vform-iview-builds
v2.0.3
Published
variant-form for iView UI
Downloads
5
Maintainers
Readme
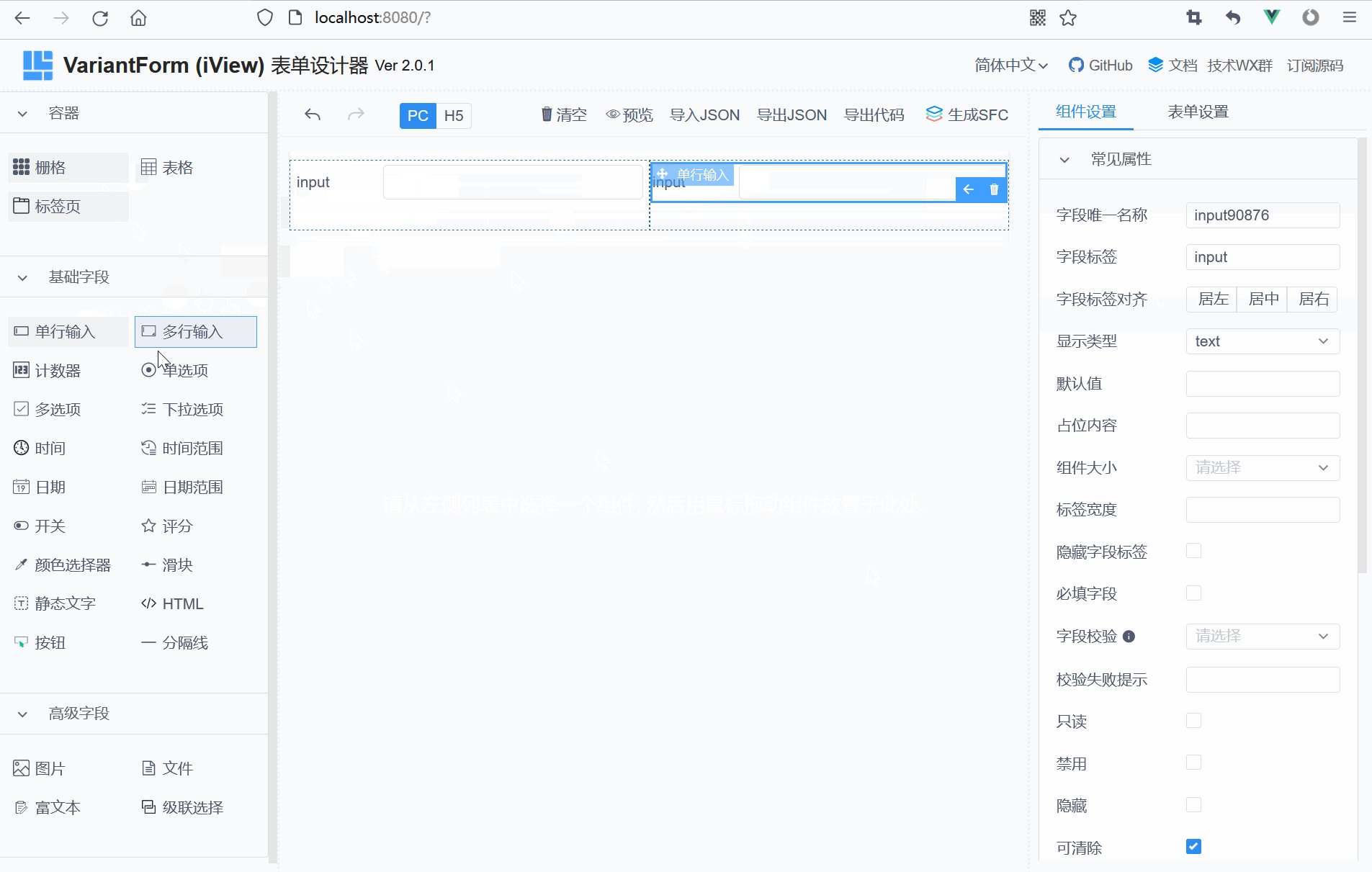
Variant Form iView版
一款高效的Vue低代码表单,可视化设计,一键生成源码,享受更多摸鱼时间。

功能一览
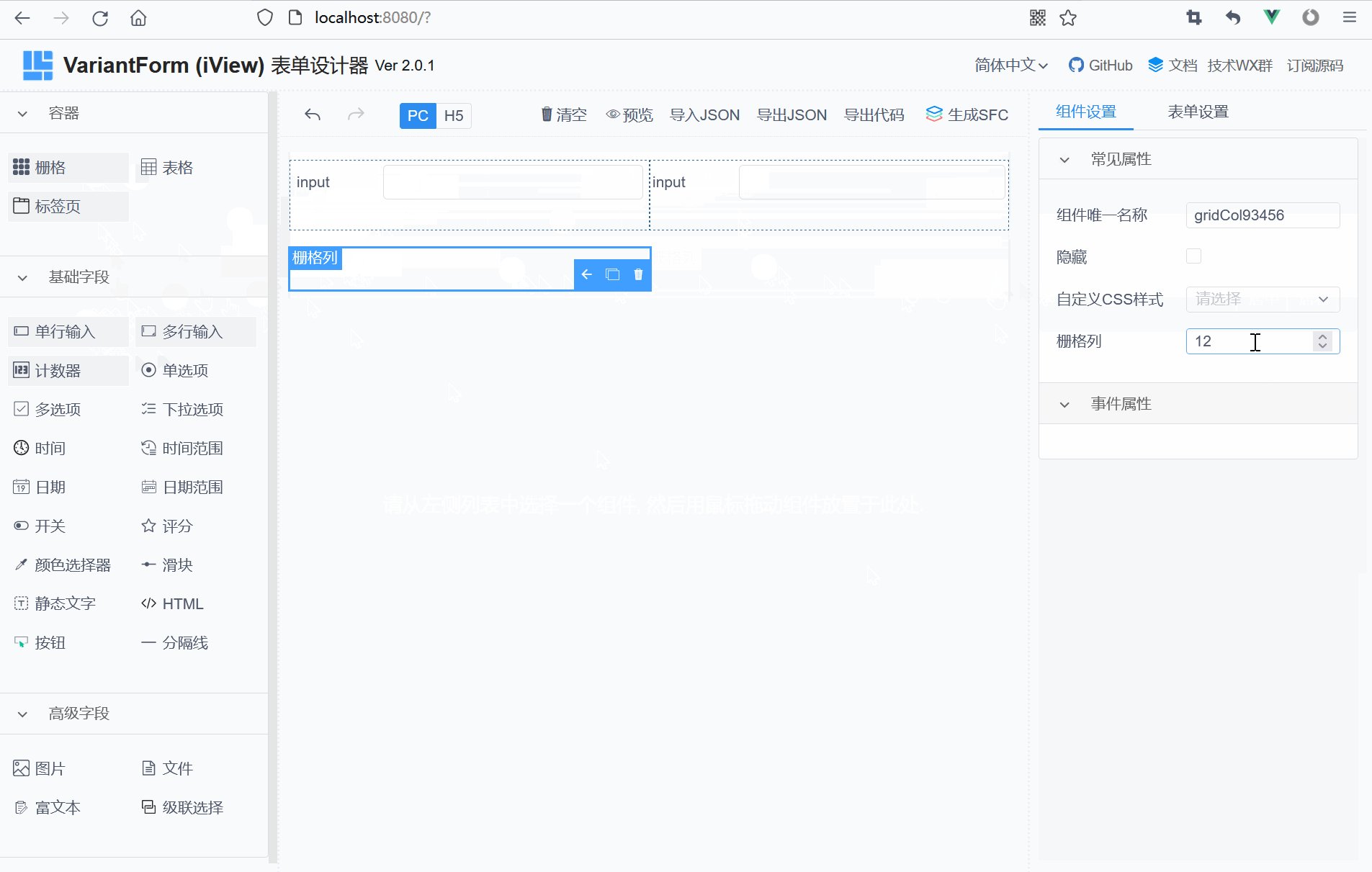
> 拖拽式表单设计;
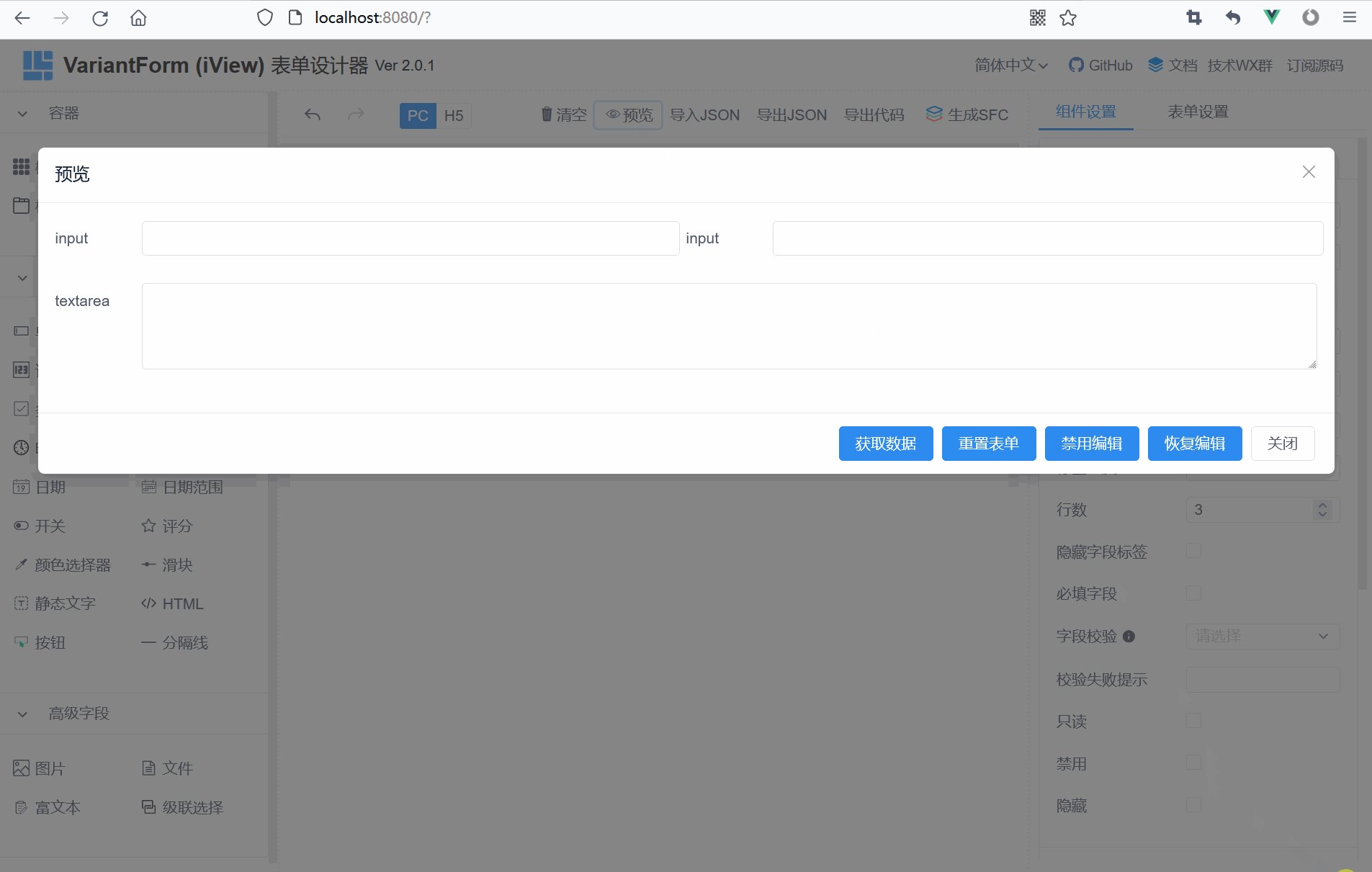
> 支持PC、H5两种布局;
> 支持运行时动态加载表单;
> 支持表单复杂交互控制;
> 支持自定义CSS样式;
> 支持历史撤销、重做功能;
> 可导出Vue组件、HTML源码;
> 可导出Vue的SFC单文件组件;
> 更多功能等你探究...;安装依赖
npm install --registry=https://registry.npm.taobao.org开发调试
npm run serve-iview生产打包
npm run build-iview表单设计器 + 表单渲染器打包
npm run lib-iview表单渲染器打包
npm run lib-render-iview浏览器兼容性
Chrome(及同内核的浏览器如QQ浏览器、360浏览器等等),Edge, Firefox,Safari,IE 11
跟Vue项目集成
1. 安装包
npm i vform-iview-builds或
yarn add vform-iview-builds2. 引入并全局注册VForm组件
import Vue from 'vue'
import App from './App.vue'
import ViewUI from 'view-design' //引入iView库
import VForm from 'vform-builds/dist/VFormDesigner-iView.umd.min.js' //引入iView版本VForm库文件
import 'view-design/dist/styles/iview.css' //引入iView样式
import 'vform-builds/dist/VFormDesigner-iView.css' //引入VForm样式
Vue.config.productionTip = false
Vue.use(ViewUI, {size:'small'}) //全局注册iView
Vue.use(VForm) //全局注册VForm(同时注册了v-form-designer和v-form-render组件)
new Vue({
render: h => h(App),
}).$mount('#app')3. 在Vue模板中使用表单设计器组件
<template>
<v-form-designer></v-form-designer>
</template>
<script>
export default {
data() {
return {
}
}
}
</script>
<style lang="scss">
body {
margin: 0; /* 如果页面出现垂直滚动条,则加入此行CSS以消除之 */
}
</style>4. 在Vue模板中使用表单渲染器组件
<template>
<div>
<v-form-render :form-json="formJson" :form-data="formData" :option-data="optionData" ref="vFormRef">
</v-form-render>
<el-button type="primary" @click="submitForm">Submit</el-button>
</div>
</template>
<script>
export default {
data() {
return {
formJson: {"widgetList":[],"formConfig":{"labelWidth":80,"labelPosition":"left","size":"","labelAlign":"label-left-align","cssCode":"","customClass":"","functions":"","layoutType":"PC","onFormCreated":"","onFormMounted":"","onFormDataChange":""}},
formData: {},
optionData: {}
}
},
methods: {
submitForm() {
this.$refs.vFormRef.getFormData().then(formData => {
// Form Validation OK
alert( JSON.stringify(formData) )
}).catch(error => {
// Form Validation failed
this.$message.error(error)
})
}
}
}
</script>资源链接
文档官网:http://www.vform666.com/
在线演示:http://iview-demo.vform666.com/
VS Code插件:http://www.vform666.com/pages/plugin/
Github仓库:https://github.com/vform666/variant-form-iview
Gitee备份仓库:https://gitee.com/vdpadmin/variant-form-iview
更新日志:http://www.vform666.com/pages/changelog/
技术交流群:微信搜索“vformAdmin”,或者扫如下二维码加群

