: timeline 2023-05-24
- **do some thing1**
- do some thing2
:::
::: timeline 2023-05-23
do some thing3
do some thing4
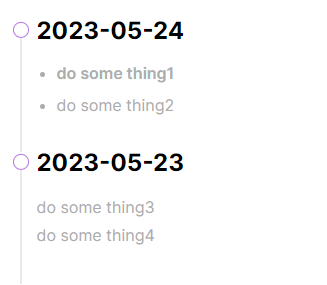
:::渲染以下结果

Demo
Q&A
如何设置时间线圆点颜色?
找到.vitepress\theme\styles\vars.scss文件
:root {
//...
--vp-c-brand: #b575e3; // 修改vitepress提供的主题颜色变量即可
}引入样式文件vitepress-markdown-timeline/dist/theme/index.css报错,提示不存在?
升级至1.2.0或以上版本
