vite-plugin-qiniu-kodo
v1.0.1
Published
Upload static resources to qiniu kodo during packaging
Downloads
4
Readme
Upload static resources to qiniu kodo during packaging
Feature
- Files that have already been uploaded will not be uploaded
- Support time path, such as
uploadPath/20230101/file - The configuration is simple, using the vite outDir path, the same path as uploading to Kodo
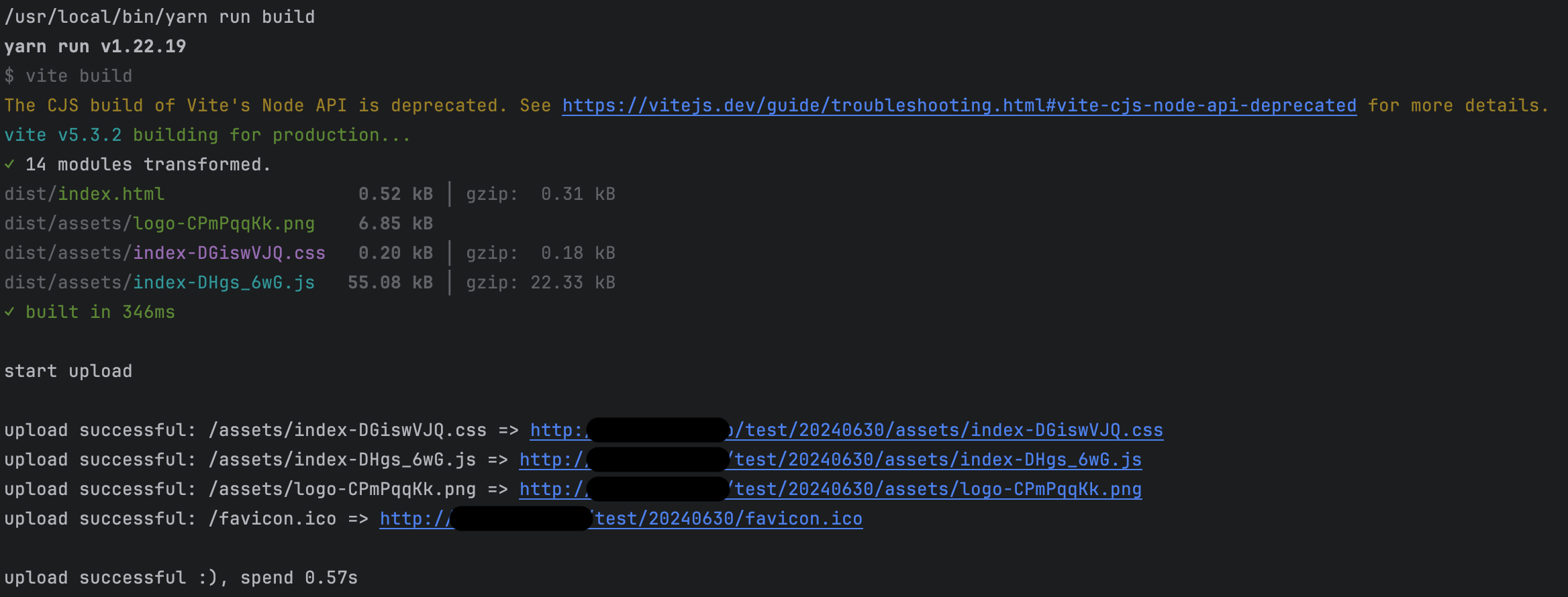
Preview

Installation
yarn add -D vite-plugin-qiniu-kodoor
npm i -D vite-plugin-qiniu-kodoBasic usage
- Register the plugin in vite.config.js
- Set base public URL path when served in development or production.
// vite.config.js
import vitePluginQiniuKodo from 'vite-plugin-qiniu-kodo'
export default defineConfig(() => {
const qiniuConfig = {
enabled: process.env.NODE_ENV === 'production',
accessKey: 'XXX',
secretKey: 'XXX',
bucket: 'XXX',
bucketDomain: 'XXX',
uploadPath: 'XXX',
zone: 'z2',
timeAddress: true,
ignore: ['**/*.html', '**/*.map'],
}
return {
base: qiniuConfig.enabled ? `${qiniuConfig.bucketDomain}`: `./`, // same with webpack public path
plugins: [vue(), vitePluginQiniuKodo(qiniuConfig)]
}
})- Build Production
npm/yarn run buildThe plugin will upload files of outDir path after bundle.
options
| options | description | type | default |
|------------------|-------------------------------------------------------------------------------------------------|--------------------|---------------|
| accessKey | qiniu oss accessKey | string | |
| secretKey | qiniu oss secretKey | string | |
| bucket | qiniu oss bucket name | string | |
| bucketDomain | qiniu oss bucket domain | string | |
| uploadPath | qiniu oss upload storage file name | string | |
| zone | storage room name, see for details https://developer.qiniu.com/kodo/1671/region-endpoint-fq | string | |
| timeAddress | Enable the time path file uploadPath/20230101/file | boolean | |
| ignore | ignore file rules, silently upload all static resource files except html | (string or array) | '**/*.html' |
| ... | other parameters to initialize oss, see for details https://developer.qiniu.com/kodo/sdk/nodejs | any | |
