viewpay-react-native
v1.0.9-f
Published
Ce document a pour objectif de vous guider dans la mise en place du SDK ViewPay dans votre application React natif. Pour rappel, Viewpay est une solution de micro-paiement par l'attention publicitaire, qui permet à l'utilisateur de débloquer un contenu pr
Downloads
105
Readme
ViewPay-React-Native : Guide de démarrage
Ce document a pour objectif de vous guider dans la mise en place du SDK ViewPay dans votre application React natif. Pour rappel, Viewpay est une solution de micro-paiement par l'attention publicitaire, qui permet à l'utilisateur de débloquer un contenu premium en regardant une publicité. Viewpay a pour vocation d'être une alternative à d'autres options pour débloquer un contenu premium, et ne doit pas être installé comme seule option d'un paywall.
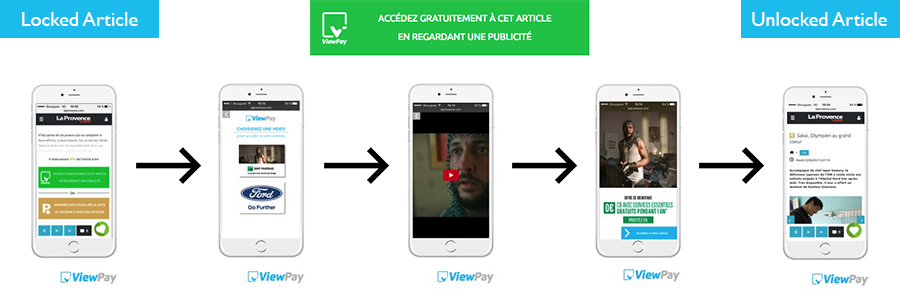
Voici un exemple de déblocage d'article avec Viewpay :

Prérequis
- Node JS
Installation du SDK
- Entrer dans le repertoire du projet avec laquel vous voulez intergrer Viewpay.
- Installer le module "viewpay-react-native" avec la commande :
npm install viewpay-react-native- Maintenant, il faut installer les dependances de viewpay, si vous avez déjà utilisé ces librairies alors leur installation ne sont pas obligatoire :
npm install react-native-webview npm install @react-native-async-storage/async-storagenpm install axiosnpm install uuid- Si vous avez besoin de builder votre application avec ios alors aller dans le dossier ios et mettre à jour les dependaces pods avec la commande :
cd ios
pod install- Si vous avez besoin de builder votre application avec android alors aller dans le dossier android et mettre à jour les dependaces gradle avec la commande :
cd android
./gradew buildUtilisation du SDK
Aller dans le tsx dans lequel vous voulez integrer viewpay, et importer les composants Viewpay.
import Viewpay from 'viewpay-react-native';
import { ButtonVP,ViewpayHandle } from 'viewpay-react-native';- Maintenant vous pouvez utiliser le composant Viewpay, les parametres marqués par * sont obligatoires:
Composant 1 : Viewpay
<Viewpay
siteId="1672e275c4ee7f34"
readyVP={ready}
checkVideoErrorVP={checkVideoError}
checkVideoSuccesVP={checkVideoOk}
closeAdsVP={closeAdsVP}
completeAdsVP={completedVP}
errorVP={onErrorVP}
withLog={false}
ref={ref}
/>Parametres :
siteId * (string) : Id de l'editeur, fourni par Viewpay
readyVP * (function) : fonction callback, appelée lorsque ViewPay est prêt.
checkVideoErrorVP (function) : fonction callback, appelée lorsque le checkVideo repond KO
checkVideoSuccesVP (function) : fonction callback, appelée lorsque le checkVideo repond OK
closeAdsVP (function) : fonction callback, appelée lorsque le cadre ViewPay est fermé.
completeAdsVP (function) : fonction callback, appelée lorsque le parcours est terminé, et le contenu peut être debloqué
errorVP (function) : fonction appelée lorque viewpay rencontre une erreur pendant le parcours.
withLog (boolean) : pour activer l'affichage de log pour test, par défaut false
ref : reference pour appeler les fonctions utils du ViewPay.
Vous pouvez personnaliser les 5 fonctions : checkVideoErrorVP, checkVideoSuccesVP, closeAdsVP, completeAdsVP, errorVP
Composant 2 : ButtonVP
<ButtonVP onPress={runOpenCadre}/>Parametres :
- onPress * (function) : fonction appel lors du clique
Composant 4 : ViewpayHandle
const ref = useRef<ViewpayHandle>(null);
//fonction utilise du viewpay
const runCheckVideo = () => {
if (ref.current) {
setLoading(true)
ref.current.checkVideo();
}
};
const runOpenCadre = () => {
if (ref.current) {
setLoading(true)
ref.current.openCadre();
}
};
<Viewpay
siteId="1672e275c4ee7f34"
readyVP={ready}
checkVideoErrorVP={checkVideoError}
checkVideoSuccesVP={checkVideoOk}
closeAdsVP={closeAdsVP}
completeAdsVP={completedVP}
errorVP={onErrorVP}
withLog={false}
ref={ref}
/>Vérifier la disponibilité de campagnes
La fonction callback readyVP est appelée lorsque le SDK ViewPay est prêt. Alors la fonction ref.current.checkVideo() doit être appelée, elle permet la vérification de la disponibilité d'au moins une vidéo publicitaire. S'il des publicités sont disponibles, alors la fonction callback checkVideoSuccesVP() est appelée. Dans le cas contraire, la fonction callback checkVideoErrorVP() est appelée.
Présenter la publicité
A partir du résultat de l'appel du checkVideo, vous êtes en mesure de savoir si des publicités sont disponibles pour valider la transaction via ViewPay. Pour présenter la publicité vous pouvez appelé la fonction : ref.current.openCadre().
Récuperation état du capping
A partir du résultat de l'appel du checkVideo, vous êtes en mesure de savoir si des publicités sont disponibles pour valider la transaction via ViewPay. Pour présenter la publicité vous pouvez appelé la fonction : ref.current.getCappingRestant(), il retourne un tableau de deux valeurs dont l'index 0 est le nombre de vue effectué et l'index 1 le nombre de vue max à atteindre
Example
import Viewpay from 'viewpay-react-native';
import { ButtonVP,ViewpayHandle } from 'viewpay-react-native';
const ExempleComposant = {
const ref = useRef<ViewpayHandle>(null);
const [isCompleted, setCompleted] = useState(false);
const [isNoAds, setNoAds] = useState(false);
const [capping, setCapping] = useState("");
//fonction util du viewpay
const runCheckVideo = () => {
if (ref.current) {
setLoading(true);
ref.current.checkVideo();
}
};
const runOpenCadre = () => {
if (ref.current) {
setLoading(true);
ref.current.openCadre();
}
};
//fonction callback
const ready = () => {
console.log('SDK Viewpay ready !');
runCheckVideo();
ref.current?.getCappingRestant().then((value:number[])=>{
setCapping(value[0] + "/" + value[1]);
})
}
const checkVideoError = () => {
console.log('No more ads');
setNoAds(true);
setLoading(false);
}
const checkVideoOk = () => {
console.log('Ads exists');
setLoading(false);
runOpenCadre();
}
const closeAdsVP = () => {
console.log('Close ViewPay');
}
const completedVP = () => {
console.log('Transaction effectuée avec success');
setLoading(false);
ref.current?.getCappingRestant().then((value:number[])=>{
setCapping(value[0] + "/" + value[1]);
setCompleted(true);
})
}
const onErrorVP = (code:number,message:string) => {
console.log('Error sur VP code :'+code+', message : '+message);
}
return (
<View style={styles.sectionContainer}>
<Text style={styles.sectionTitle}> Capping : {capping}</Text>
<Text style={styles.sectionTitle}> La Guerre en Ukraine : Conflit Persistant et Perspectives d'Espoir</Text>
<Text style={styles.sectionDescription}>
Depuis plusieurs années, la situation en Ukraine continue de captiver l'attention du monde entier alors que le pays lutte contre un conflit armé dévastateur. Depuis le début des hostilités en 2014,
</Text>
<Viewpay
siteId="1672e275c4ee7f34"
checkVideoErrorVP={checkVideoError}
checkVideoSuccesVP={checkVideoOk}
closeAdsVP={closeAdsVP}
completeAdsVP={completedVP}
errorVP={(code: number,message: string)=> onErrorVP(code, message)}
withLog={false}
ref={ref}
/>
{!isCompleted && existAds && (<ButtonVP onPress={runOpenCadre}/>)}
{isNoAds && (
<Text style={styles.sectionDescription}>
No more ADS
</Text>
)
}
{isCompleted && (
<Text style={styles.sectionDescription}>
les Ukrainiens ont dû faire face à des défis humanitaires sans précédent, tout en tentant de préserver leur souveraineté et leur intégrité territoriale. Le conflit, qui oppose les forces ukrainiennes aux séparatistes soutenus par la Russie dans l'est du pays, a déjà coûté la vie à des milliers de personnes et déplacé des millions d'autres. Les combats sporadiques persistent malgré les tentatives de médiation et les accords de cessez-le-feu négociés par la communauté internationale.
</Text>
)}
</View>
)
const styles = StyleSheet.create({
sectionContainer: {
marginTop: 32,
paddingHorizontal: 24
},
sectionTitle: {
fontSize: 24,
fontWeight: '600',
},
sectionDescription: {
marginTop: 8,
fontSize: 18,
fontWeight: '400',
},
highlight: {
fontWeight: '700',
},
});