vite-plugin-auto-skeleton
v1.1.0
Published
vite web skeleton
Downloads
52
Readme
vite-plugin-auto-skeleton
这是使用Chrome扩展程序生成网页骨架屏的后续研究,研究一种通过vite插件实现骨架屏自动化的方案。
整个项目处于Demo阶段,欢迎交流。
开发文档
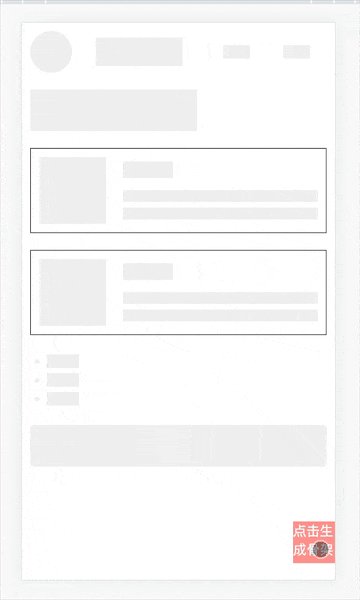
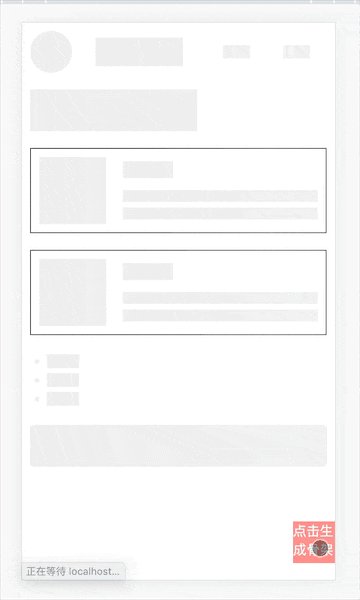
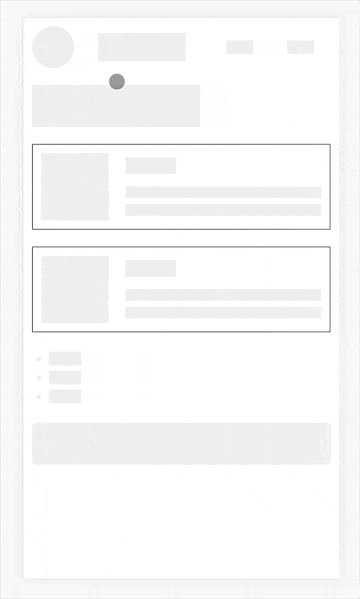
效果预览
点击生成骨架屏

首屏访问

示例
参考example-vue示例项目,该项目使用vue+vite+unocss构建
使用步骤
首先初始化插件
import { SkeletonPlaceholderPlugin, SkeletonApiPlugin } from "vite-plugin-auto-skeleton/vite"
export default defineConfig({
plugins: [
SkeletonPlaceholderPlugin(),
vue(),
SkeletonApiPlugin(),
],
build: {
cssCodeSplit: false
}
})然后填写占位符,对于首屏渲染的骨架屏
<div id="app">__SKELETON_CONTENT__</div>对于组件内的骨架屏
<!--其中占位符格式为`__SKELETON_${data-skeleton-root}_CONTENT__`-->
<script setup lang="ts">
import { ref, onMounted } from "vue";
const loading = ref(true)
onMounted(() => {
setTimeout(() => {
loading.value = false
}, 1000)
})
</script>
<template>
<div>
<div v-if="loading">__SKELETON_DEMO_CONTENT__</div>
<div data-skeleton-root="DEMO" v-else>
<h1>标题</h1>
<p>内容内容内容</p>
</div>
</div>
</template>接着初始化客户端触发器,同时向页面插入一个可以点击生成骨架屏的按钮
import { initInject } from 'vite-plugin-auto-skeleton/client'
import 'vite-plugin-auto-skeleton/skeleton.css' // 内置的骨架屏样式,可以自己重写
createApp(App).use(router).mount('#app')
// 开发环境下才注入
if (import.meta.env.DEV) {
setTimeout(initInject)
}点击触发器,自动将当前页面转换成骨架屏,刷新页面即可看见效果,后续正常打包部署即可。
注意事项
由于复用了大部分的原始HTML节点,对应节点的样式类,需要全局可访问,因为vue scoped等样式暂时不支持,该方案目前测试在原子类等全局UI中表现更好。
