viewpay-sdk
v1.0.31
Published
Ce document a pour objectif de vous guider dans la mise en place du SDK ViewPay dans votre application react natif. Pour rappel, Viewpay est une solution de micro-paiement par l'attention publicitaire, qui permet à l'utilisateur de débloquer un contenu pr
Downloads
117
Readme
ViewPay-React-Native : Guide de démarrage
Ce document a pour objectif de vous guider dans la mise en place du SDK ViewPay dans votre application react natif. Pour rappel, Viewpay est une solution de micro-paiement par l'attention publicitaire, qui permet à l'utilisateur de débloquer un contenu premium en regardant une publicité. Viewpay a pour vocation d'être une alternative à d'autres options pour débloquer un contenu premium, et ne doit pas être installé comme seule option d'un paywall.
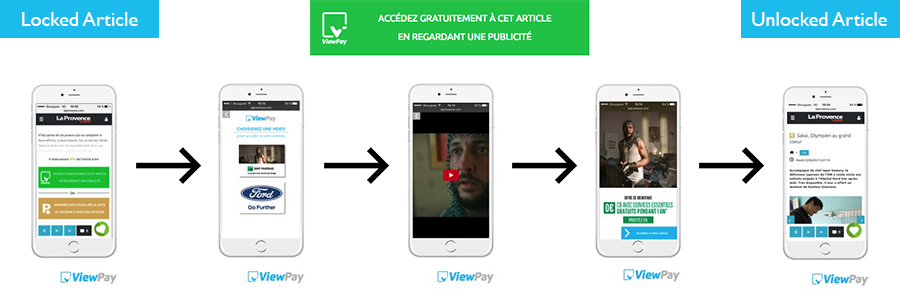
Voici un exemple de déblocage d'article avec Viewpay :

Prérequis
- Node JS
Installation du SDK
- Entrer dans le repertoire du projet avec laquel vous voulez intergrer Viewpay.
- Installer le module "viewpay-react-native" avec la commande :
npm install viewpay-react-native- Maintenant, il faut installer les dependances de viewpay :
npm install react-native-webview npm install @react-native-async-storage/async-storagenpm install axios- Si vous avez besoin de builder votre application avec ios alors aller dans le dossier ios et mettre à jour les dependaces pods avec la commande :
cd ios
pod install- Si vous avez besoin de builder votre application avec android alors aller dans le dossier android et mettre à jour les dependaces gradle avec la commande :
cd android
./gradew buildInitialisation du SDK
Aller dans le tsx dans lequel vous voulez integrer viewpay, et importer le composant Viewpay.
import Viewpay from 'viewpay-react-native';- Maintenant vous pouvez utiliser le composant Viewpay:
const Details = {
const checkVideoError = ()=>{
console.log("No more ads")
}
const checkVideoOk = ()=>{
console.log("Ads exists")
}
const closeAdsVP = ()=>{
console.log("Close ASQ")
}
const completedVP = ()=>{
console.log("Transaction effectué avec success")
}
const onErrorVP = ()=>{
console.log("Error sur VP")
}
return (
<Viewpay siteId='XXXXXXXXX' checkVideoErrorVP={checkVideoError} checkVideoSuccesVP={checkVideoOk}
closeAdsVP={closeAdsVP} completeAdsVP={completedVP} errorVP={onErrorVP} />
)- Vous pouvez personnaliser les 5 fonctions : checkVideoError, checkVideoOk, closeAdsVP, completedVP, onErrorVP
Vérifier la disponibilité de campagnes
Une fois le composant Viewpay est initialisé, la vérification de la disponibilité de la campaigne est effectué. Si le checkVideo retourne un succès, alors la fonction checkVideoSuccesVP() est appelée et le bouton ViewPay est apparait. Si le checkVideo retourne une erreur, alors c'est la méthode checkVideoErrorVP() qui est appelée et vous pouvez faire le traitement correspondant.
Présenter la publicité
A partir du résultat de l'appel du checkVideo, vous êtes en mesure de savoir si des publicités sont disponibles pour valider la transaction via ViewPay. Lorsque l'utilisateur va choisir l'option Viewpay en cliquant sur le bouton dans le paywall, l'étape suivante consiste donc à présenter l'AdSelector ViewPay à l'utilisateur pour lui permettre de choisir et visionner une publicité vidéo.
En fonction des évènements qui se passent au niveau de l'AdSelector, trois méthodes peuvent être appelées :
onErrorVP
cette fonction est appelé lorqu'il y a une erreur qui se produit pendant le parcours.
completedVP
cette fonction est appelé lorque le parcours est terminé.
closeAdsVP
cette fonction est appelé lorque la cadre Adselectore est fermé.
