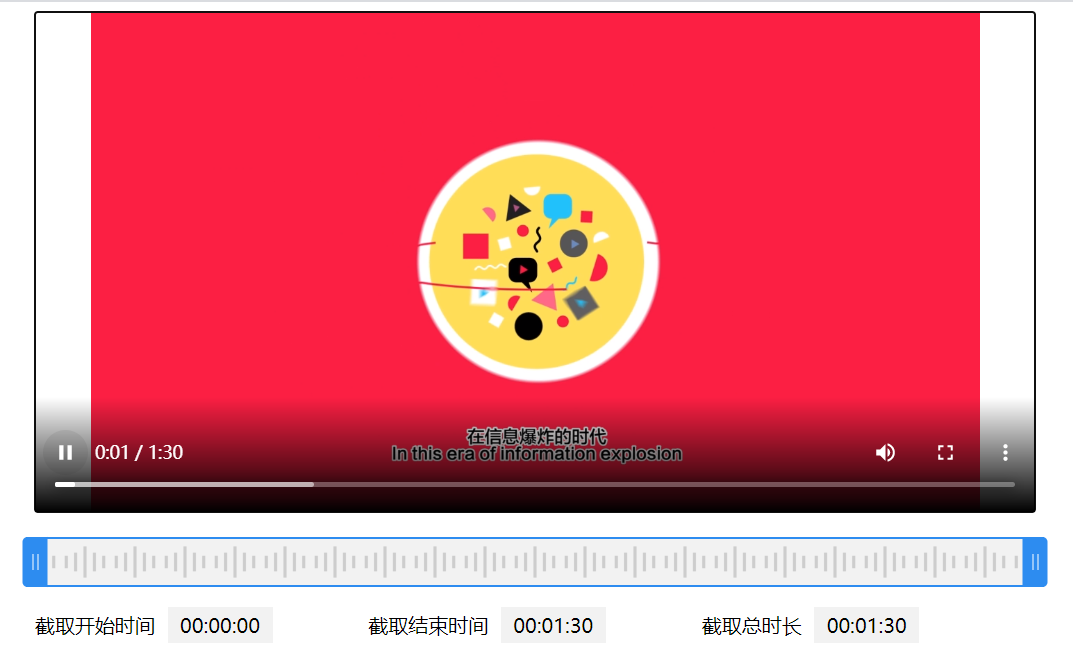
video-range-bar
v1.0.8
Published
video clips bar
Downloads
126
Maintainers
Readme
video-range-bar

Usage
<div id="video-range-bar"></div>import VideoRangeBar from 'video-range-bar';
new VideoRangeBar({
id: 'video-range-bar',
startLeftSlider(value) {
// 左滑块按下回调
},
startRightSlider(value) {
// 右滑块按下回调
},
moveLeftSlider(value) {
// 左滑块拖动回调
},
moveRightSlider(value) {
// 右滑块拖动回调
},
});