virtual-container
v1.0.14
Published
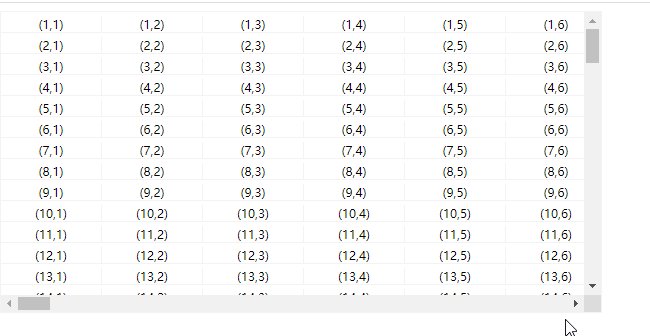
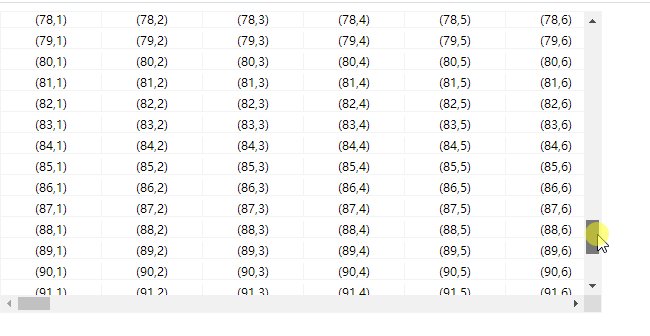
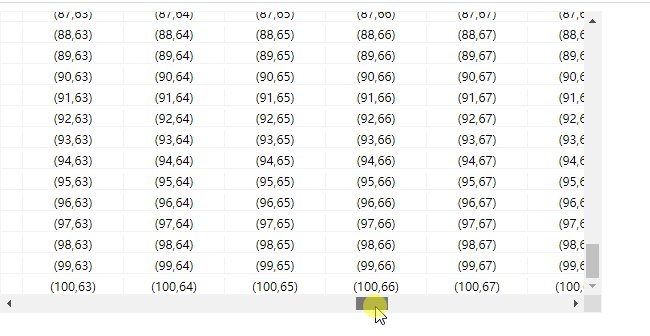
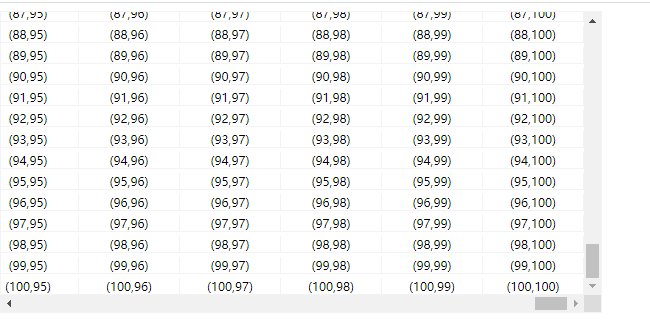
Virtual Container is trying to solve large data grid
Downloads
7
Maintainers
Readme
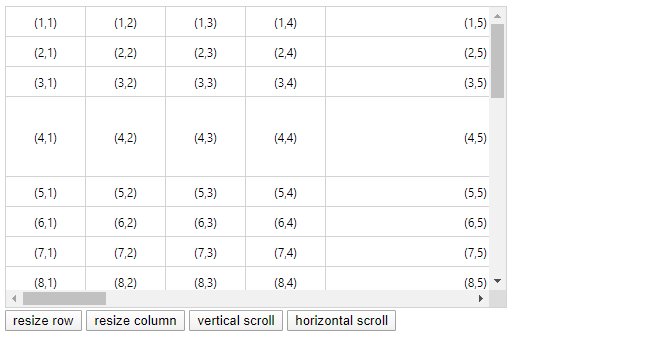
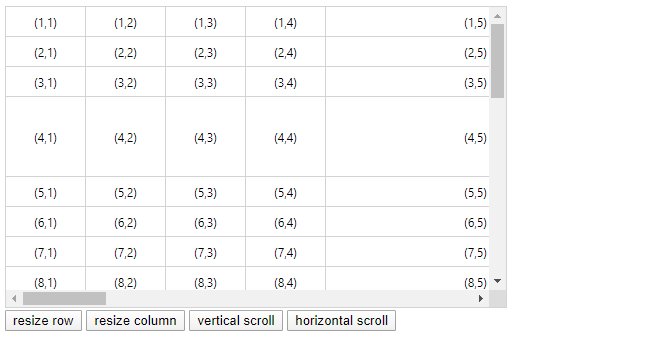
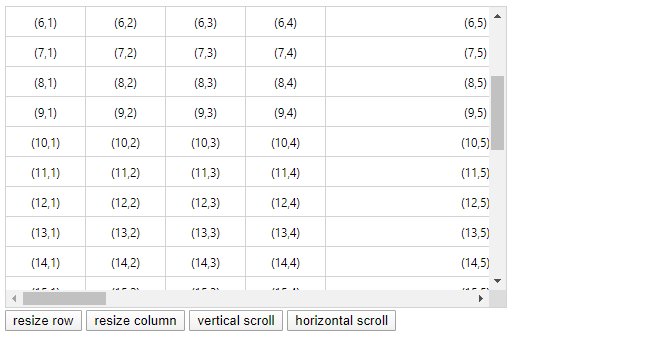
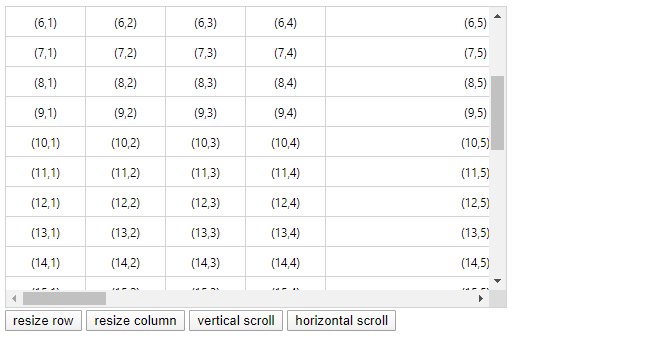
Virtual Container is trying to solve large data grid
Background:
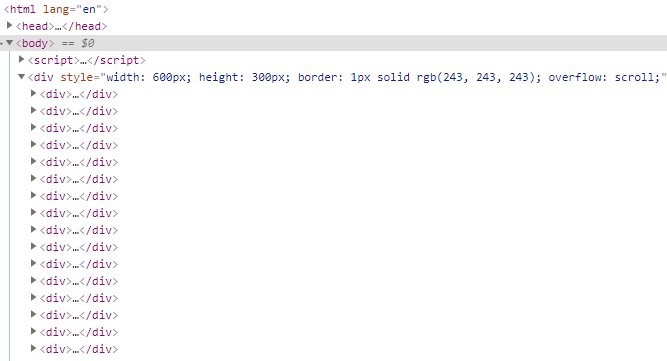
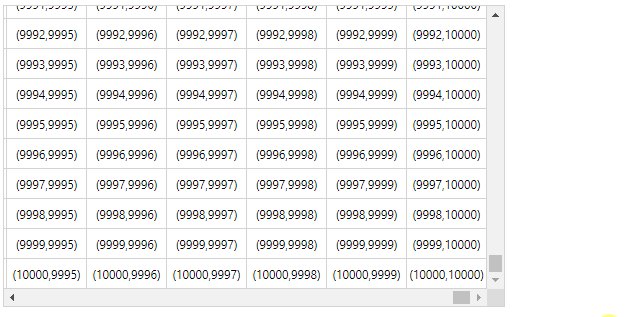
Create grid in browser:
for (var i = 1; i <= 10000; i++) {
var row = document.createElement('div');
for (var j = 1; j <= 10000; j++) {
var cell = document.createElement('div');
// ...
row.appendChild(cell);
}
div.appendChild(row);
}
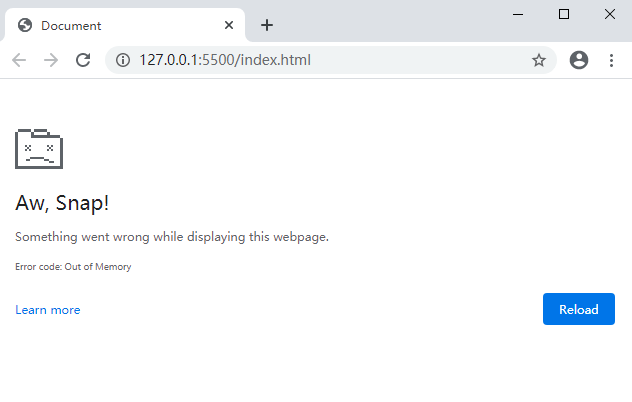
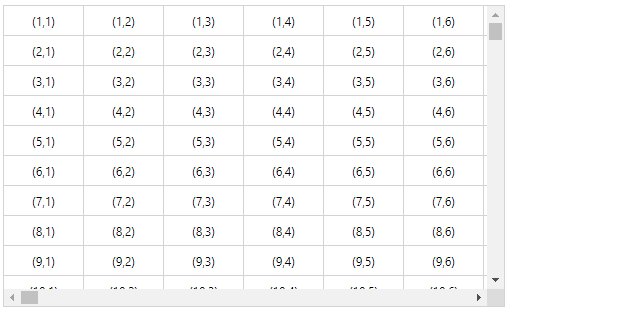
document.body.appendChild(div);Effect:

When data increase, huge quantity DOM slowed browser performance


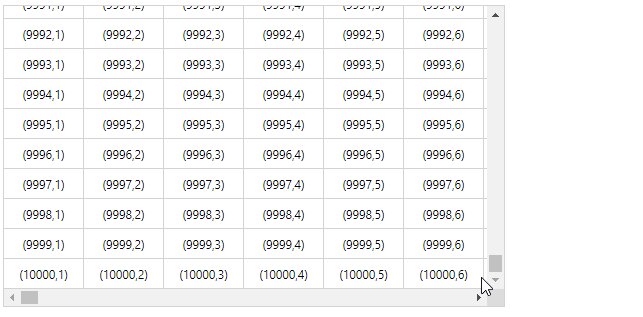
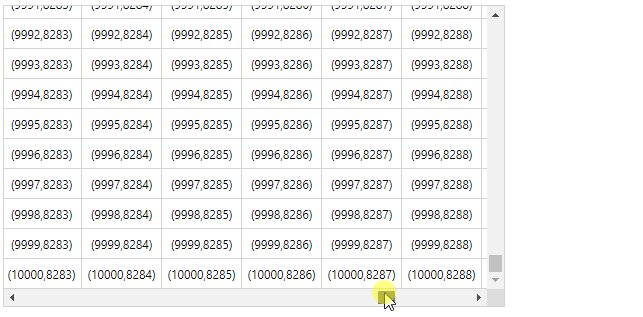
You can use virtual container to solve this issue

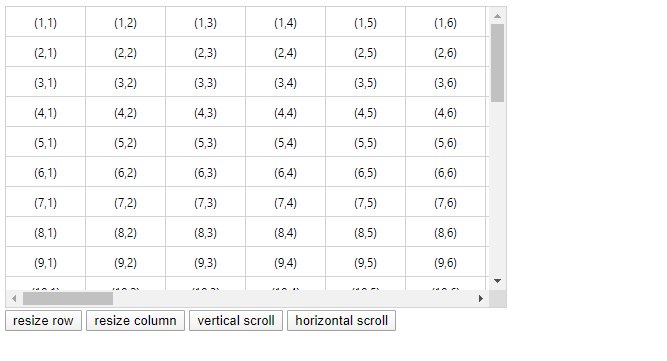
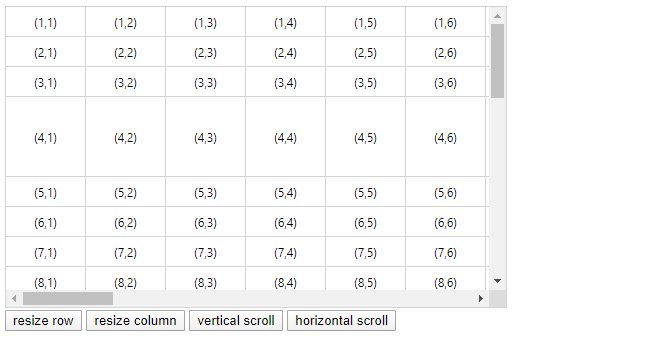
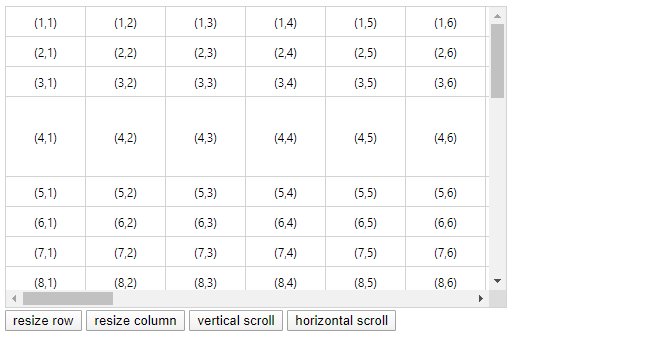
Easy to start:
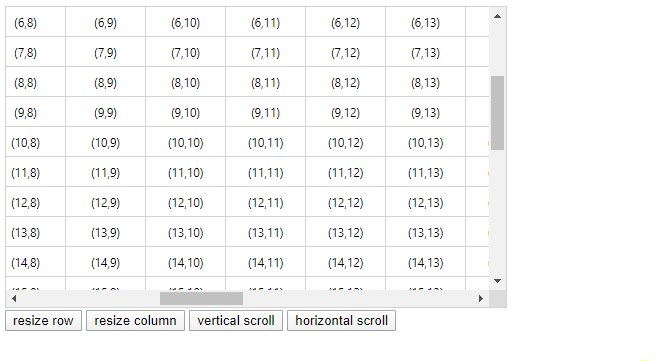
example:
var virtualContainer = new VirtualContainer(document.querySelector('#container'),
{
rowCount: 5000,
colCount: 5000,
rowHeight: 30,
colWidth: 80
});
virtualContainer.addEventListener('update', function (s, e) {
e.cellList.forEach(c => {
c.element.innerHTML = getData(c.rowIndex, c.columnIndex);
});
});
virtualContainer.init();
function getData(rowIndex, columnIndex) {
return `(${rowIndex + 1},${columnIndex + 1})`;
}clone from here:
https://github.com/TempeBrennan/VirtualContainerExample
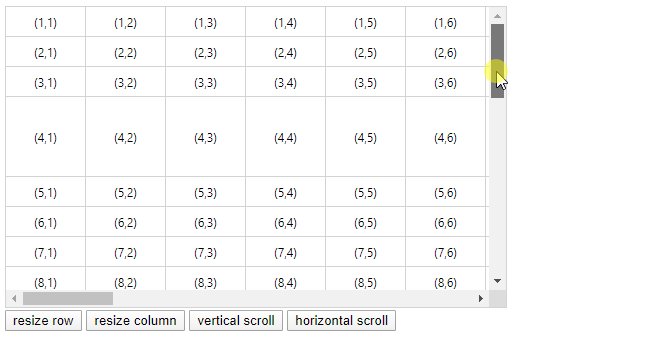
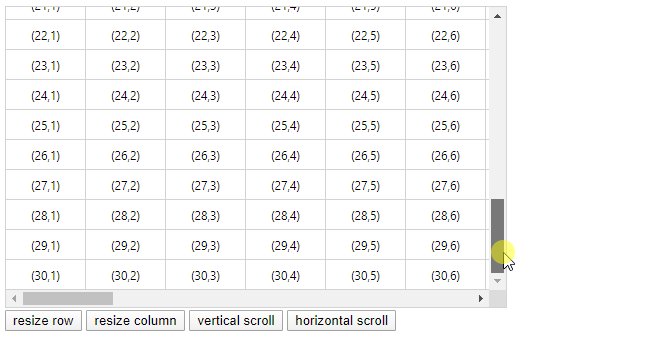
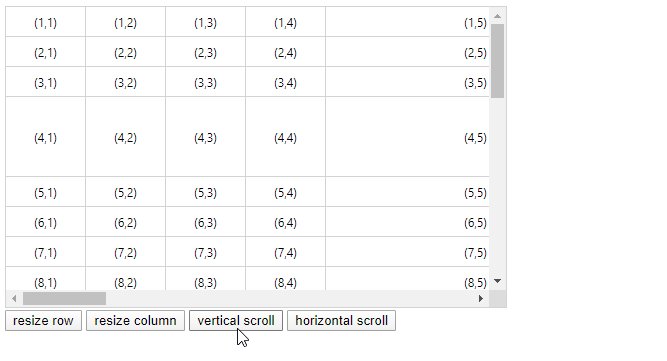
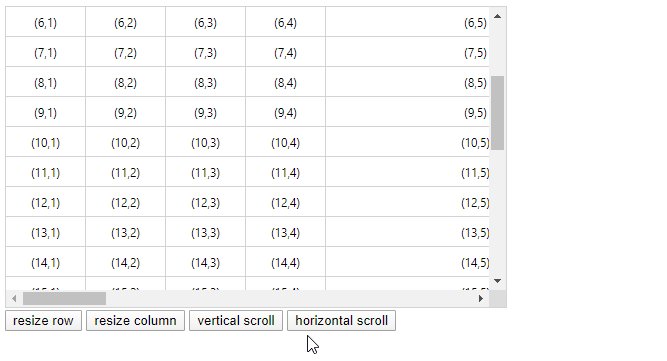
API
virtualContainer.resizeRow(3, 80);
virtualContainer.resizeColumn(4, 300);
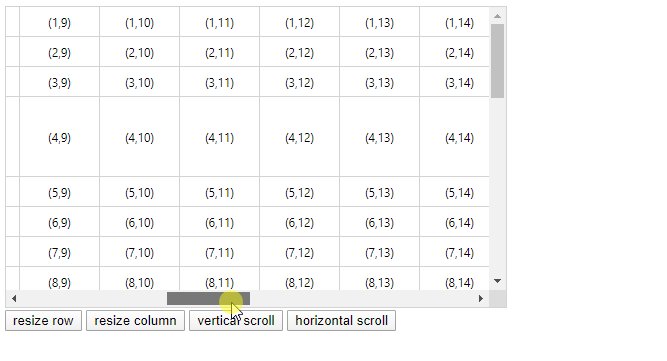
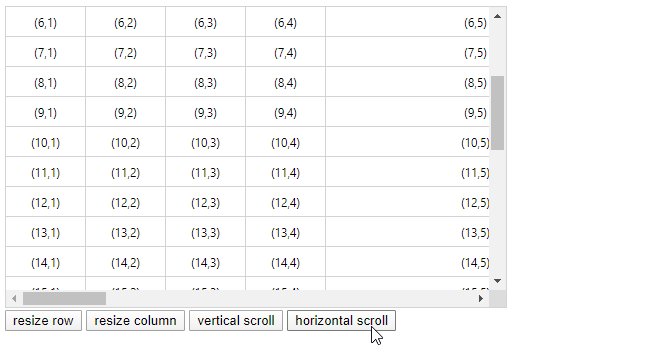
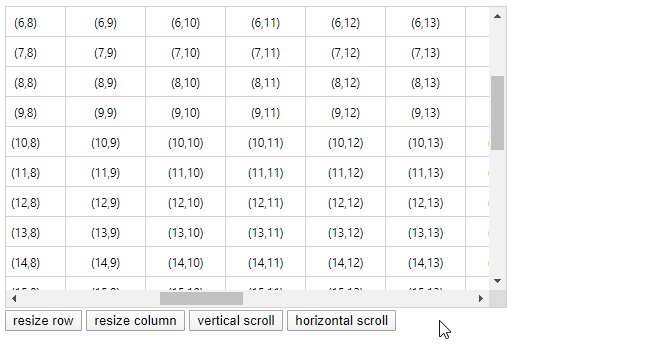
virtualContainer.scroll('vertical', 200);
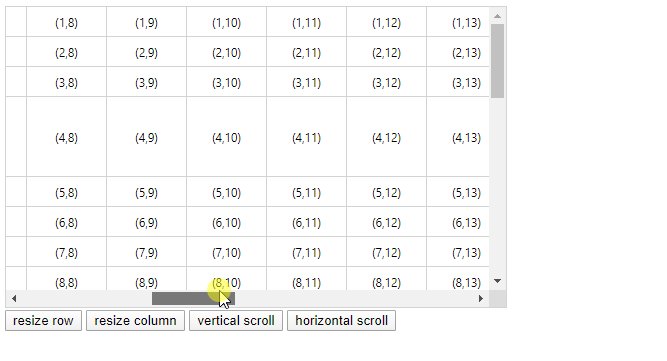
virtualContainer.scroll('horizontal', 800);
Advantages
- Light
- More Usage (eg: ListBox ListView SpreadSheet)
- Continue Update
Hoping your suggestion
Any bug or suggestion please write here
https://github.com/TempeBrennan/virtual-container/issues
