vite-plugin-gitlab-flow
v1.0.2
Published
控制台打印构gitlab效流水线建信息插件
Downloads
40
Maintainers
Readme
vite-plugin-gitlab-flow

GitLab pipelined print build information plug-ins
Feature
Goal: The console displays the builder, build time, branch, and latest COMMIT information of the current running code, so that you can easily confirm whether the wrong version is missing.
Attention: Only useful in GitLab pipeline
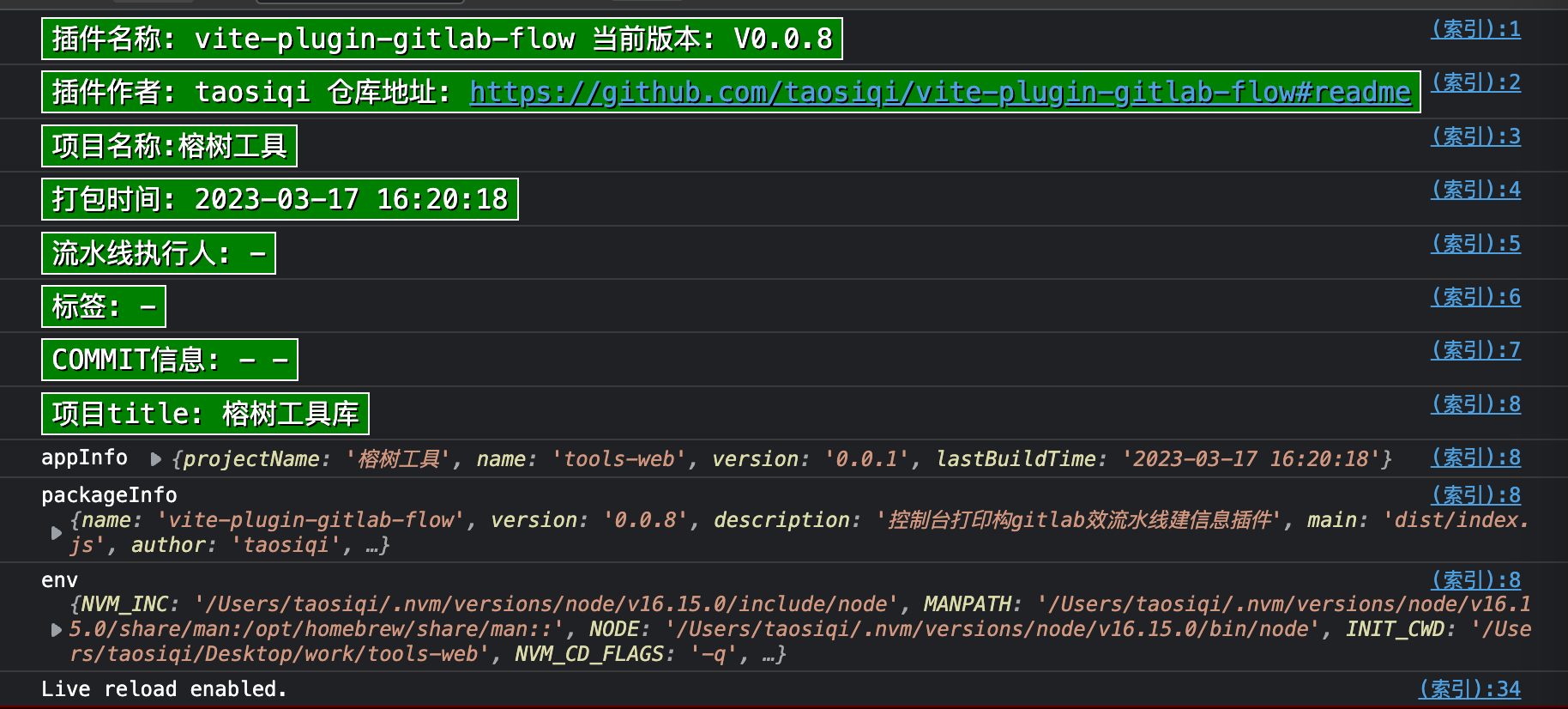
Preview
You can view the deployment information for the code in the console

Installation
pnpm i -D vite-plugin-gitlab-flowor
yarn add -D vite-plugin-gitlab-flowor
npm i -D vite-plugin-gitlab-flowBasic usage
vite.config.js/ts
import vitePluginGitLabFlow from "vite-plugin-gitlab-flow";
plugins: [
vitePluginGitLabFlow({
projectName: '榕树工具',
debug: true,
extra: [
{
keys: 'VITE_APP_TITLE',
label: '项目title'
}
],
styles:{
color: 'red',
}
}),
]
Options
| options | description | type | default | |--------------|---------------------|-------|------------| | projectName? | project name | string | package.name | | debug? | debug | boolean | false | | extra? | Extra display field | string | [] | | styles? | Custom style | Style | Style |
鸣谢
Thanks vite-plugin-aliyun-flow the ideas and code.

