vite-plugin-qiniu-oss
v1.0.5
Published
vite-plugin qiniu cdn oss
Downloads
14
Readme
vite-plugin-qiniu-oss

Upload the production files bundled in the project to qiniu OSS, except for html
Feature
By default, the packaged static resource files are uploaded, and the historical data will be obtained, and the uploaded files will be removed。
the configuration is simple,using outDir path of vite, uploading to the same path of oss.
Note: Upload all files except html files, because html files have no hash and are usually placed on the server.
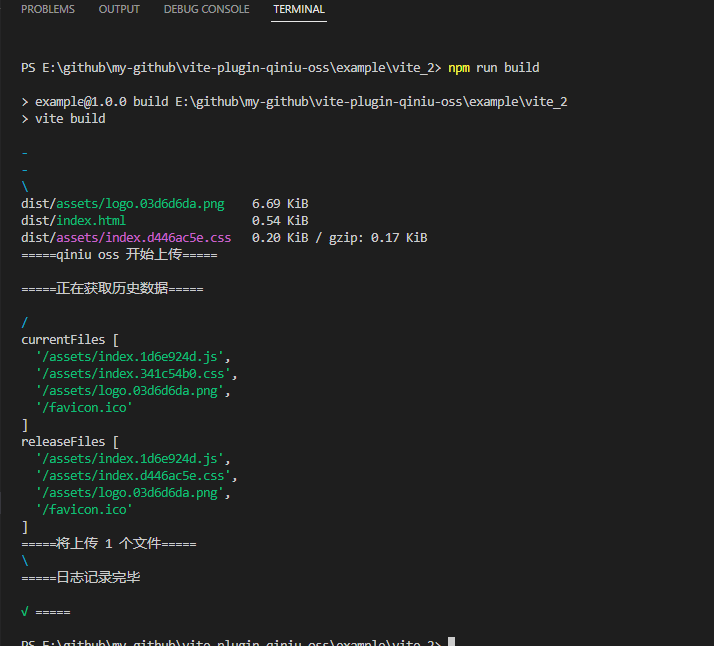
Preview

Installation
yarn add -D vite-plugin-qiniu-oss或者
npm i -D vite-plugin-qiniu-ossBasic usage
- Register the plugin in vite.config.js
- Set base public URL path when served in development or production.
- Create a Qiniu configuration file in the root directory ex: .qiniu.config.js
import vitePluginQiniuOss from 'vite-plugin-qiniu-oss'
const uploadPath = require('./package.json').name;
export default defineConfig(() => {
const openUpload = process.env.NODE_ENV == 'production' ? true : false
return {
base: openUpload ? `https://qiniu.xxx.com/${uploadPath}/`: `./`, // same with webpack public path
plugins: [vue(), vitePluginQiniuOss(openUpload)]
}
})
// create file: `.qiniu.config.js`
const uploadPath = require('./package.json').name;
module.exports = {
accessKey: 'qiniu access key',
secretKey: 'qiniu secret key',
bucket: 'demo',
bucketDomain: 'https://domain.bkt.clouddn.com',
uploadPath: `/${uploadPath}/`,
batch: 10,
zone: 'Zone_z0',
ignore: ['**/*.html', '**/*.map']
}- Build Production
npm/yarn run buildThe plugin will upload files of outDir path after bundle.
options
| options | description | type | default |
|-----------------|---------------------------------------------------------|---------|---------------|
| accessKey | 七牛云 oss 秘钥 | string | |
| secretKey | 七牛云 oss 访问秘钥 | string | |
| bucket | 七牛云 oss 存储空间名称 | string | |
| bucketDomain | 七牛云 oss 存储空域名 | string | |
| ignore | 文件规则 默然会上传除去html以外所有静态资源文件 | (string or array) | '**/*.html' |
| uploadPath | 七牛云 oss 上传储存空间文件名 | string | |
| batch | 同步上传文件个数 | number | 10 |
| zone | 储存空间机房名 | string | 'Zone_z0' |
| ... | 其他初始化 oss 的参数,详细信息请见 https://developer.qiniu.com/kodo/sdk/nodejs | any | |
