version-bump-prompt2
v6.0.8
Published
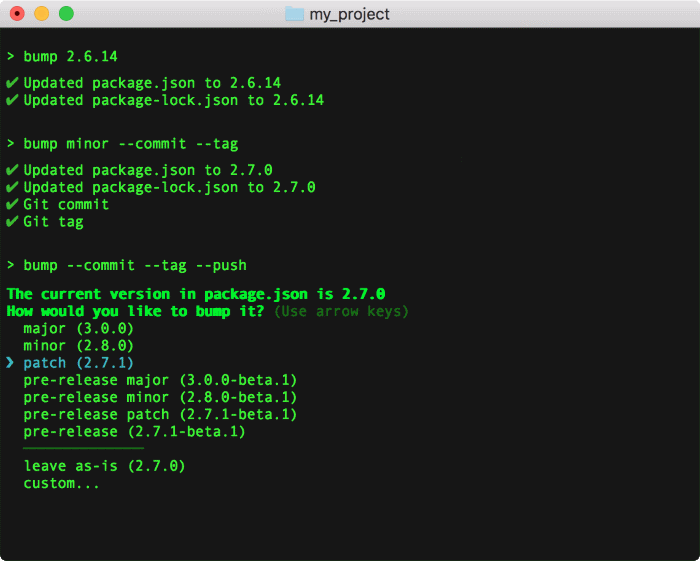
Automatically (or with prompts) bump your version number, commit changes, tag, and push to Git
Maintainers
Readme
Version Bump Prompt

Automate your release process with a single command that can:
Prompt for the type of version bump
Bump the version number any file, including:
package.jsonpackage-lock.json- config files
- source code files
- ReadMe files
- license files
Run your
preversion,version, andpostversionscriptsCommit changes to git
Tag the commit with the version number
Push the commit to remote
Installation
You can install version-bump-prompt via npm.
npm install -g @jsdevtools/version-bump-promptUsage
bump [release] [options] [files...]
Automatically (or with prompts) bump your version number, commit changes, tag, and push to Git
release:
The release version or type. Can be one of the following:
- A semver version number (ex: 1.23.456)
- prompt: Prompt for the version number (this is the default)
- major: Increase major version
- minor: Increase minor version
- patch: Increase patch version
- premajor: Increase major version, pre-release
- preminor: Increase preminor version, pre-release
- prepatch: Increase prepatch version, pre-release
- prerelease: Increase prerelease version
options:
--preid <name> The identifier for prerelease versions.
Defaults to "beta".
-c, --commit [message] Commit changed files to Git.
Defaults to "release vX.X.X".
-t, --tag [tag] Tag the commit in Git.
The Default tag is "vX.X.X"
-p, --push Push the Git commit.
-a, --all Commit/tag/push ALL pending files,
not just the ones that were bumped.
(same as "git commit -a")
--no-verify Bypass Git commit hooks
(same as "git commit --no-verify")
-v, --version Show the version number
-q, --quiet Suppress unnecessary output
-h, --help Show usage information
files...
One or more files and/or globs to bump (ex: README.md *.txt docs/**/*).
Defaults to package.json and package-lock.json.Examples
Default Behavior (no arguments)
bumpWhen run without any arguments, the bump command will do the following:
- Prompt the user to select the bump type (major, minor, prerelease, etc.)
- Update the version number in
package.jsonandpackage-lock.json - Run any npm version scripts (
preversion,version, orpostversion) - It will NOT commit, tag, or push to git.
Bump Without Prompting
You can specify an explicit version number:
bump 1.23.456
bump 1.23.456-beta.1Or you can specify a release type:
bump major
bump patch
bump prereleaseFor pre-releases, the default identifier is "beta". You can change it using the --preid argument:
bump premajor --preid alphaAll of the above commands do the following:
- Update the version number in
package.jsonandpackage-lock.json - Run any npm version scripts (
preversion,version, orpostversion) - It will NOT commit, tag, or push to git.
Git Commit
You can use the --commit argument by itself to prompt the user for the version number. If you don't specify a commit message, then it defaults to "release vX.X.X". If you do specify a commit message, then the version number will be appended to it. Or you can insert %s placeholders in the message, and they'll be replaced with the version number instead.
bump --commit
bump --commit "This is release v"
bump --commit "The v%s release"You can also specify a release type instead of prompting the user:
bump major --commit
bump minor --commit "This is release v"
bump patch --commit "The v%s release"The above commands do the following:
- Update the version number in
package.jsonandpackage-lock.json - Run any npm version scripts (
preversion,version, orpostversion) - Commit the
package.jsonandpackage-lock.jsonfiles to git - The commit will NOT be tagged
- The commit will NOT be pushed to the remote
Git Tag
The --commit argument does not tag the commit by default. You can use the --tag argument to do that. You can optionally specify a tag name, which can contain %s placeholders, just like the commit message.
You don't need to specify the --commit argument, since it's implied by --tag. Unless you want to customize the commit message.
bump --tag
bump major --tag "v%s tag"
bump patch --commit "release v" --tag "v"The above commands do the following:
- Update the version number in
package.jsonandpackage-lock.json - Run any npm version scripts (
preversion,version, orpostversion) - Commit the
package.jsonandpackage-lock.jsonfiles to git - Tag the commit
- The commit will NOT be pushed to the remote
Git Push
The --push argument pushes the git commit and tags.
bump --commit --push
bump major --tag --push
bump patch --tag "v%s tag" --push
bump prerelease --commit "release v" --tag "v" --pushSpecifying Files to Update
All of the bump commands shown above operate on the package.json and package-lock.json files by default. You can specify a custom list of files and/or glob patterns to update instead.
Note: If you specify your own file list, then the
package.jsonandpackage-lock.jsonfiles will not be updated by default. You need to explicitly include them in your file list if you want them updated.
bump README.md
bump package.json package-lock.json README.md
bump *.json *.mdVersion Scripts
version-bump-prompt will execute your preversion, version, and postversion scripts, just like the npm version command does. If your package.json file contains any or all of these scripts, then they will be executed in the following order:
- The
preversionscript runs before the version is updated (and before the version prompt is shown) - The
versionscript runs after the version is updated, but beforegit commitandgit tag - The
postversionscript runs aftergit commitandgit tag, but beforegit push
Contributing
Contributions, enhancements, and bug-fixes are welcome! File an issue on GitHub and submit a pull request.
Building
To build the project locally on your computer:
Clone this repo
git clone https://github.com/JS-DevTools/version-bump-prompt.gitInstall dependencies
npm installBuild the code
npm run buildRun the tests
npm test
License
Version Bump Prompt is 100% free and open-source, under the MIT license. Use it however you want.
This package is Treeware. If you use it in production, then we ask that you buy the world a tree to thank us for our work. By contributing to the Treeware forest you’ll be creating employment for local families and restoring wildlife habitats.
Big Thanks To
Thanks to these awesome companies for their support of Open Source developers ❤







