vform-mobile-builds
v2.0.4
Published
A Powerful Form Designer For Mobile
Downloads
16
Maintainers
Readme
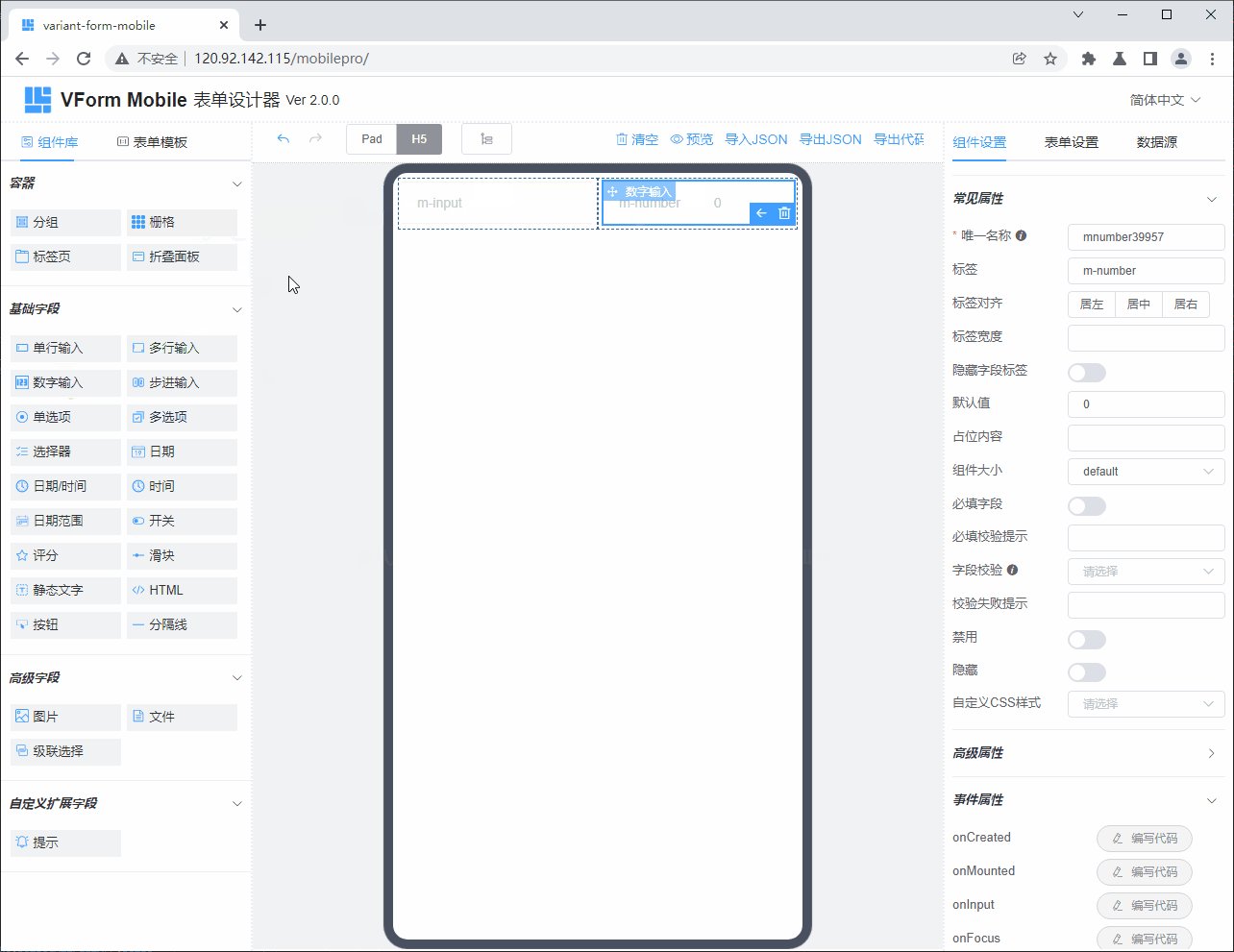
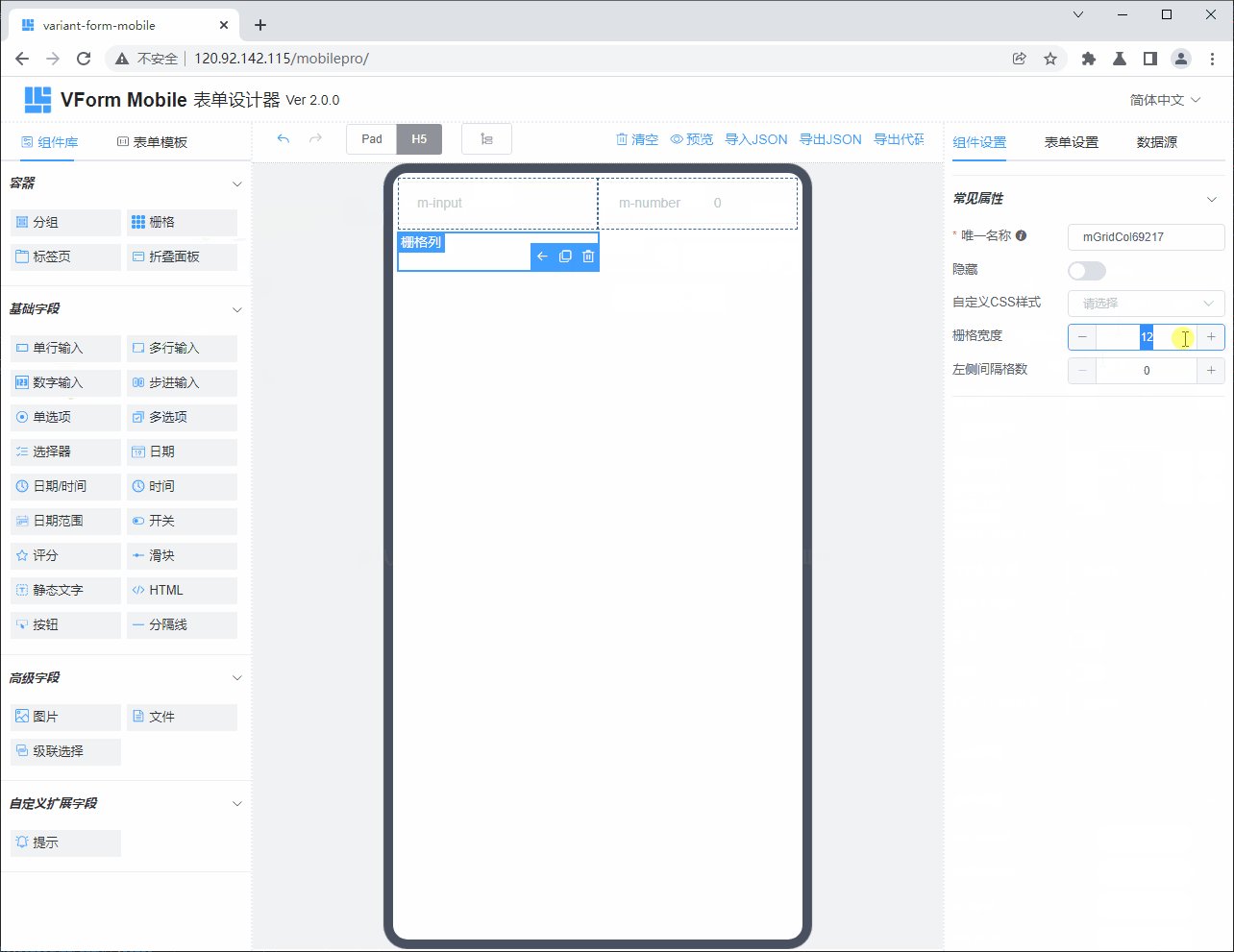
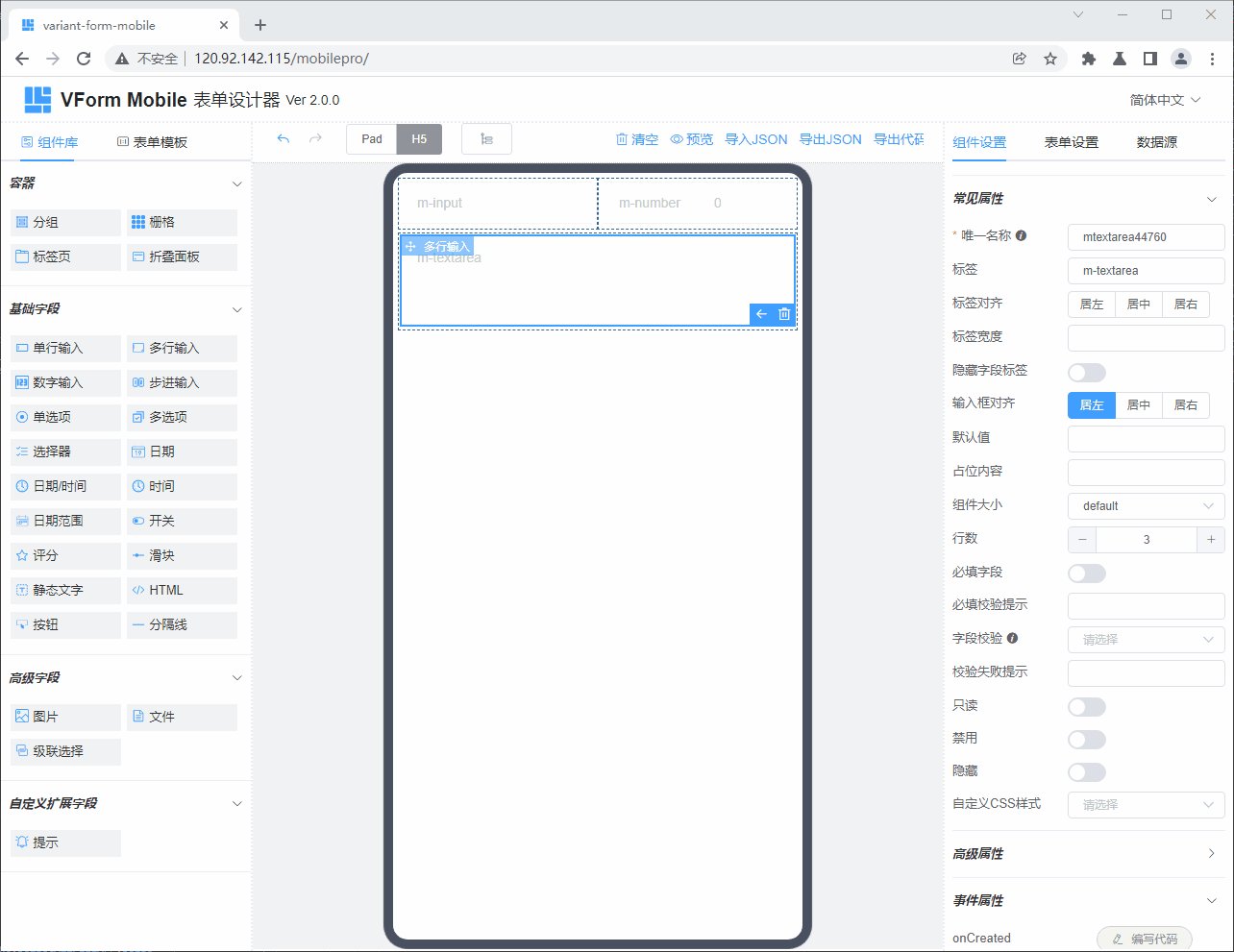
Variant Form Mobile
一款高效的移动端Vue低代码表单,可视化设计,一键生成源码,享受更多摸鱼时间。

立即体验
使用文档
功能一览
> 拖拽式可视化表单设计,所见即所得;
> 丰富的表单组件支持,包含20多种表单基础组件和高级组件;
> 支持多种布局容器,包含栅格、折叠面板、页签、子表单;
> 暴露组件交互事件,可处理复杂交互逻辑;
> 提供丰富的组件API方法;
> 内置axios库,方便跟后端接口集成、交互;
> 提供丰富的组件属性设置;
> 支持自定义CSS样式设置;
> 字段组件支持自定义校验逻辑;
> 支持多语言国际化,内置中英文两种语言;
> 支持PAD/H5两种表单设计模式;
> 表单设计支持撤销、重做历史功能;
> 良好的开放性,支持扩展组件API方法;
> 支持浏览器缓存功能,自动保存表单最新状态,无须担心工作成果丢失;
> 可导出Vue组件或HTML源码,方便在历史项目中集成;
> 可导出、导入JSON配置,便于表单迁移,支持Vue2、Vue3两个版本;
> 内置表单模板功能,常见表单模板化、一键生成;
> 支持组件层次结构树视图查看;
> 更多功能等待您体验...;安装依赖
npm install --registry=https://registry.npm.taobao.org开发调试
npm run serve生产打包
npm run build表单设计器 + 表单渲染器打包
npm run lib表单渲染器打包
npm run lib-render浏览器兼容性
Chrome(及同内核的浏览器),Edge, Firefox,Safari
跟Vue项目集成
1. 安装包
npm i vant@latest-v2
npm i vform-mobile-builds或
yarn add vant@latest-v2
yarn add vform-mobile-builds2. 引入并全局注册VForm组件
import Vue from 'vue'
import App from './App.vue'
import axios from 'axios' //如果需要axios,请引入
import ElementUI from 'element-ui' //引入element-ui库
import Vant from 'vant'; //引入vant库
import VmForm from 'vform-mobile-builds' //引入VForm库
import 'element-ui/lib/theme-chalk/index.css' //引入element-ui样式
import 'vant/lib/index.css'; //引入vant样式
import 'vform-mobile-builds/dist/VmFormDesigner.css' //引入VForm样式
Vue.config.productionTip = false
Vue.use(ElementUI) //全局注册element-ui
Vue.use(Vant); //全局注册vant
Vue.use(VmForm) //全局注册VForm(同时注册了v-form-designer和v-form-render组件)
/* 注意:如果你的项目中有使用axios,请用下面一行代码将全局axios复位为你的axios!! */
window.axios = axios
new Vue({
render: h => h(App),
}).$mount('#app')3. 在Vue模板中使用表单设计器组件
<template>
<vm-form-designer></vm-form-designer>
</template>
<script>
export default {
data() {
return {
}
}
}
</script>
<style lang="scss">
body {
margin: 0; /* 如果页面出现垂直滚动条,则加入此行CSS以消除之 */
}
</style>4. 在Vue模板中使用表单渲染器组件
<template>
<div>
<vm-form-render :form-json="formJson" :form-data="formData" :option-data="optionData" ref="vFormRef">
</vm-form-render>
<el-button type="primary" @click="submitForm">Submit</el-button>
</div>
</template>
<script>
export default {
data() {
return {
formJson: {"widgetList":[],"formConfig":{"labelWidth":80,"labelPosition":"left","size":"","labelAlign":"label-left-align","cssCode":"","customClass":"","functions":"","layoutType":"H5","onFormCreated":"","onFormMounted":"","onFormDataChange":""}},
formData: {},
optionData: {}
}
},
methods: {
submitForm() {
this.$refs.vFormRef.getFormData().then(formData => {
// Form Validation OK
alert( JSON.stringify(formData) )
}).catch(error => {
// Form Validation failed
this.$message.error(error)
})
}
}
}
</script>资源链接
产品官网:http://www.vform666.com/vform-mobile/
在线演示:http://120.92.142.115/mobilepro/
订阅源码:https://vform666.com/pages/mobile-pro/
技术交流群:微信搜索“ArcherJ1986”,或者扫如下二维码加群

更新日志
Ver 2.0.4
更新日志(2022.12.13)
- 移动端使用rem单位(需从代码中启用)
- 更新数据源功能
- 修改已知问题
What's Changed feat 新增日历组件 feat 日期组件采用与日期/时间一样的选择方式 feat 日历、日期、日期/时间组件增加最小值、最大值选择 feat 选择日历/日期/日期/时间显示格式无效 fix 部分组件必填无效 fix setFormData设置表单数据时,子表单中的选择器无法获取数据 fix 子表单新增行时checkbox 出错 fix 调用setFormData无法给子表单里的m-switch,m-rate,m-slider赋值 fix 子表单中的图片上次、文件上传无法使用插槽 fix 同时使用vForm和Mobile 版多语言出现冲突 feat 页面头加上移动端适配meta feat 解决与vForm2同时引用冲突问题 fix 在表单属性中设置标签宽度,不生效 fix 子表单删除弹窗依赖elemment-ui fix 子表单插入行,插入在当前行之前
Ver 2.0.3
更新日志(2022.11.09) 文件上传、图片上传组件功能优化 修复已知问题
What's Changed feat m-file-upload、m-picture-upload 增加slot,自定义文件列表样式 fix setFormData设置栅格、标签页中字段的数据无效,数据无法显示 fix 禁用状态的子表单设置数据后,禁用状态失效 fix 表单resetForm方法提示表单校验错误 fix 选择器、级联组件提示initDisplayValue方法找不到 fix 日期类组件无法获取选择值 fix m-switch添加时提示没有activeText错误 fix m-select下拉组件选择后提示错误 fix 表单模板中组件属性有错误 fix m-cascader级联组件选择后提示错误 fix m-picture组件上传后保存服务器返回值 fix m-file-upload组件无法回显数据 fix m-file-upload 只读模式无效
Ver 2.0.2
更新日志(2022.11.05) 版本号升级到2.0.2,修复一些组件问题。
What's Changed feat 修改m-switch默认尺寸 30px->24px feat 修改m-switch增加开启/关闭名称 feat 日期组件增加显示格式 feat 属性设置隐藏加入与必填冲突的提示 feat 首页右侧加入订阅源码的链接 fix date-range组件选择后没有数据 fix 图片上传组件预览图在弹出框的底层 fix 表单组件设置只读、禁用后仍然可以点击 fix 设计器预览模式底部设置只读查看按钮无效 fix m-switch 修改默认值和默认值属性设置 fix 设计器中修改默认值不更新,必须刷新页面才能看到新值 fix 日期、评分组件设置默认值提示错误 fix 设计器只读查看按钮显示颜色与状态不一致 fix 代码生成错误
Ver 2.0.1
2022.10.29,版本号升级到2.0.1,修复一些组件问题。
