vg-create-order-v2
v0.1.777
Published
[](https://nodesource.com/products/nsolid)
Downloads
1
Readme
Product Booking Widget - V2
Version 0.1.104
Tag Name
vg-booking-v2
Description
Product Booking Widget - V2 is the web component used by Visit Group web framework, which is implemented on the top of the Booking Flow API developed by Visit Group, to provide the customers to book the products.
Basic feature of the component are:
- User shall be able to see the products grouped by the category.
- User shall be able to search the category or product by the search text or the date.
- User shall be able to select a category and view the list of products available under the category.
- User shall be able to select a product and start the booking process.
- Once a product is selected, user shall be able to select the date and participant count based on product nature.
- User shall be able to navigate through the product pages and select the tour items, mandatory articles and optional articles available with the product.
- User shall be able to enter complements based on the product and book the product.
Installation
Installing the widget can be done in two ways. One is to install as a Node Package and other is copying the script tag, which can be generated from the iTickets portal.
Install the widget to use the widget as a Node Package.
npm install vg-products-booking-widget-v2Copying the script tag.
<script>(function(r,p,t1,t2,t3,t4){let cs=document.currentScript;d=document;s='script';let t='vg-booking-v2';t1=d.createElement(s);t1.src='https://cdn.jsdelivr.net/npm/vue/dist/vue.js';t2=d.getElementsByTagName(s)[0];t2.parentNode.insertBefore(t1,t2);console.log(JSON.stringify(p));t1.onload=function(){r.forEach(function(elm){t3=d.createElement(s);t3.src=elm;t3.charset="utf-8";t4=d.getElementsByTagName(s)[0];t4.parentNode.insertBefore(t3,t4);w=d.createElement(t);p.forEach(i=>{console.log(JSON.stringify(i));w.setAttribute(i.name,i.value)});console.log(t3.parentNode);cs.parentNode.appendChild(w);})}})(["https://xenondevelopment.blob.core.windows.net/widgets/widget_iTicketDevelop_637558812589163340.js"],[{"widgetId":36,"name":"online-site-mode","value":"true","isReadOnly":false},{"widgetId":36,"name":"postfix","value":"postfix-booking","isReadOnly":true},{"widgetId":36,"name":"postfix-booking","value":"","isReadOnly":true},{"widgetId":36,"name":"filter-tags","value":"","isReadOnly":false},{"widgetId":36,"name":"filter-products","value":"","isReadOnly":false},{"widgetId":36,"name":"language","value":"auto","isReadOnly":false},{"widgetId":36,"name":"font-family","value":"Lato,https://fonts.googleapis.com/css?family=Lato&display=swap","isReadOnly":false},{"widgetId":36,"name":"theme","value":"","isReadOnly":false},{"widgetId":36,"name":"is-test","value":"false","isReadOnly":false},{"widgetId":36,"name":"product-price","value":"0","isReadOnly":false},{"widgetId":36,"name":"content-mapping","value":"[]","isReadOnly":false},{"widgetId":36,"name":"product-id","value":"null","isReadOnly":false},{"widgetId":36,"name":"show-preview","value":"false","isReadOnly":true},{"widgetId":36,"name":"redirect-url","value":"http://localhost:8082/","isReadOnly":false},{"widgetId":36,"name":"shopping-cart-name","value":"vg-shopping-cart","isReadOnly":true},{"widgetId":36,"name":"site-id","value":"1f3e8689-fabd-44ed-aca6-e7b67093bca0","isReadOnly":true},{"widgetId":36,"name":"auth-token","value":"","isReadOnly":true},{"widgetId":36,"name":"channel-id","value":"131","isReadOnly":true},{"widgetId":36,"name":"popup-button-name","value":"Add Product","isReadOnly":false},{"widgetId":36,"name":"book-button","value":"false","isReadOnly":false},{"widgetId":36,"name":"iticket-mode","value":"false","isReadOnly":false},{"widgetId":36,"name":"service-host","value":"https://xenon-dev-booking.azurewebsites.net/","isReadOnly":true}]);</script>
Shared Libraries Used
Product Booking Widget - V2 used the following shared libraries developded by the Visit Group.
| Library | Usage | | --- | --- | | visit-lib-cookie: "^0.1.2" | To store important information in cookie. | | visit-lib-dropdown: "^0.1.324" | To show a list of items that the user can select one item. | | visit-lib-slider-component: "0.0.197" | To give the prodct categories and products as a slider behaviour and look and feel. | | visit-lib-storage: "^0.1.3" | To store the widget specific information in the local storage | | visit-lib-traveller-counter: "^0.1.113" | To select the participant quantity for different categories. | | visit-library-api-wrapper: "^0.1.211" | To call APIs to get the product groupings, products, occations, booking, and order information. | | visit-library-calendar: "^0.1.226" | To select booking date for a product |
Props
| Prop | Info | | --- | --- | | isEditMode | If it is "False" widget embed into site. If it is "True" widget work on popup window. | | serviceHost | The base URL for the API endpoint. | | siteId | Runtime Site Id associated with the widget. | | bookingId | Id of the booking if the booked product is shown in the edit mode. | | isDisabled | To change the Edit icon behaviour if the booking is expired. | | language | The language that the widget texts should be shown. |
Usage
Import Component
Using Component
Booking Flow
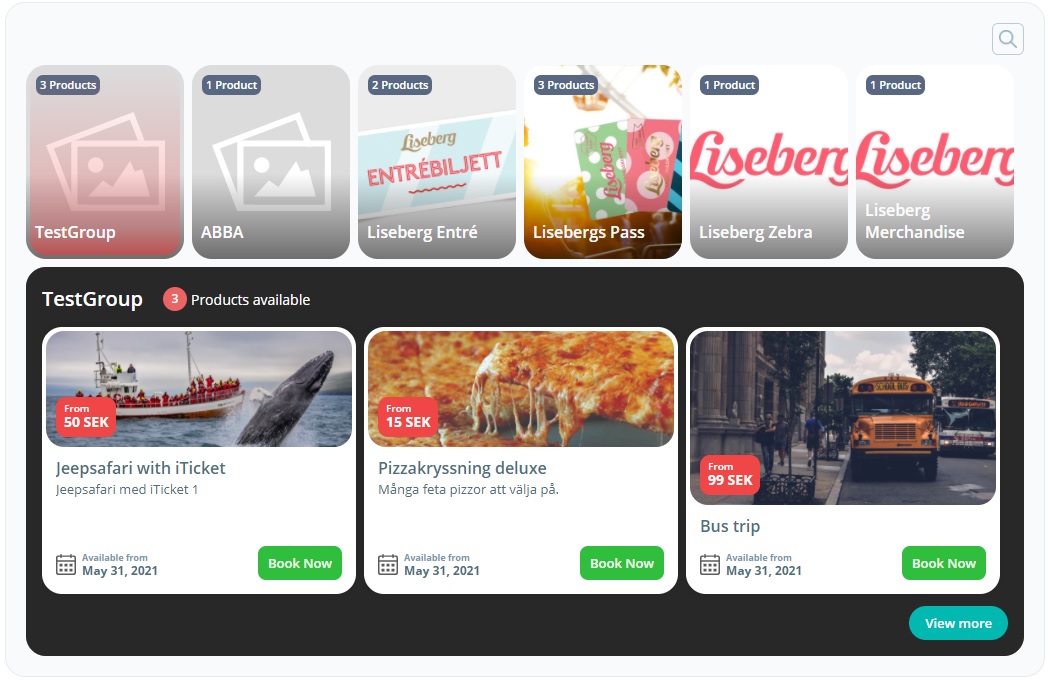
Category View
Product categories can be seen in the top slider and products of the selected category can be seen in the bottom slider.
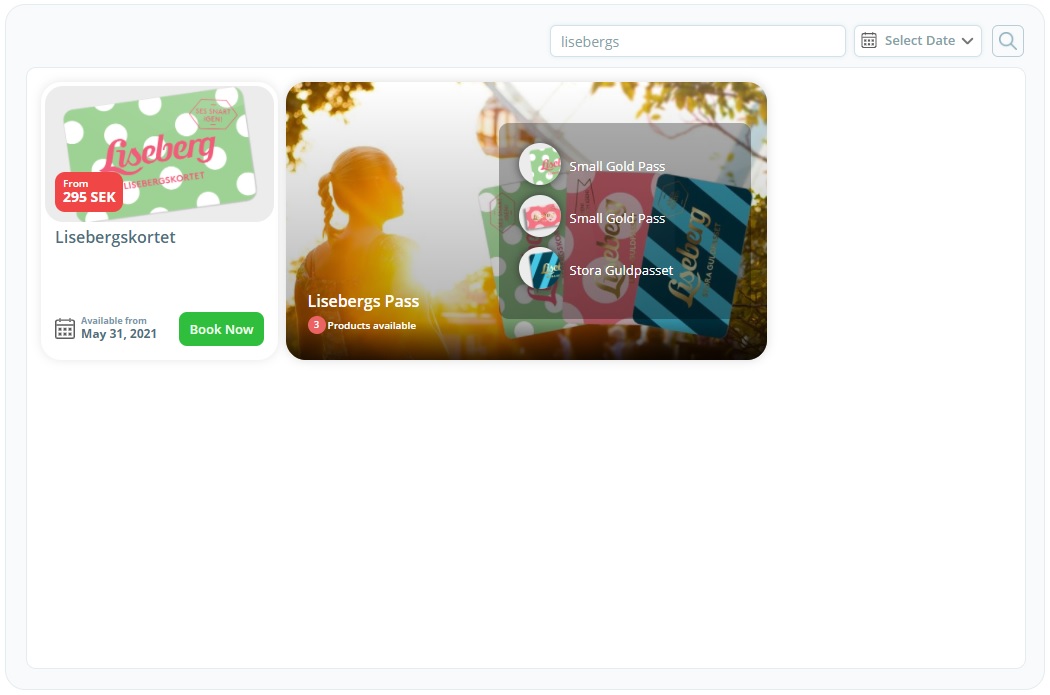
Category View - Search
Mix of product categories and the product filtered based on the search text and date are shown in the same view.
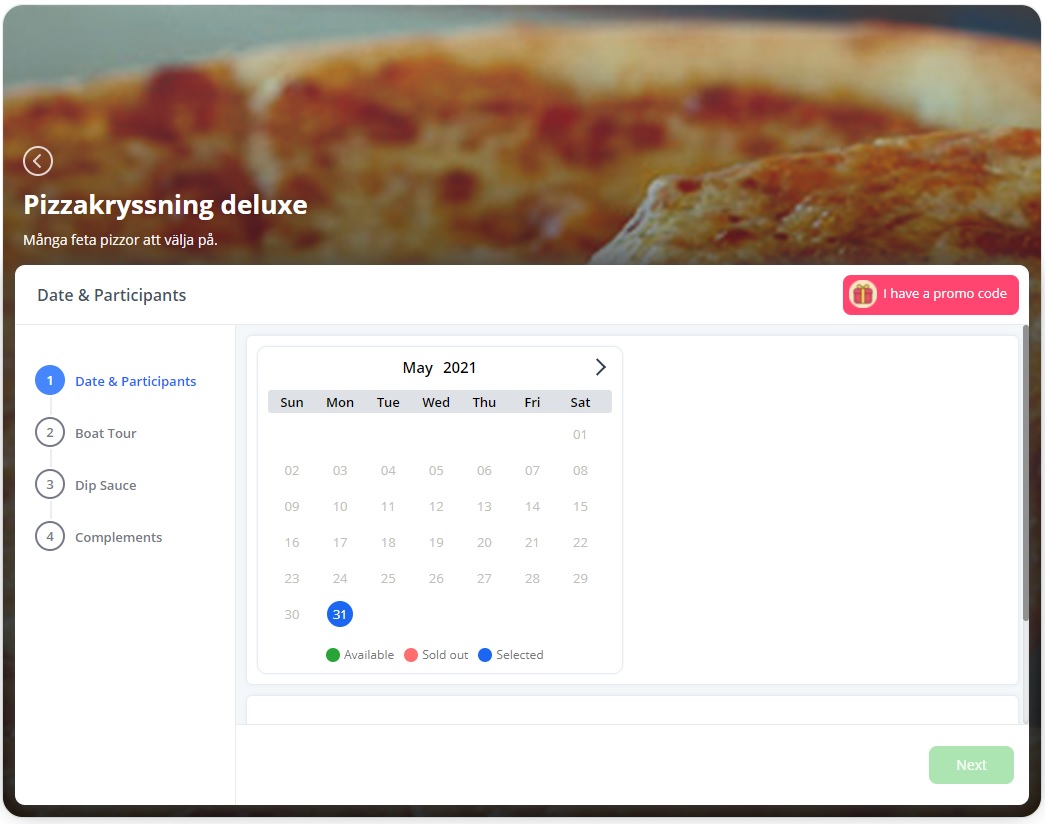
Product View - Calendar
Once a product is selected from the category view the product view is loaded with the calendar, if the product is date bound. Otherwise the calendar is not displayed in the initial screen.
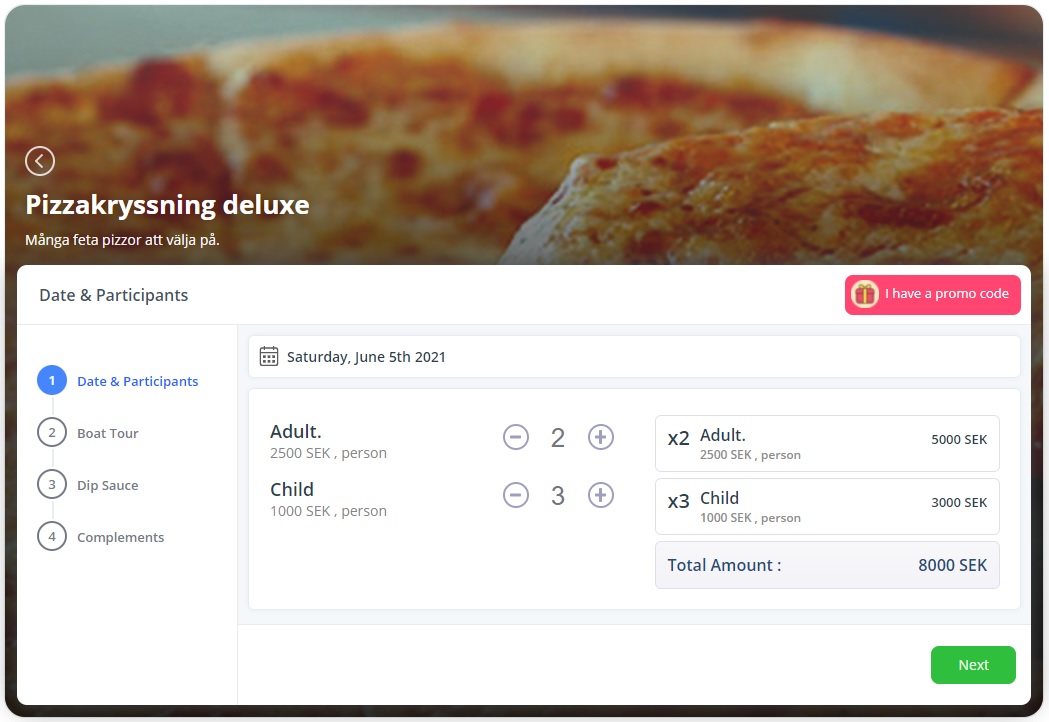
Product View - Participants Selection
If the product is participant bound, the the initial product view will contain the participant selection with the categories bound to the product.
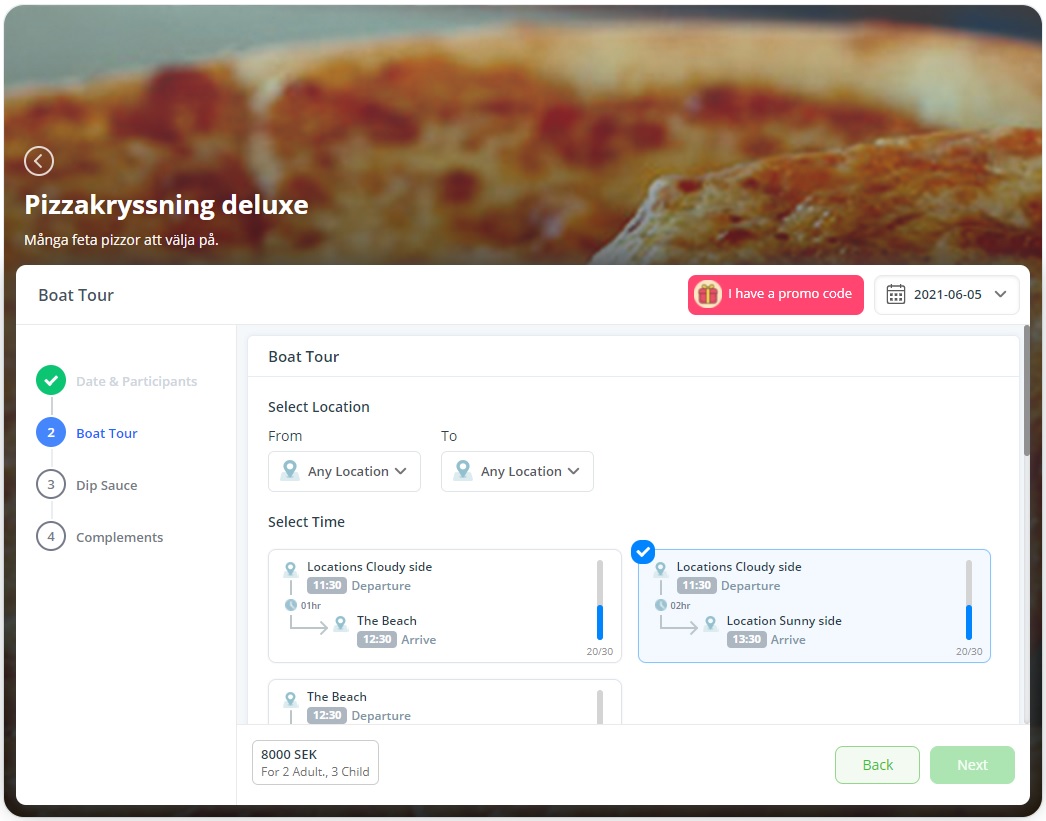
Product Page - Tour Selection
If the product is tour bound, then the first product page contains the tour items bound to the product.
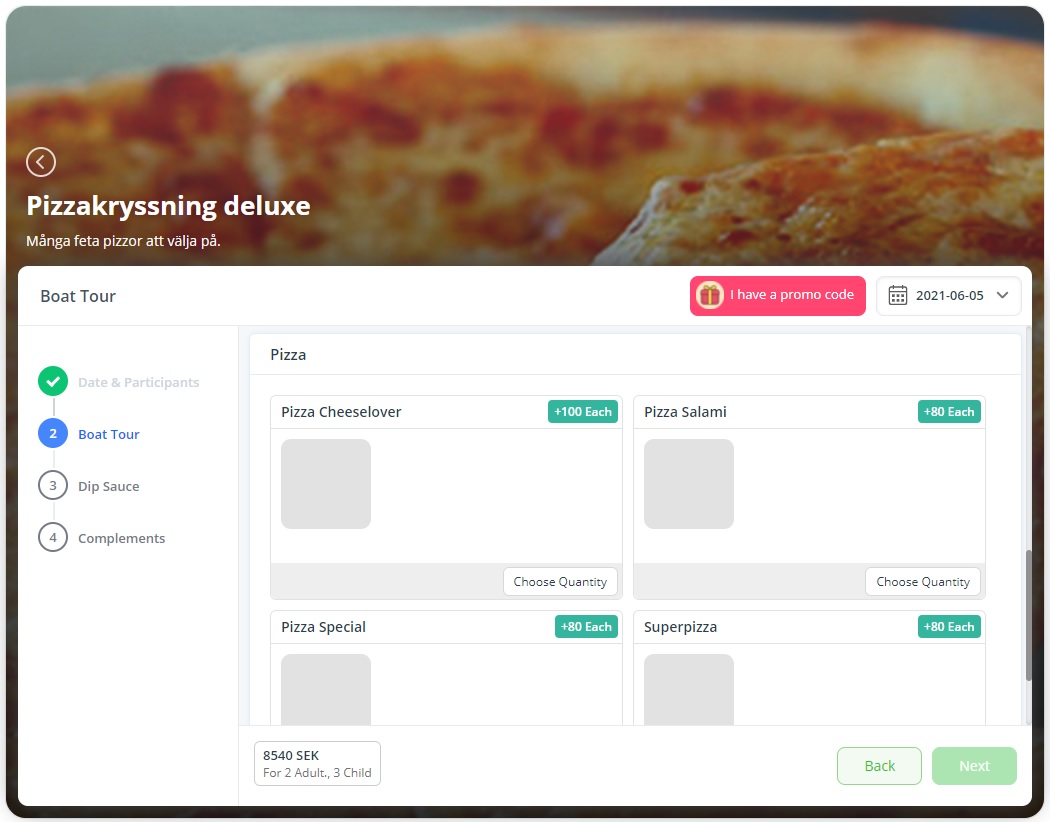
Product Page - Article View
Optional, optional advanced and mandatory advanced articles can be seen in the product pages grouped by the product slot.
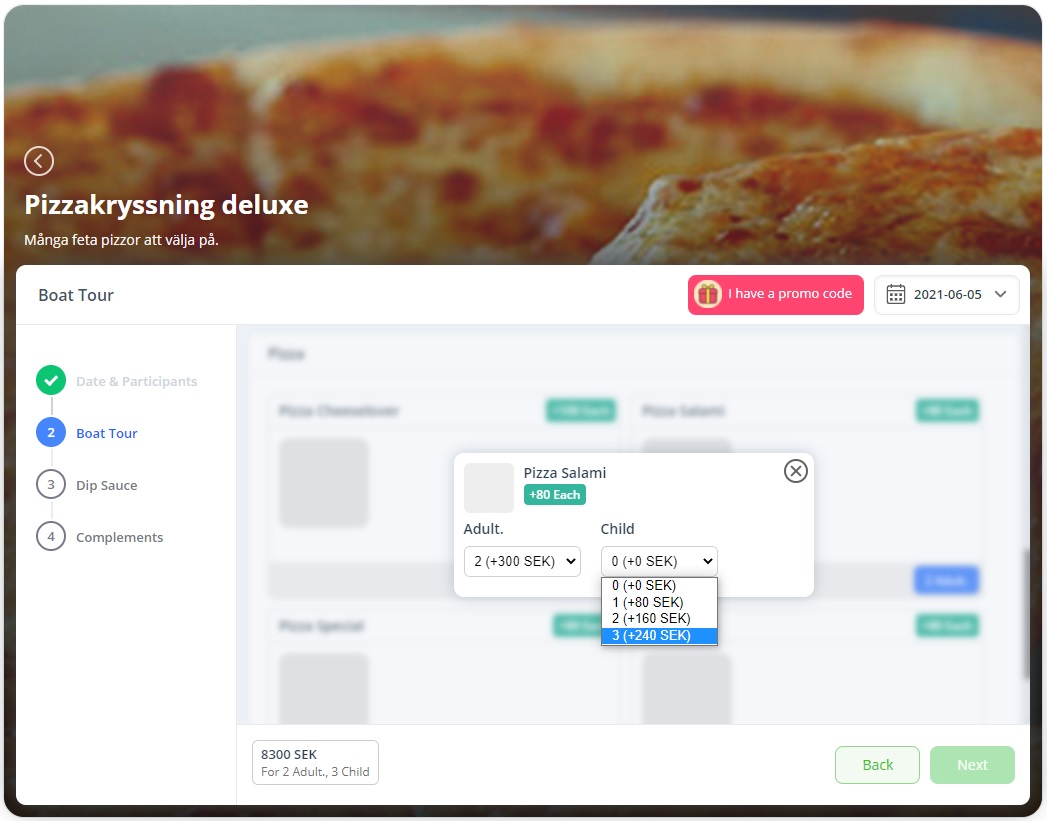
Product Page - Article Selection
Quanities of the articles can be selected by clicking the "Choose Quantity" button and selecting the value from the dropdown or clicking the counter increment, decrement buttons.
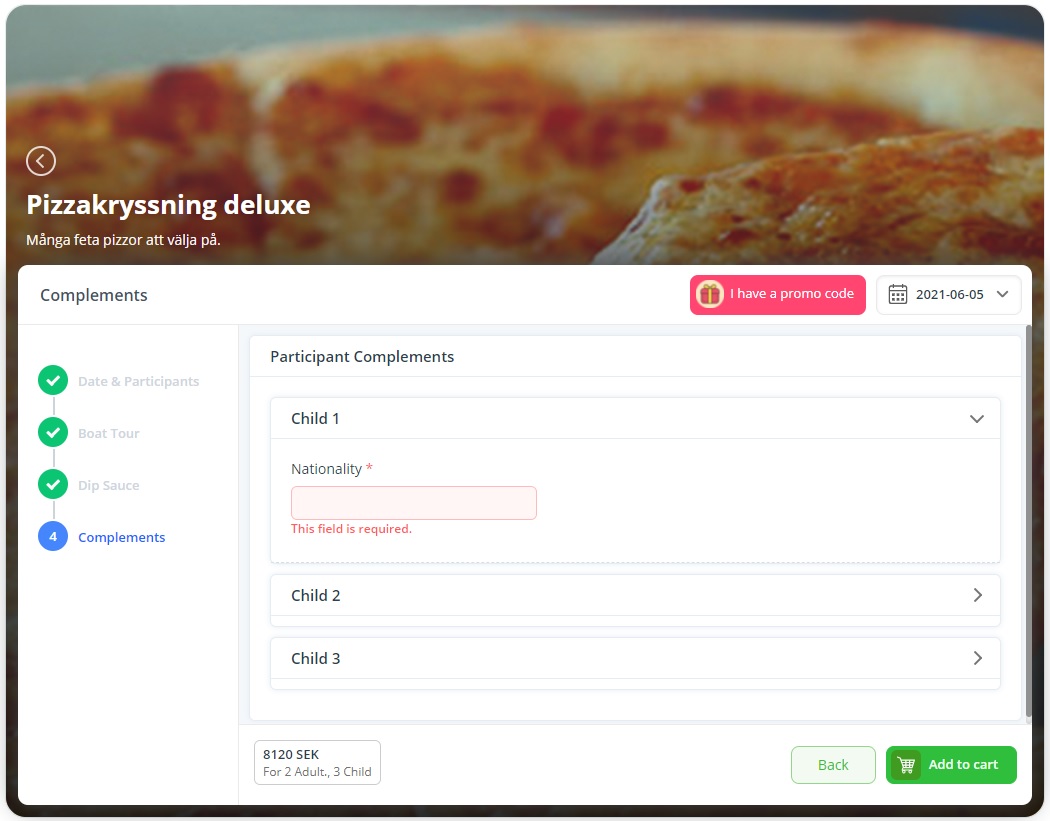
Product Page - Complements
Complements attached to the product can be seen in the last page. Complements are categorized based on Participant, Article and Product.
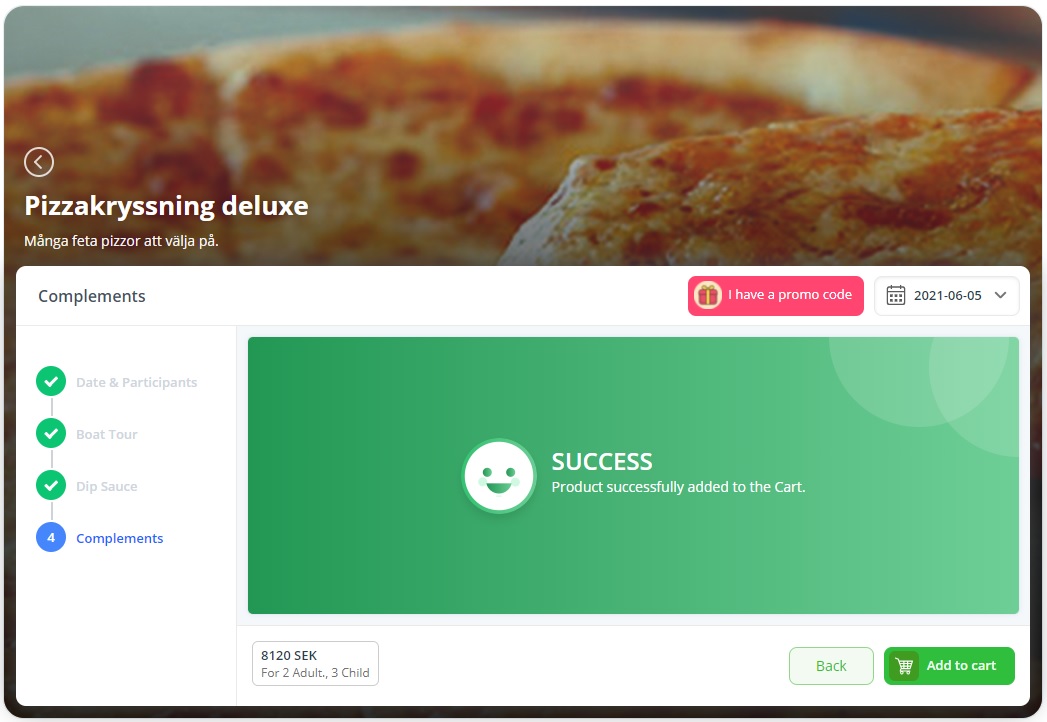
Product Booking Success
Once the "Add to cart" button is clicked Booking Flow API is called with the -1 as the booking id, and based on the status of the response the Success or Fail message is shown.
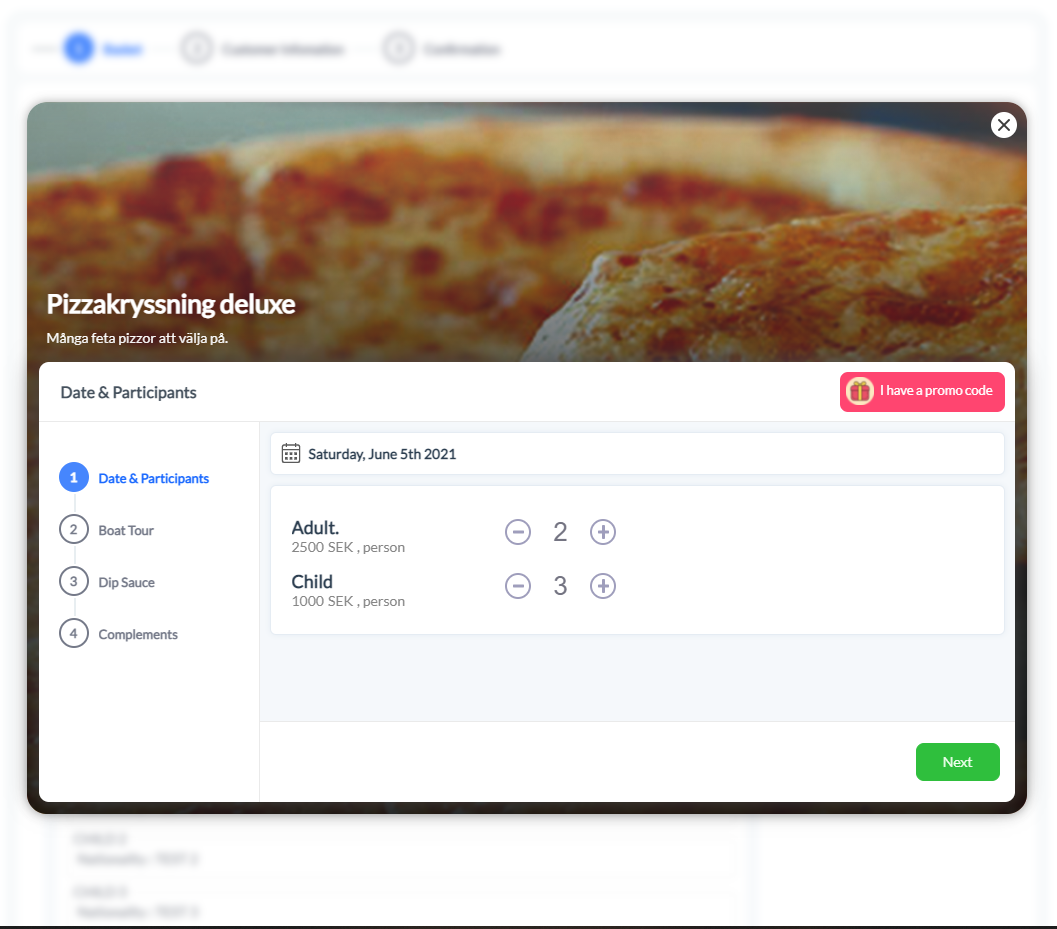
Product Booking Widget - Popupe (Edit) Mode
Product Booking Widget is used inside the Shopping Cart Widget (or can be used as required) as popup (called popup mode) to edit the particular booking added from the desktop mode. This popup mode contains the same flow and logic as the desktop mode, but at the end the of the flow booking is not added to the cart, but updat the cart.